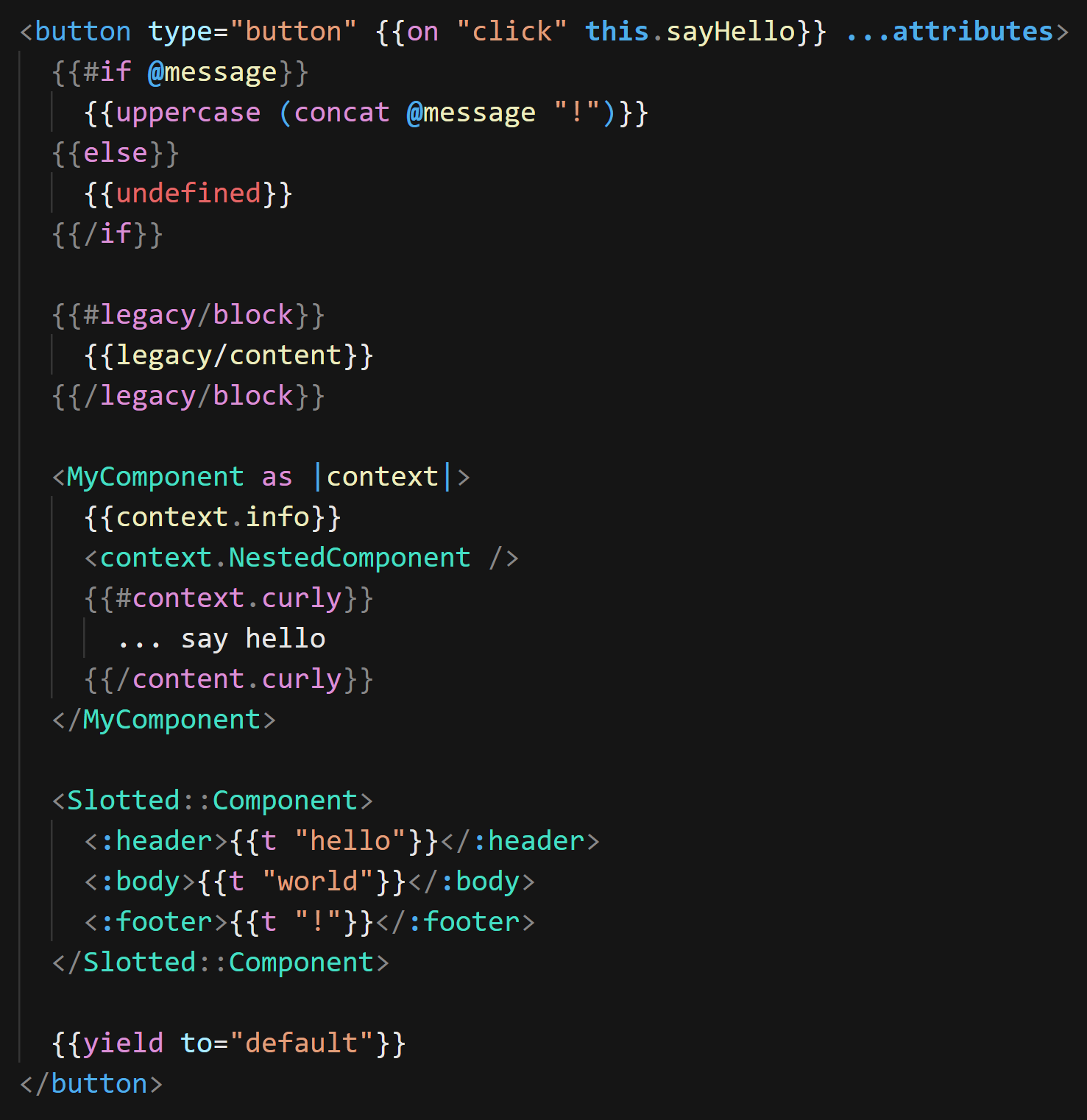
VSCode Ember/Glimmer Syntax Extension.
Best with:
Change Theme: Shift+CMD+P -> Search Preferences: Color Theme -> Switch to Dark+ (default dark)
Issues: https://github.com/lifeart/vsc-ember-syntax/issues
- Syntax highlighting of inline hbs blocks.
- IntelliSense for hbs tags and attributes.
- Quick info hovers on tags.
- Auto closing tags.
- Folding html.
- CSS completions in style blocks.
- Works with literal hbs strings that contain placeholders.
- Template tag support
- In
.gjsand.gtsfiles - In
.mdfiles when specifing"```gjs"or"```gts"as the language
- In
The vsc-ember-syntax extension adds highlighting and IntelliSense for hbs template strings in JavaScript and TypeScript. It works out of the box when you use VS Code's built-in version of TypeScript.
The extension adds new language definitions for .gts and .gjs known as glimmer-ts and glimmer-js respectively.
These languages are identical to typescript and javascript except that they add support for the template tag. This means that you can use the template tag in your code and get syntax highlighting and IntelliSense for the template.
import Component from '@glimmer/component';
export default class MyComponent extends Component {
get greeting() {
return 'Hello';
}
<template>
<div>{{this.greeting}} World!</div>
</template>
} In your vscode
In your vscode settings.json file:
// https://code.visualstudio.com/docs/getstarted/themes
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"text.html.ember-handlebars meta.tag.any.ember-handlebars entity.other.attribute-name.ember-handlebars.argument",
],
"settings": {
"foreground": "#47c7b3",
}
}
]
}If you are using VS Code 1.30 or older and are using a workspace version of typescript, you must currently configure the TS Server plugin manually by following these instructions
How to publish: https://code.visualstudio.com/api/working-with-extensions/publishing-extension