A real-time, pixel communication, experiment.
This is a repository containing the API server for Pixly, a real-time, pixel communication experiment.
- Join rooms
- Choose a name and avatar
- Send real-time messages to other people on the room
- Move through the room by clicking around
- The closer you are to other users, the more emphasis your message will have
Personal case study that could serve as a demo application for the following core tools.
- Pixly Frontend: The frontend of the experiment
- Pixly Core: The core shared between frontend and backend
You can see the live demo here.
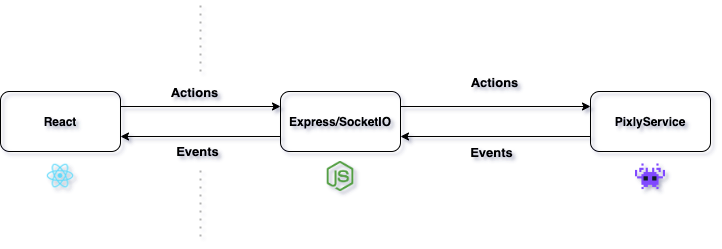
The application is real-time and thus all communication is done through web-sockets.
The communication between the client and server is in the form of actions and events as follow.
Represents an action the user wants to perform on the application.
Flows unidirectionally from the user to the server
AUTHENTICATE: Authenticate the clientJOIN_ROOM: After being authenticated, join a roomSEND_MESSAGE: Inside a room, the way to send a message to the everyone in thereUPDATE_STATUS: Inside a room, the action to update your location in the room
Represents a change on the state of the application.
Flows unidirectionally from the server to the user
AUTHENTICATED: The user was authenticatedJOINED_ROOM: The user joined a roomNEW_MESSAGE: The user received a new messageUSER_LEFT_ROOM: A user left the current roomUSER_JOINED_ROOM: A user joined the current roomUSER_STATUS_UPDATE: A status update for a user in the roomERROR: A protocol error ocurred
By design the protocol doesn't rely on the server broadcasting the entire state of the application over and over again.
Instead, it relies on a first state retrieval and consequent partial updates applied by the clients. While this may allow for some disparity between the client and server if some packets are lost, being a minority scenario, the computing and bandwidth benefits of not sending the entire state, outweigh the risk.
The same protocol is utilised in both the front-end and back-end, resulting in shared types and validations.
A third core package is utilised to maintain a single source of truth for the protocol.
Having only a couple of hours to build the application, I quickly came to the conclusion that it was unrealistic to try to build what was my end-goal-user-experience while testing every bit of it, therefore tests are not available.
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production
$ npm run build
# launch production build
$ npm run start