👋这是一个使用Mui开发的仿知乎日报的APP,适合新手快速了解Mui开发。
主要使用了:MUI+VUE。
-
每日热闻和主题日报阅读
-
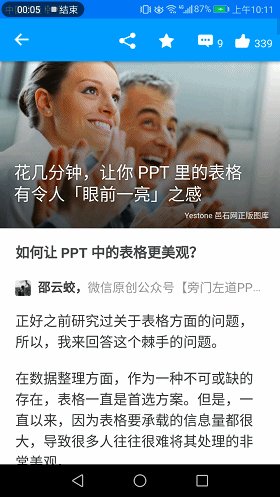
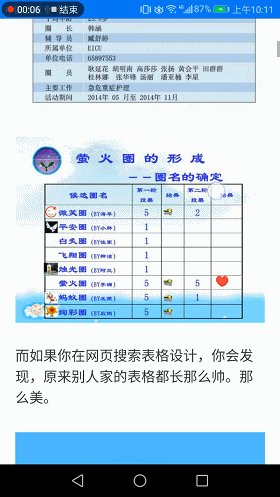
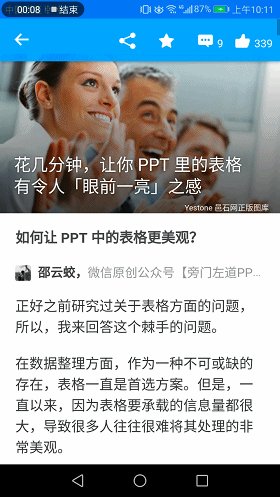
日报长短评论的查看
-
日报收藏的本地化存储
- 打包下载项目,使用HBuilder真机调试
- 下载打包后的APP Android
│ index.html APP首页
│ manifest.json 配置文件
│ ....
├─css
│ components.css Vue全局组件样式
│ iconfont.css 字体图标
│ imgload.css 图片缓存样式
│ news.css 知乎日报提供的样式
│ vue-loaders.css vue-loaders插件
│ ....
├─doc 说明文档
│ ....
├─fonts 字体文件
│ ....
├─html
│ collection.html 我的收藏页
│ comment.html 评论页
│ detail.html 日报详情页
│ menu.html 侧滑菜单页
│ theme.html 主题日报页
├─img
│ ....
├─js
│ components.js Vue全局组件
│ config.js app系统配置
│ imgload.js 图片缓存
│ smoothscroll.js 页面平滑滚动插件
│ vue-loaders.umd.js vue-loaders插件
│ ....
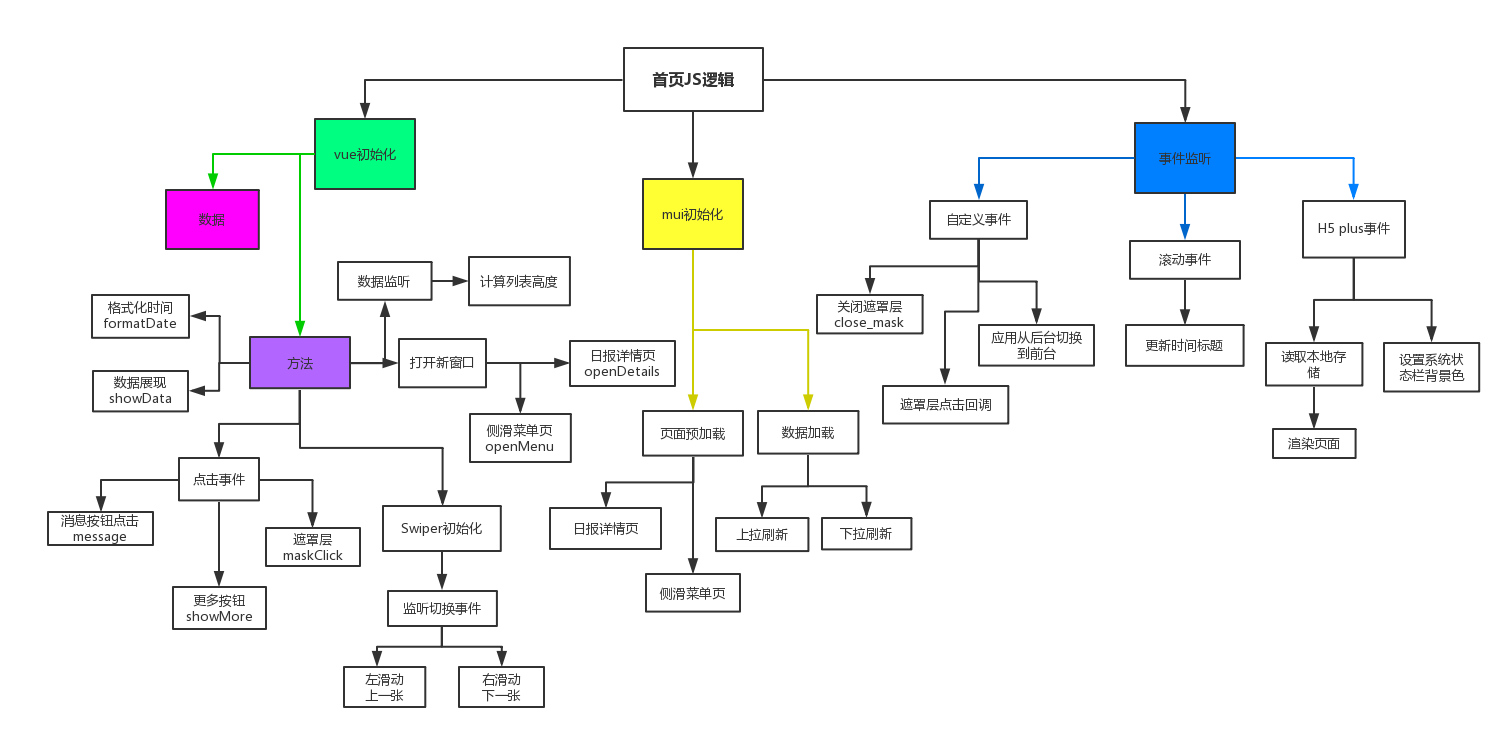
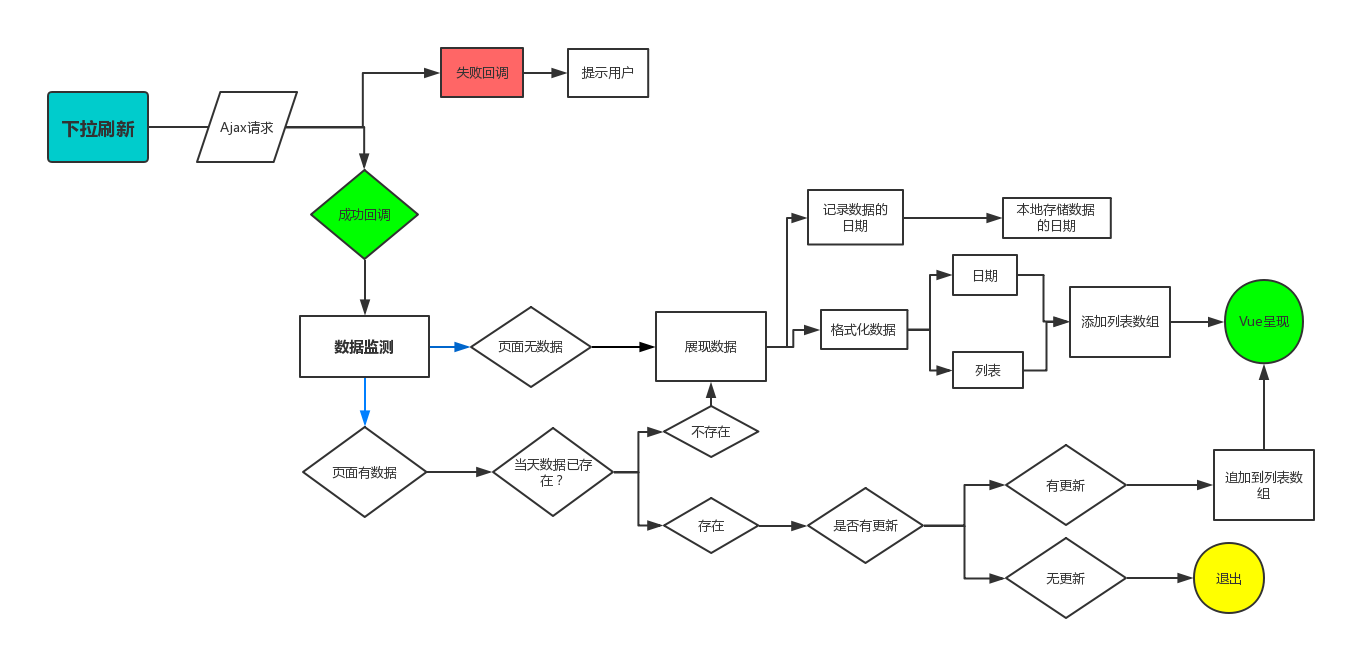
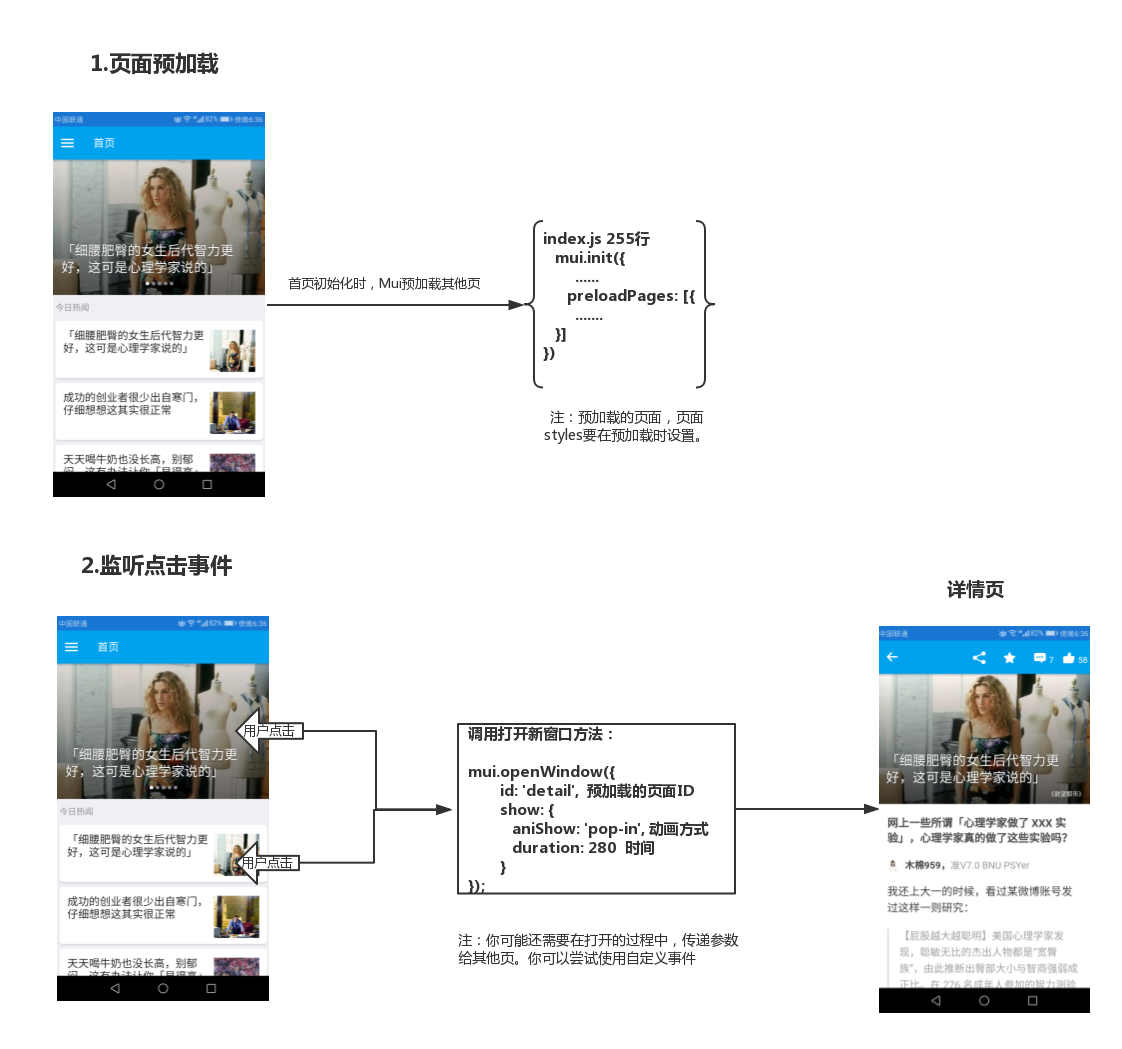
各页面代码大同小异,针对较复杂的首页与下拉刷新给出 逻辑图,方便快速了解。
个人觉得Mui适合简单的业务场景,在开发一些复杂应用时存在很多坑,建议在使用之前一定做好可行性评估,避免做到一半出现杯具。 这个DEMO在代码的角度说实现不够优雅,受限于MUI的传统开发方式,我在首页中融合了大量内容,显的有些杂乱。由于MUI自身的组件缺陷,很多地方也不得不造轮子。整体讲:如果你对MUI有兴趣,可以将它作为了解MUI开发APP方式的基础DEMO,不建议深入学习。
知乎日报现在已经没有主题日报了,导致主题日报的页面无法查看.
安利一波最近开发的react-native版本知乎日报 , 各方面都要秒杀MUI的版本. 了解更多