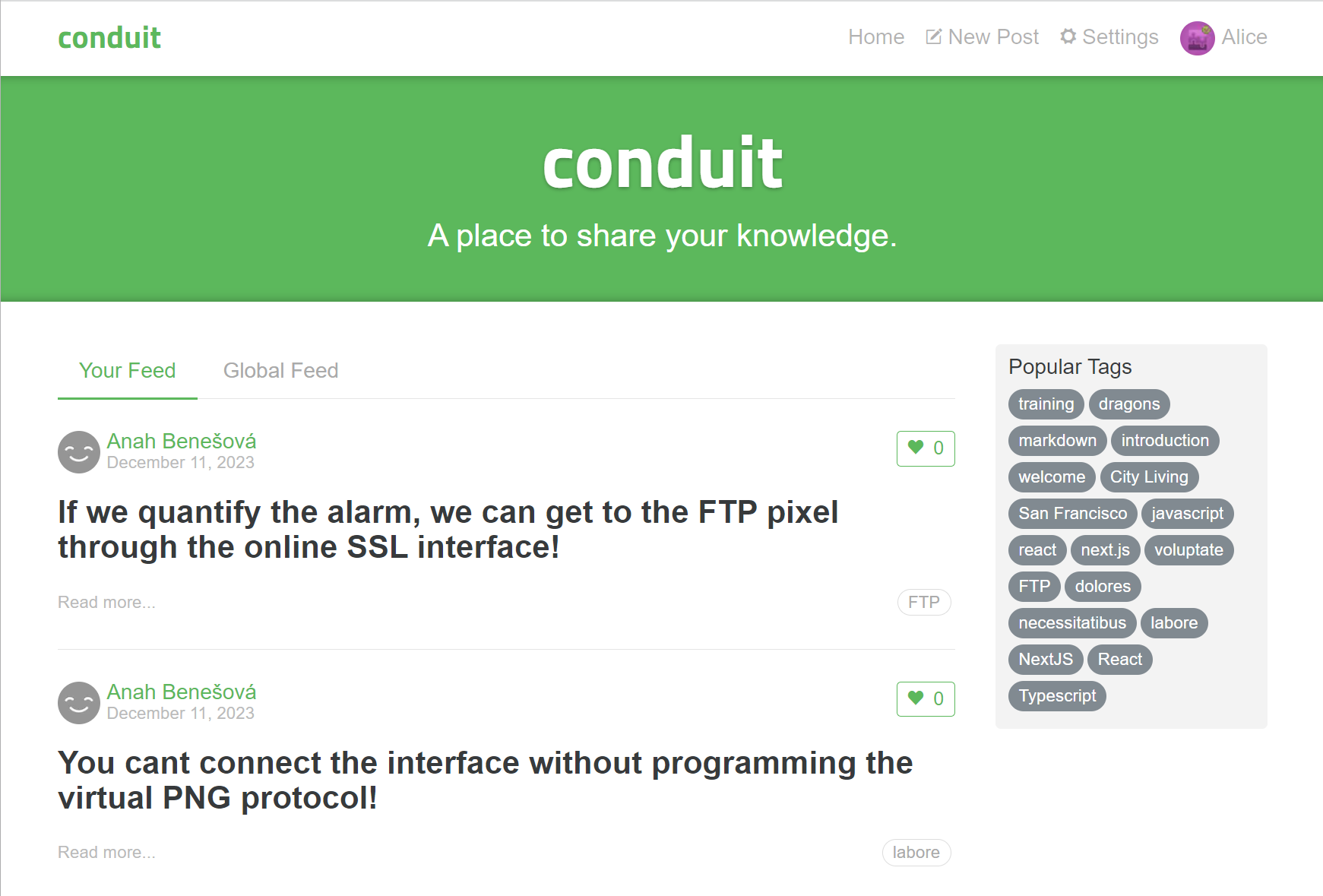
demo available at https://next-fullstack-realworld-app.vercel.app/
First, run the development server:
docker-compose up --build --force-recreate
Open http://localhost:3000 with your browser to see the result.
# Build prod
docker compose -f docker-compose.production.yml build
# Up prod in detached mode
docker compose -f docker-compose.production.yml up -d
Open http://localhost:3000.
- Authentication via Next-Auth
- Login/ Register
- Articles: Create, Edit, Delete
- Filter articles by tag, author, favorited
- Comments on articles
- Favorite articles
- Follow other users
- i18n: English, Chinese Simplified