Effective September 15th, 2023, the Focalboard plugin will no longer be bundled with Mattermost and will transition to being fully community supported.
Self-hosted Mattermost instances may continue to use the Focalboard plugin without interruption; however, Mattermost developers will not be adding any new enhancements or bug fixes beyond September 15th, 2023. This Focalboard repository will remain open indefinitely for contributions from the open source community.
The reason behind these changes is to focus Mattermost developer resources on improving the platform’s performance and core features to ensure Mattermost continues being resilient, stable, and best-in-breed for critical operations.
You can learn more about these changes in our forum.
Like what you see? 👀 Give us a GitHub Star! ⭐
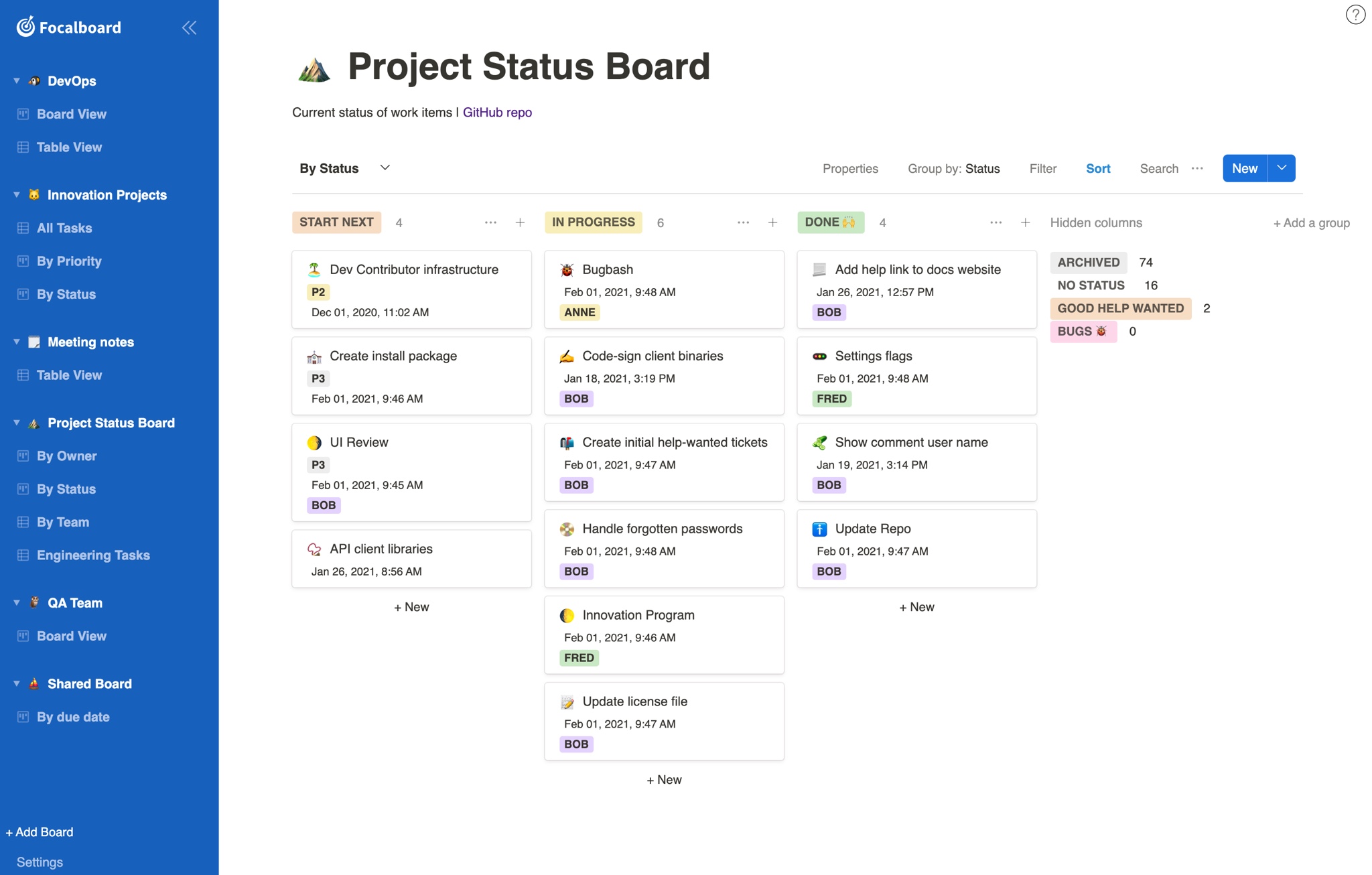
Focalboard is an open source, multilingual, self-hosted project management tool that's an alternative to Trello, Notion, and Asana.
It helps define, organize, track and manage work across individuals and teams. Focalboard comes in three editions:
-
Focalboard plugin: The Focalboard plugin integrates into an exsting Mattermost instance to combine project management tools with messaging and collaboration for teams of all sizes.
-
Personal Desktop: A standalone, single-user macOS, Windows, or Linux desktop app for your own todos and personal projects.
-
Personal Server: A standalone, multi-user server for development and personal use.
After downloading and installing the plugin in the System Console, select the menu in the top left corner and select Boards. Access the latest releases of the focalboard plugin by downloading the mattermost-plugin-focalboard.tar.gz file from the releases in this repository: https://github.com/mattermost/focalboard/releases
- Windows: Download from the Windows App Store or download
focalboard-win.zipfrom the latest release, unpack, and runFocalboard.exe. - Mac: Download from the Mac App Store.
- Linux Desktop: Download
focalboard-linux.tar.gzfrom the latest release, unpack, and openfocalboard-app.
Ubuntu: You can download and run the compiled Focalboard Personal Server on Ubuntu by following our latest install guide.
Boards API docs can be found over at https://htmlpreview.github.io/?https://github.com/mattermost/focalboard/blob/main/server/swagger/docs/html/index.html
For anyone interested in being an official maintainer of the Focalboard repository, please reach out to us on our Focalboard Community Channel. If there are no maintainers, and you’re still interested in adding your own improvements to the Focalboard Personal Editions, we encourage you to fork and maintain the repository.
Our developer guide has detailed instructions on how to set up your development environment for the Personal Server. It also provides more information about contributing to our open source community.
Clone mattermost-server into sibling directory.
Create an .env file in the focalboard directory that contains:
EXCLUDE_ENTERPRISE="1"
To build the server:
make prebuild
make
To run the server:
./bin/focalboard-server
Then navigate your browser to http://localhost:8000 to access your Focalboard server. The port is configured in config.json.
Once the server is running, you can rebuild just the web app via make webapp in a separate terminal window. Reload your browser to see the changes.
You can build standalone apps that package the server to run locally against SQLite:
- Windows:
- Requires Windows 10, Windows 10 SDK 10.0.19041.0, and .NET 4.8 developer pack
- Open a
git-bashprompt. - Run
make prebuild - The above prebuild step needs to be run only when you make changes to or want to install your npm dependencies, etc.
- Once the prebuild is completed, you can keep repeating the below steps to build the app & see the changes.
- Run
make win-wpf-app - Run
cd win-wpf/msix && focalboard.exe
- Mac:
- Requires macOS 11.3+ and Xcode 13.2.1+
- Run
make prebuild - The above prebuild step needs to be run only when you make changes to or want to install your npm dependencies, etc.
- Once the prebuild is completed, you can keep repeating the below steps to build the app & see the changes.
- Run
make mac-app - Run
open mac/dist/Focalboard.app
- Linux:
- Tested on Ubuntu 18.04
- Install
webgtkdependencies- Run
sudo apt-get install libgtk-3-dev - Run
sudo apt-get install libwebkit2gtk-4.0-dev
- Run
- Run
make prebuild - The above prebuild step needs to be run only when you make changes to or want to install your npm dependencies, etc.
- Once the prebuild is completed, you can keep repeating the below steps to build the app & see the changes.
- Run
make linux-app - Uncompress
linux/dist/focalboard-linux.tar.gzto a directory of your choice - Run
focalboard-appfrom the directory you have chosen
- Docker:
- To run it locally from offical image:
docker run -it -p 80:8000 mattermost/focalboard
- To build it for your current architecture:
docker build -f docker/Dockerfile .
- To build it for a custom architecture (experimental):
docker build -f docker/Dockerfile --platform linux/arm64 .
- To run it locally from offical image:
Cross-compilation currently isn't fully supported, so please build on the appropriate platform. Refer to the GitHub Actions workflows (build-mac.yml, build-win.yml, build-ubuntu.yml) for the detailed list of steps on each platform.
Before checking in commits, run make ci, which is similar to the .gitlab-ci.yml workflow and includes:
- Server unit tests:
make server-test - Web app ESLint:
cd webapp; npm run check - Web app unit tests:
cd webapp; npm run test - Web app UI tests:
cd webapp; npm run cypress:ci
Help translate Focalboard! The plugin is already translated into several languages. We welcome corrections and new language translations submitted against the appropriate language JSON file in this repository. To add a new language, follow the steps below:
- Create a new file with the language code (I.E.
en.json) insidewebapp/i18ndirectory - Copy the contents of the en.json file into your newly created file
- Leave the keys in this file as they are and replace all the values with the translated strings
- Go to
webapp/src/constants.tsand add an entry for the language you are translating into under the languages array - This array needs to consist of three keys: the language code, the name of the language and the display name of the language
- Go to
webapp/src/i18n.tsx:- import the json of the language translation you have just added
- Add the language code to the
supportedLanguagesarray - Add another case to the switch case matching the language you added inside
getMessages
- Once you are done, you need to update the snapshot by using this command
npm run updatesnapshot
- Changes: See the CHANGELOG for the latest updates
- GitHub Discussions: Join the Developer Discussion board
- Bug Reports: File a bug report
- Chat: Join the Focalboard community channel