A package to easily group checkboxes in different styles in Flutter projects.
To use this plugin, add grouped_checkbox as a dependency in your pubspec.yaml file.
dependencies:
grouped_checkbox: 0.0.1import 'package:grouped_checkbox/grouped_checkbox.dart'; List<String> allItemList = [
'Red',
'Green',
'Blue',
'Yellow',
'Black',
'Violet',
];
List<String> checkedItemList = ['Green', 'Yellow'];
GroupedCheckbox(
itemList: allItemList,
checkedItemList: checkedItemList,
disabled: ['Black'],
onChanged: (itemList) {
setState(() {
selectedItemList = itemList;
print('SELECTED ITEM LIST $itemList');
});
},
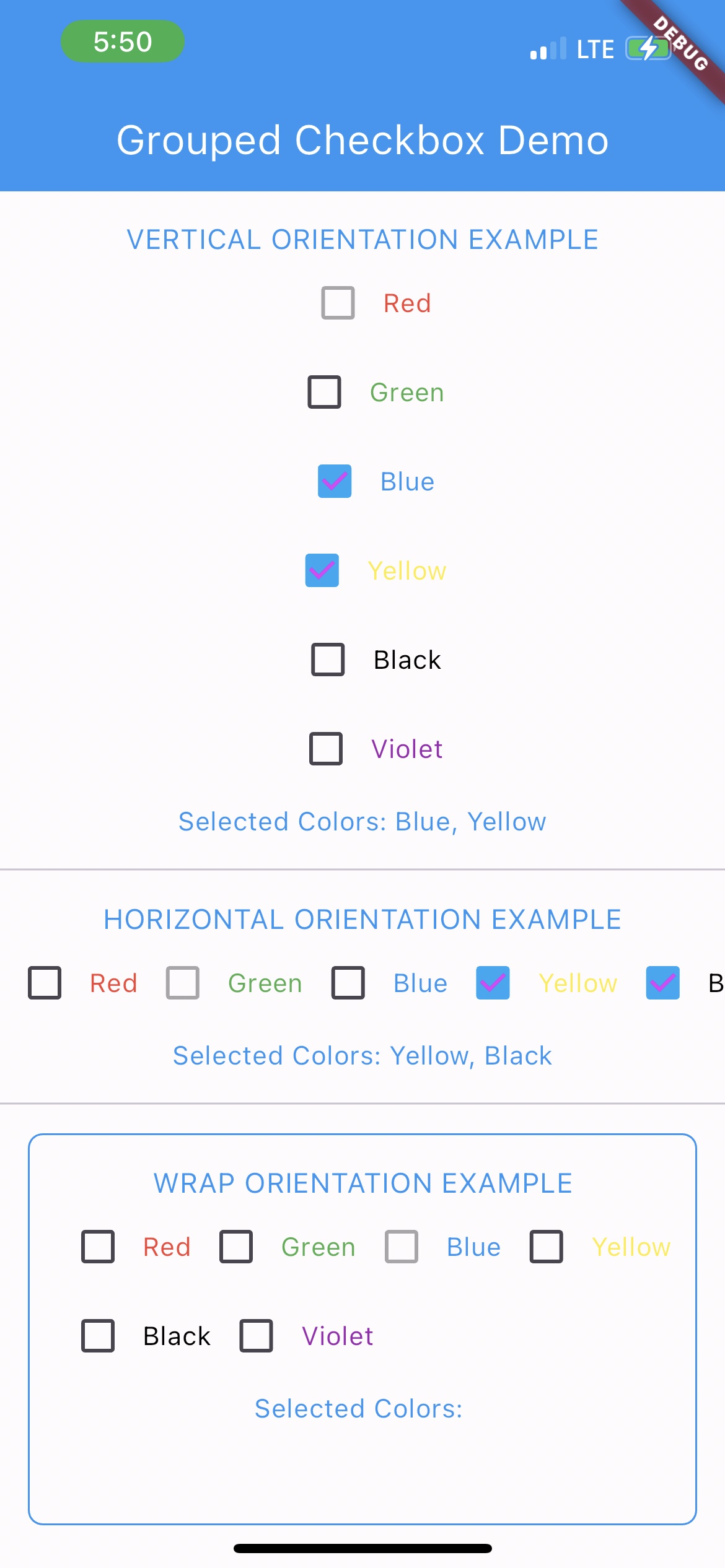
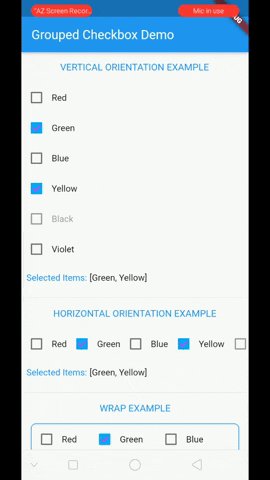
orientation: CheckboxOrientation.VERTICAL,
checkColor: Colors.lightGreenAccent,
activeColor: Colors.red
);