This course is part of a series you can find here. The goal of the course is to bring complete beginners to a point where they could make a website for a small business, family, or a friend.
You are at the very beginning stages of a long and perilous journey. Make sure to get into the right headspace to take on a new and difficult task.
This tutorial is meant to equip you with the bare essentials for learning web development. When you complete it you should know what HTML, CSS, and JavaScript are and have a rough idea about how to write a few lines of each.
It will serve as a jumping off point for future tutorials, where you will explore these concepts in much more detail.
For now begin by clicking the "Code" button on this web page and clicking "Download ZIP" Then unpackage and move that zip file to the folder you want to keep this project in.
If you are unsure of how to unpack a zip file google how to unpack a zip file ${OPERATING_SYSTEM} but replace ${OPERATING_SYSTEM} with mac or windows or whatever you use.
Awesome. Now you have the project on your computer. This will come in handy soon, but for now it might have seemed like a complicated way to get an empty folder. For now, just trust in the process. It will all reveal itself in time.
Now we need the tool we use to actually write code for the web. You could use literally any text editor. Like "notes" from Apple. This would be a Really-bad-idea™ and we won't be entertaining that.
Instead you will download what is considered the industy standard, and thankfully it is free.
Visit this page to download Visual Studio Code, and just do what they say and follow any prompts and stuff. There will be many times your experience will differ because of the machine you are on, and instead of trying to keep all that information up to date I will defer to the documentation for the thing were working on. You will need to build the skill of reading these docs anyway.
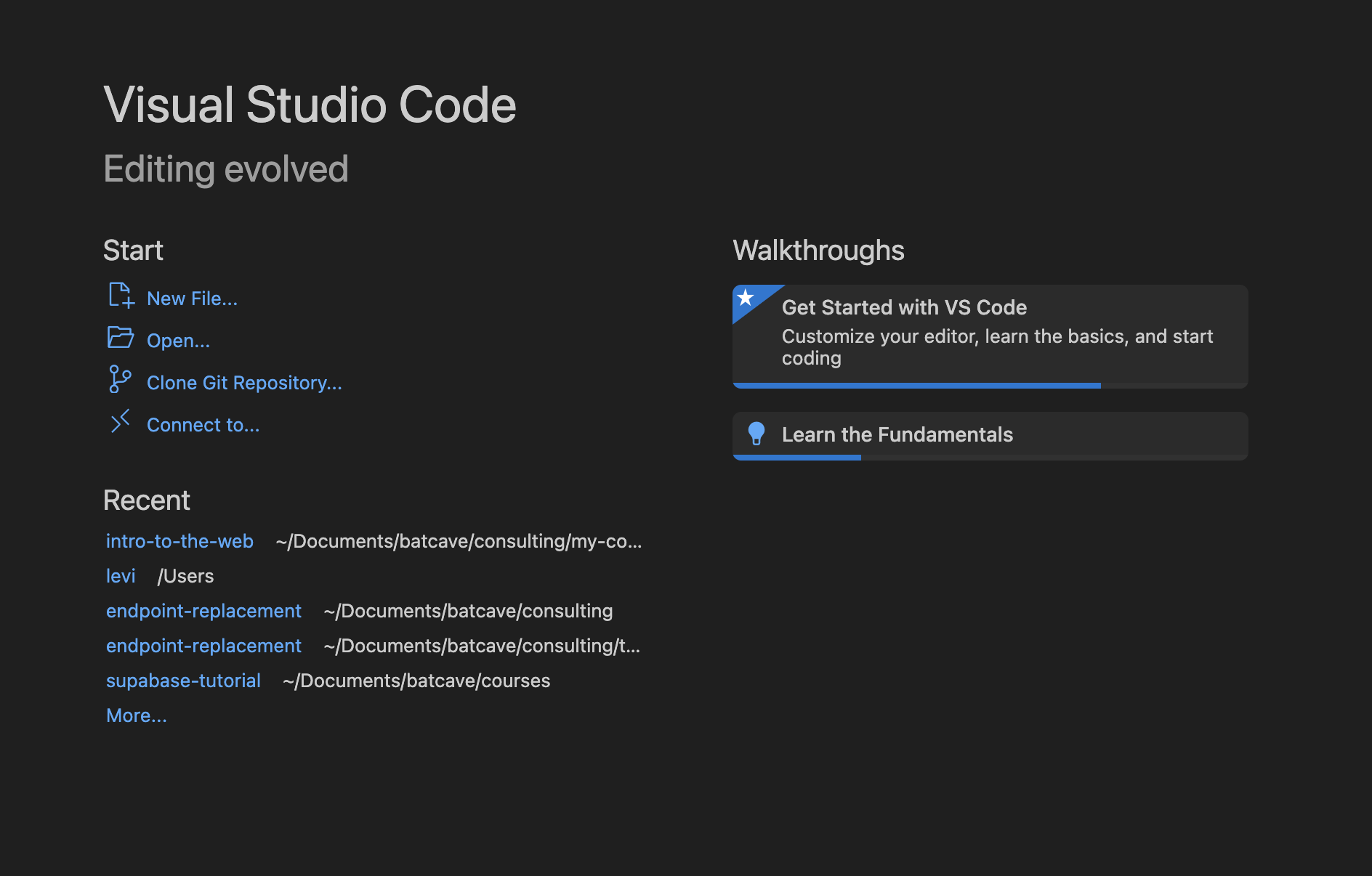
Once you have VSCode, you can open it and will see a screen like this.
Click open and navigate to the folder you downloaded earlier.