- About the Project 📖
- Getting Started 💻
- Author 👤
- Future Features 🔭
- Contributing 🤝
- Show your support 🌟
- Acknowledgements 🙏
- License 📝
To-do list is a tool that helps to organize your day. It simply lists the things that you need to do and allows you to mark them as complete.
Client
Server
- Adding a new item
- Removing a selected item
- Marking a selected item as complete
- Removing all items marked as complete at once
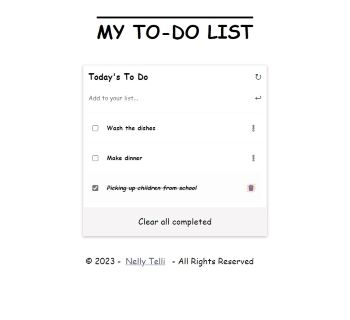
Below is an overview of the app.
This project is hosted on GitHub pages, so if you want to check it online, please click 😊 here.
To get a local copy up and running, follow these steps.
In order to run this project you need:
- A Github account
- Node JS
- Webpack
- A web browser to view output e.g Microsoft Edge.
- An IDE e.g Visual studio code.
- A terminal.
Clone this repository to your desired folder:
cd my-folder
git clone https://github.com/lily4178993/To-do-list.git
- Navigate to the folder
cd my-folder
cd To-do-list
- Checkout the branch
git checkout master
Install all dependencies:
npm installTo run the project, open your terminal and tap the following line.
npm run build npm startHow should it be tested? To run tests, run the following command:
- HTML linter errors run:
npx hint .
- CSS linter errors run:
npx stylelint "**/*.{css,scss}" --fix
- JavaScript linter errors run:
npx eslint . --fix
You can deploy this project using: GitHub Pages, Vercel or Netlify.
This project was deployed using GitHub Pages. For more information about how to use GitHub pages read here 🤩. If you want to watch a video about how to use GitHub pages instead of reading click here.
Nelly Telli
- GitHub: @lily4178993
- Twitter: @nelly_telli
- LinkedIn: Nelly T.
- Make the app responsive
- Reordering a selected item (as drag-and-drop)
If you have suggestions 📝, ideas 🤔, or bug reports 🐛, please feel free to open an issue on GitHub. Remember, every contribution, no matter how big or small, makes a difference.
Thank you for taking the time to explore my GitHub project! Your support means a lot to me. If you find my project valuable and would like to contribute, here are a few ways you can support me:
-
Star the project ⭐️: Show your appreciation by starring this GitHub repository. It helps increase visibility and lets others know that the project is well-received.
-
Fork the project 🍴 🎣: If you're interested in making improvements or adding new features, feel free to fork the project. You can work on your own version and even submit pull requests to suggest changes.
-
Share with others 🗺️: Spread the word about this project. Share it on social media, mention it in relevant forums or communities, or recommend it to colleagues and friends who might find it useful.
I would like to express my sincere gratitude to Microverse, the dedicated reviewers, and my partners. Your unwavering support, feedbacks, and collaborative efforts have played an immense role in making this journey a resounding success. Thank you for being an integral part of my achievements.
I would also like to thank Icons8 for all the images and icons I used in this project.
This project is MIT licensed.