Student Insights gives educators an overview of student progress at their school, classroom-level rosters and individual student profiles. It also allows them to capture interventions and notes during weekly or bi-weekly student support meetings focused on the most at-risk students. It’s currently in use at the pilot elementary school in Somerville.
Check out the demo site:
- username:
demo@example.com - password:
demo-password
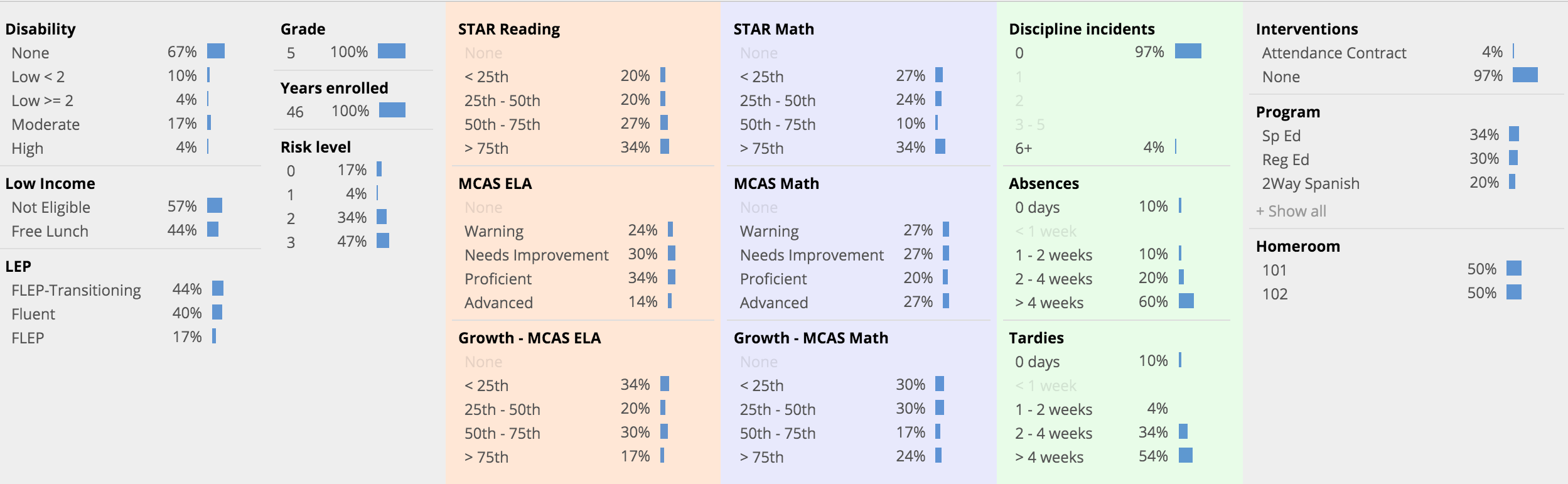
Principals and intervention specialists can get an overview of all students at school, updated automatically as new data comes in. This includes demographic information (left), academic progress indicators (center), and educational interventions (right).
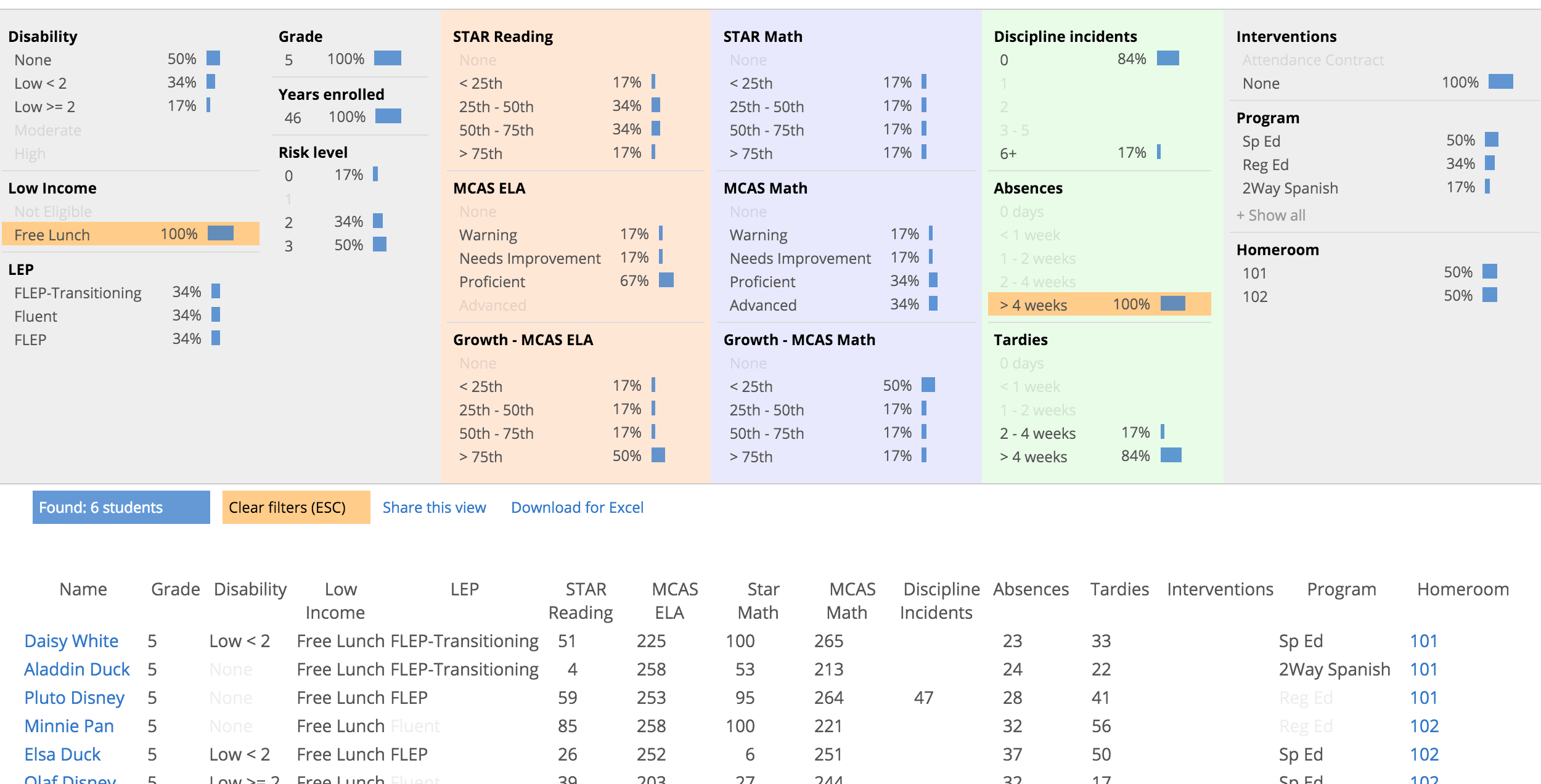
Educators answer specific questions like "how are 3rd grade students doing on reading assessments?" and "are students on free lunch programs equitably distributed between 5th grade classrooms?" This is useful for understanding progress for groups of students, and also for identifying particular students in need of targeted interventions.
Data can be exported as a CSV for more sophisticated analysis.
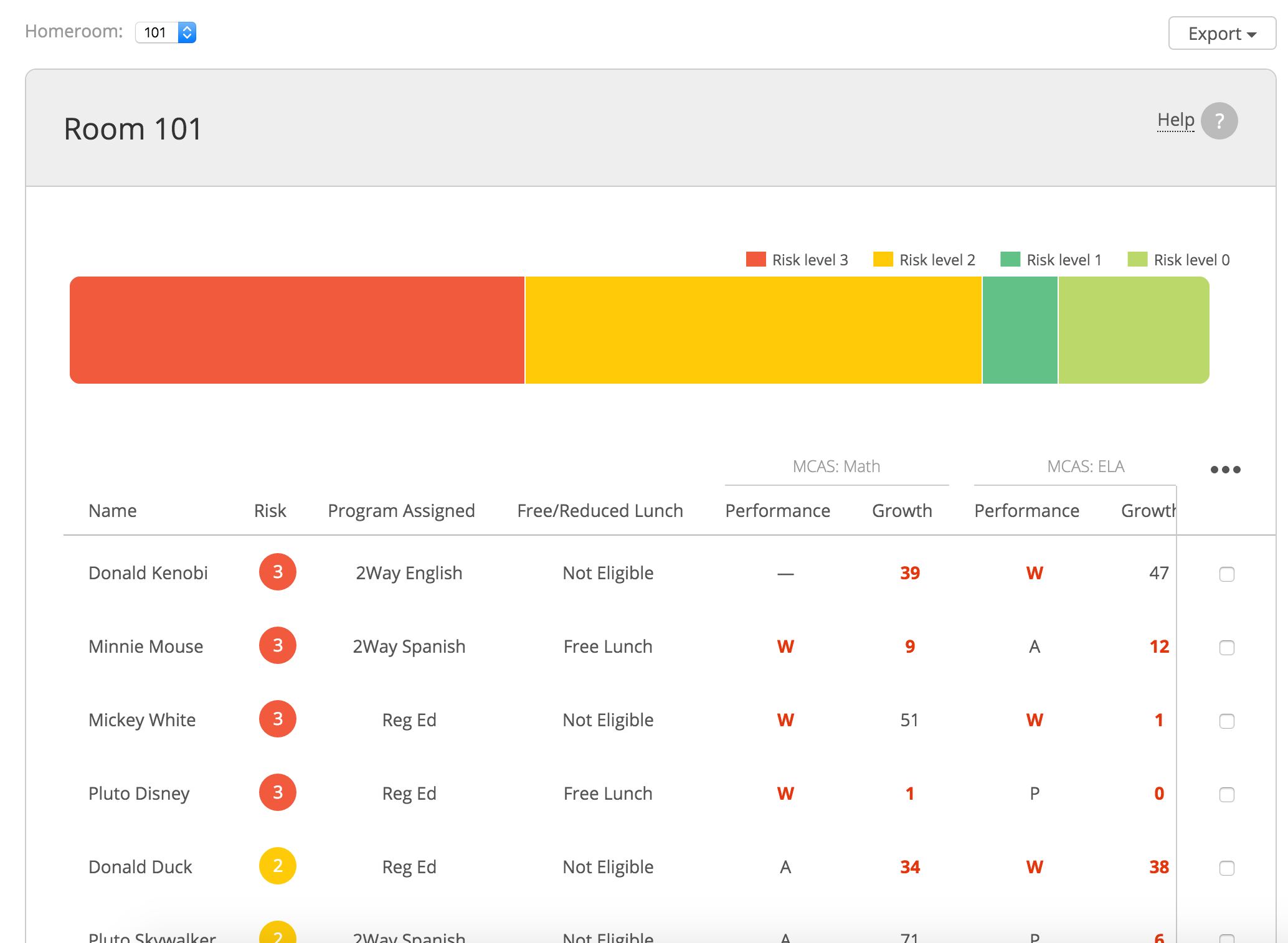
Classroom teachers can see rosters of all students in their classroom, calling out high-need students and letting them jump into the student's case history and record of previous assessments and interventions.
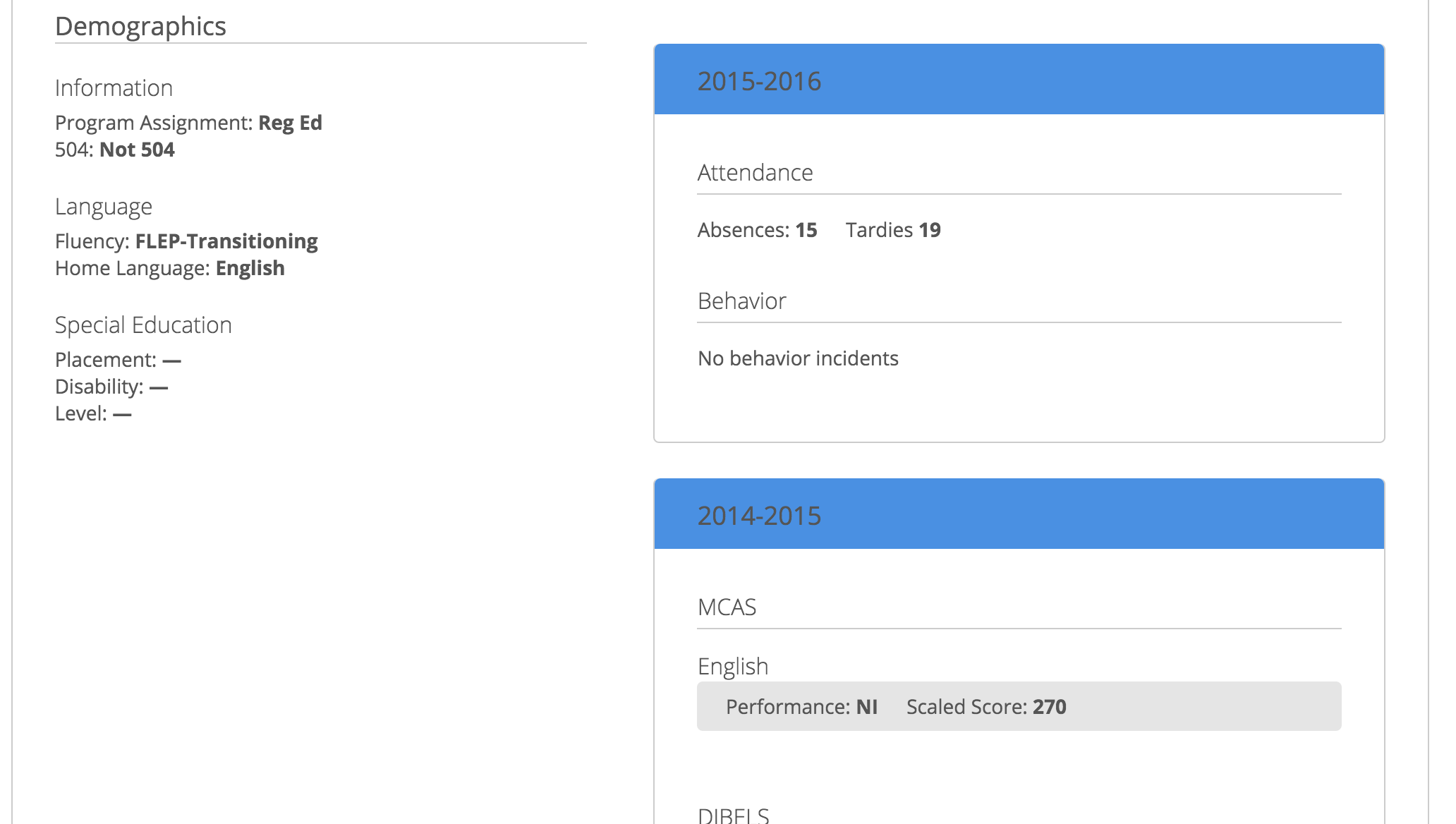
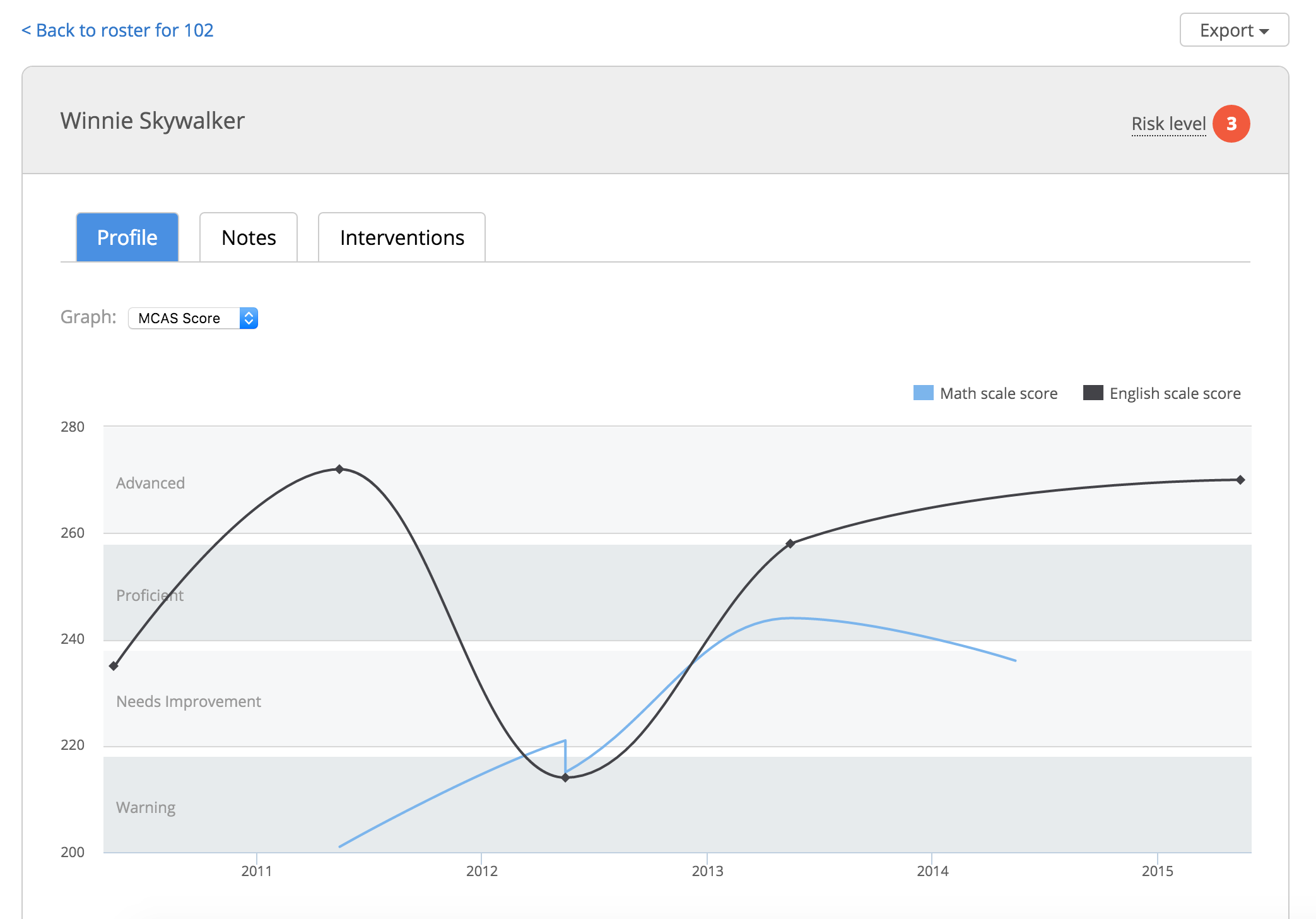
Individual student profiles show how students are progressing on core academic skills, as measured summatively by MCAS or on more frequent formative measures like STAR assessments.
Student profiles also contain the full case history of demographic information, attendance and behavioral support.
We're working on some big improvements to the student profile page right now, check out #5 for more background.
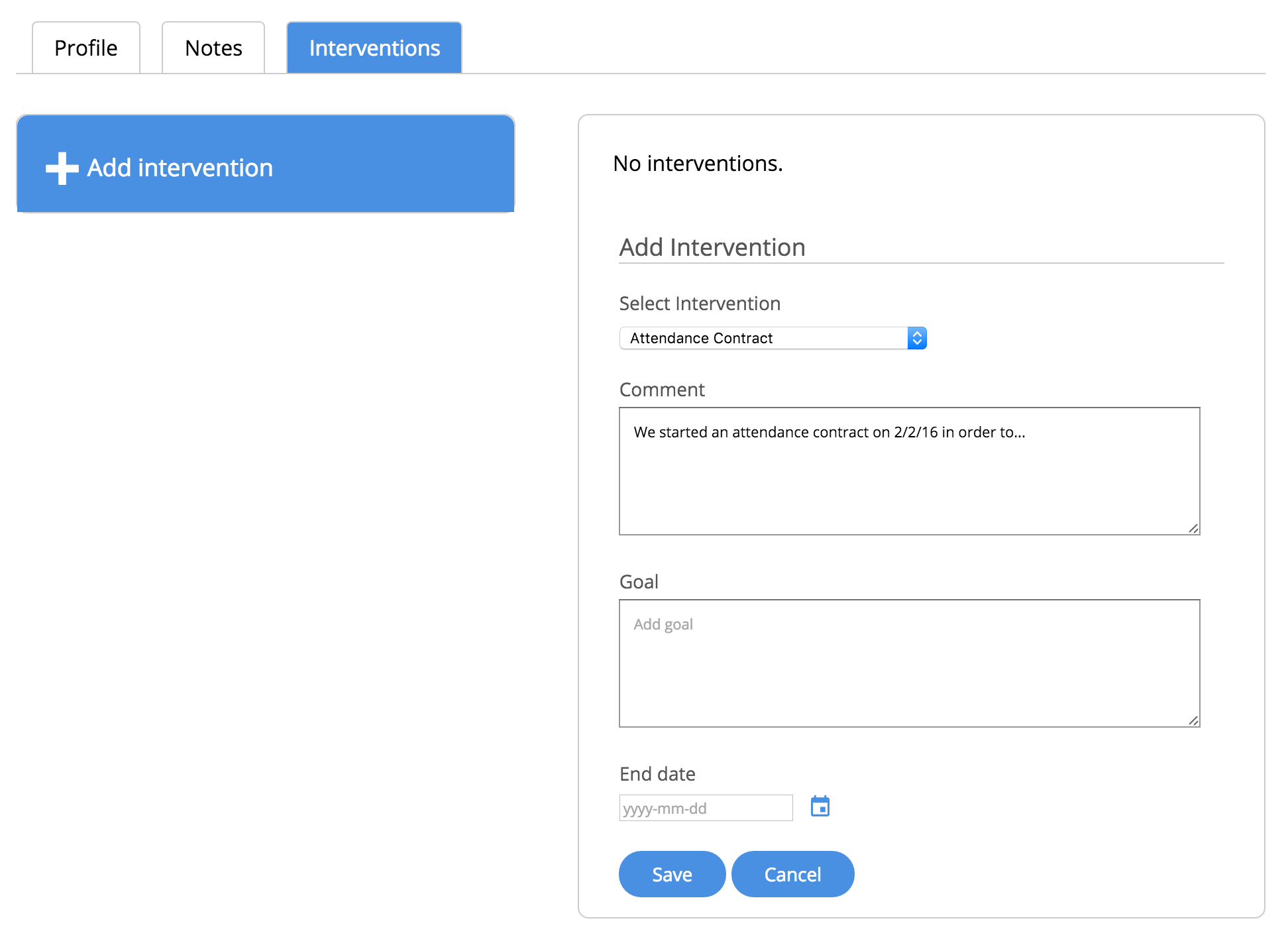
It's one thing to have data, but acting on it to improve student outcomes is what really matters. Schools with regular student support meetings for at-risk students can track interventions like additional tutoring hours, attendance contracts or social skills groups. This is a building block to close the loop and monitor how effectively these interventions are serving students.
It also allows capturing meeting notes as part of the student's record, which is particularly important on interdisciplinary teams.
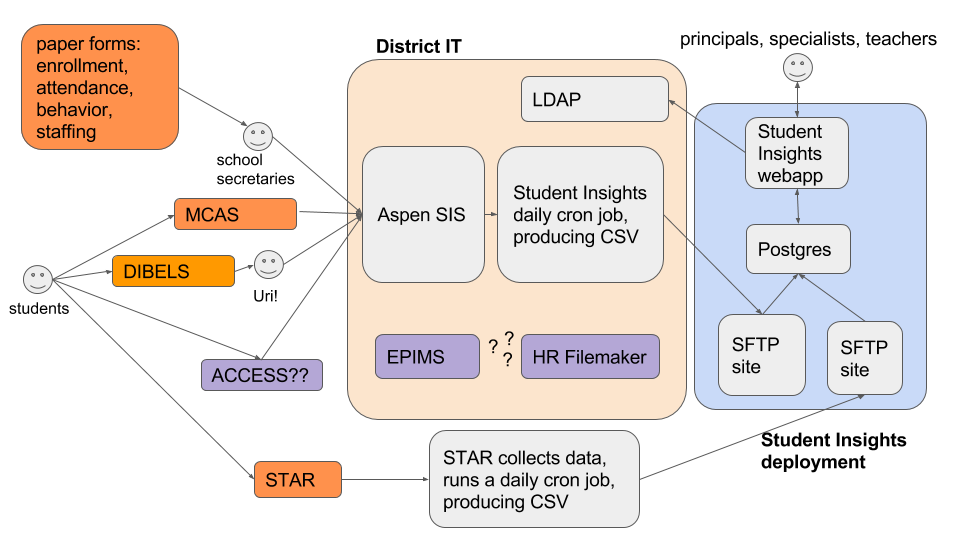
This is a web product, integrated with the Aspen SIS, district LDAP authorization and STAR assessments. Principals and teachers sign in using their usual credentials, and can access the product securely anywhere they have internet access. The project is primarily targeted browser is Internet Explorer, because that's what's used in the Somerville school district.
We'd love your help! If you're interested in figuring out how to help, the best first step is to come drop into chat, or connect with Alex or Kevin on Twitter.
If you're an educator and want to try this out or have ideas about how to improve the product, we'd love to hear from you. If you're an experienced developer or designer, there's some work we could use help with and you dive right into it. We'll work with you to make sure your work can ship and will immediately help out principals and teachers.
If you need help with how to submit a pull request, check out the awesome GitHub help.
The project is a Rails app with a Postgres database. There are background tasks that replicate data from the Aspen SIS system and STAR assessment system into the Postgres database. This enables rapid iteration and experimentation on new product features with minimal risk to these existing production systems. The Postgres database is the system of record for unique data captured by the Student Insights product (eg., notes from clinical meetings and information about targeted interventions that students are receiving). Authentication is handled by the district's LDAP service.
This is a Ruby on Rails app that uses a PostgreSQL database, and relies on React for much of the UI code.
Choose your favorite local development approach:
bundle exec rake db:create db:migrate db:seed:demo
This will create demo students with fake student information. The demo educator username is demo@example.com and the demo password is demo-password.
Once you've created the data, start a local server by running rails s from the root of your project. When the local server is up and running, visit http://localhost:3000/ and log in with your demo login information. You should see the roster view for your data.
This app uses Rspec. Run the test suite:
rspec
It uses Jasmine for JavaScript tests, run through the Teaspoon gem. You can run them in the browser at http://localhost:3000/teaspoon/default.
You can also run them from the command line:
teaspoon
This project is a Rails app and has a typical Rails project structure. If you'd like to get up to speed on Rails, we recommend checking out their great documentation.
It also uses React for much the user interface code, with one minor wrinkle (see below). If you'd like to get up to speed on React, we recommend their great documentation, and the Tutorial and Thinking in React pages in particular.
The wrinkle with React usage is that at the moment, we don't use the JSX syntax but instead call methods directly. This is just a syntatic change and means:
var ProductTable = React.createClass({
render: function() {
var rows = [];
this.props.products.forEach(function(product) {
rows.push(<ProductRow product={product} key={product.name} />);
});
return (
<table>
<thead>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>{rows}</tbody>
</table>
);
}
});
becomes:
var ProductTable = React.createClass({
render: function() {
var rows = [];
this.props.products.forEach(function(product) {
rows.push(createEl(ProductRow, { product: product, key: product.name }));
});
return (
dom.table({},
dom.thead({},
dom.tr({},
dom.th({}, 'Name'),
dom.th({}, 'Price')
)
),
dom.tbody({}, rows)
)
);
}
});
There are also a few places where we use Flux patterns.
If you're working with a real school district, you'll need flat files of the data you want to import.
Run an import task:
thor import:start
So far, Student Insights can import CSV and JSON and can fetch data from AWS and SFTP. To import a new flat file type, write a new data transformer: app/importers/data_transformers. To import from a new storage location, write a new client: app/importers/clients.
The project is configured to use LDAP as its authentication strategy in production. To use database authentication (in a production demo site, for example) set a DEMO_SITE environment variable. Authentication strategies are defined in educator.rb.
We deployed this app on Heroku and you can, too.
Quotaguard Static, a Heroku add-on, provides the static IP addresses needed to connect with Somerville's LDAP server behind a firewall. This requires additional configuration to prevent Quotaguard Static from interfering with the connection between application and database. One way to accomplish this is to set a QUOTAGUARDSTATIC_MASK environment variable that routes only outbound traffic to certain IP subnets using the static IPs. Read Quotaguard Static's documentation for more information.
Set strong secret keys for DEVISE_SECRET_KEY and SECRET_KEY_BASE when you deploy.
This is how to execute a standard Rails migration. This is focused on the production deployment, but the demo site is the same, just add --app somerville-teacher-tool-demo to the Heroku CLI commands.
- db:migrate isn't run as part of the deploy process and needs to be done manually
- in order to
heroku run rake db:migratein production, the migration code needs to be merged to master and deployed to heroku - this means the commit adding migrations needs to work both with and without the migrations having been run
- after deploying, you can run the migration and restart Rails through the Heroku CLI
So concretely, once your commit is on master, git push heroku master && heroku run rake db:migrate will deploy the new code and run the migration. This will cause a few seconds of downtime.
The project can also be deployed on AWS. There's a starting point for provisioning and deploying scripts here:
/scripts/aws/
Scripts by the fantastic Kevin Robinson.
Deploy on your own Ubuntu server (not AWS's or Heroku's):
https://github.com/codeforamerica/promptly-deploy-scripts/tree/somerville-v1
- Team Somerville Mid-Year Report
- Drop into chat, sign up for Slack
- Connect with Alex or Kevin on Twitter