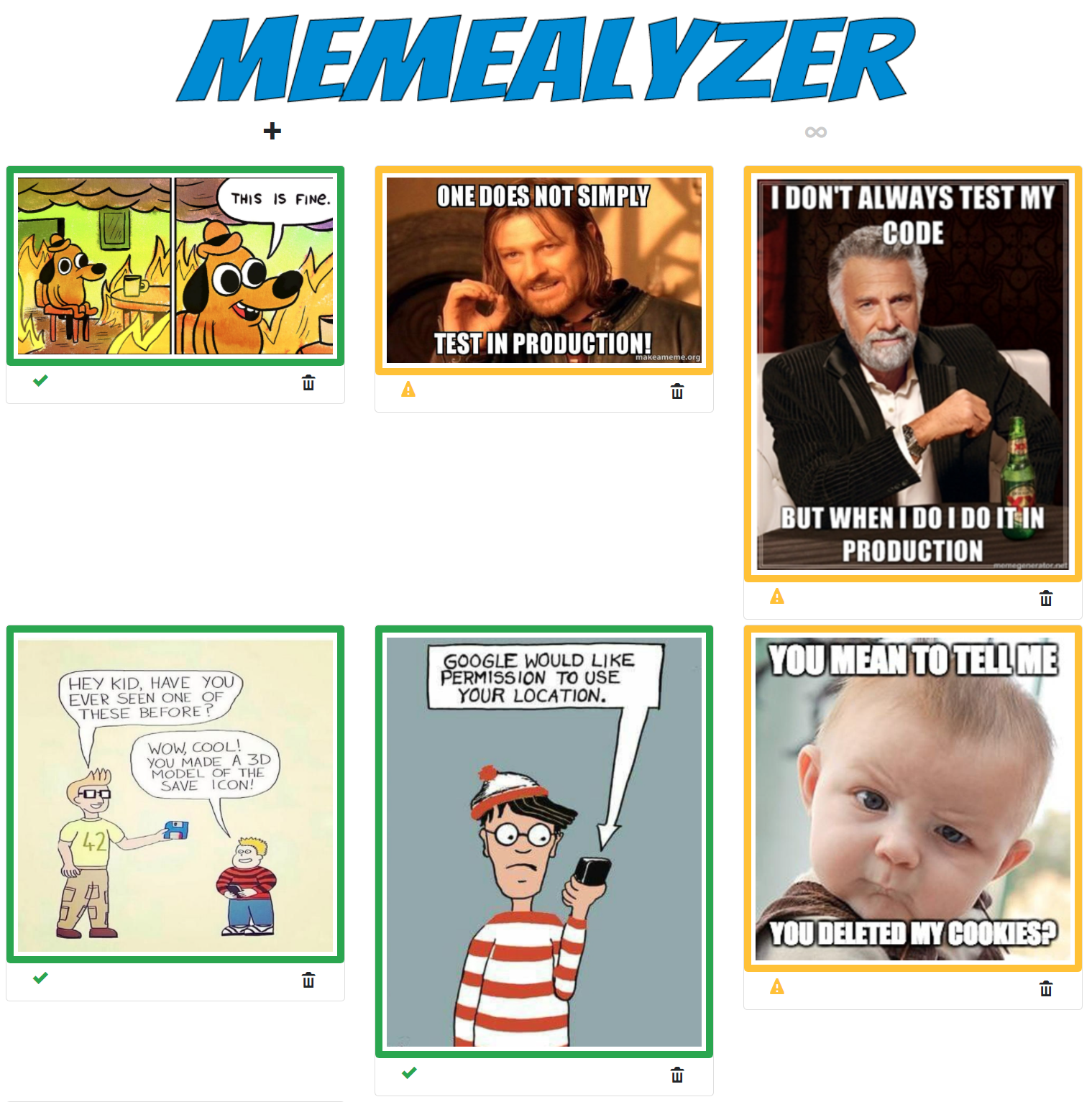
Memealyzer determines if a meme's sentiment is positive, negative, or neutral.
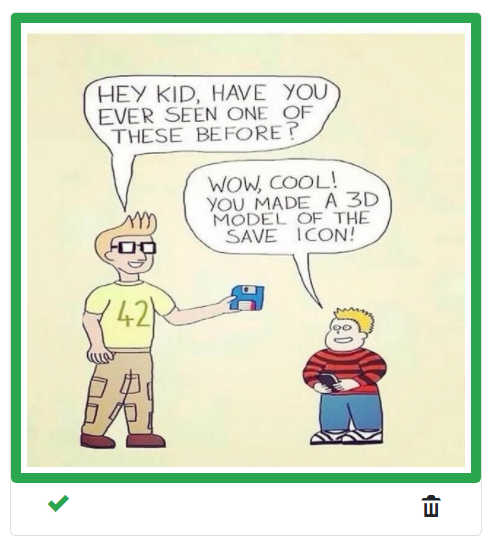
For example, given this meme:
Memealyzer will extract the text, analyize the sentiment of that text, and then change the border color to red for negative sentiment, green for positive, and yellow for neutral.
Memealyzer is an app built to demonstrate some the latest and greatest Azure tech to dev, debug, and deploy microservice applications, including:
- Azure SDKs - to interact Azure services
- Bicep & Azure CLI - to provision Azure resources
- Project Tye to dev, debug, and deploy the solution
- Blazor - for a responsive client-side app built with .NET/C#.
- Azure Functions - to connect message queues with SignalR
- Azure SignalR Service - to send messages to the web app
Since 12/5/2020, this project will use Bicep and Project Tye instead of Terraform and Docker Compose, so we will not keep those files up to date. They will be kept in the project for historical purposes only. More info can be found on the "Legacy Tools" page
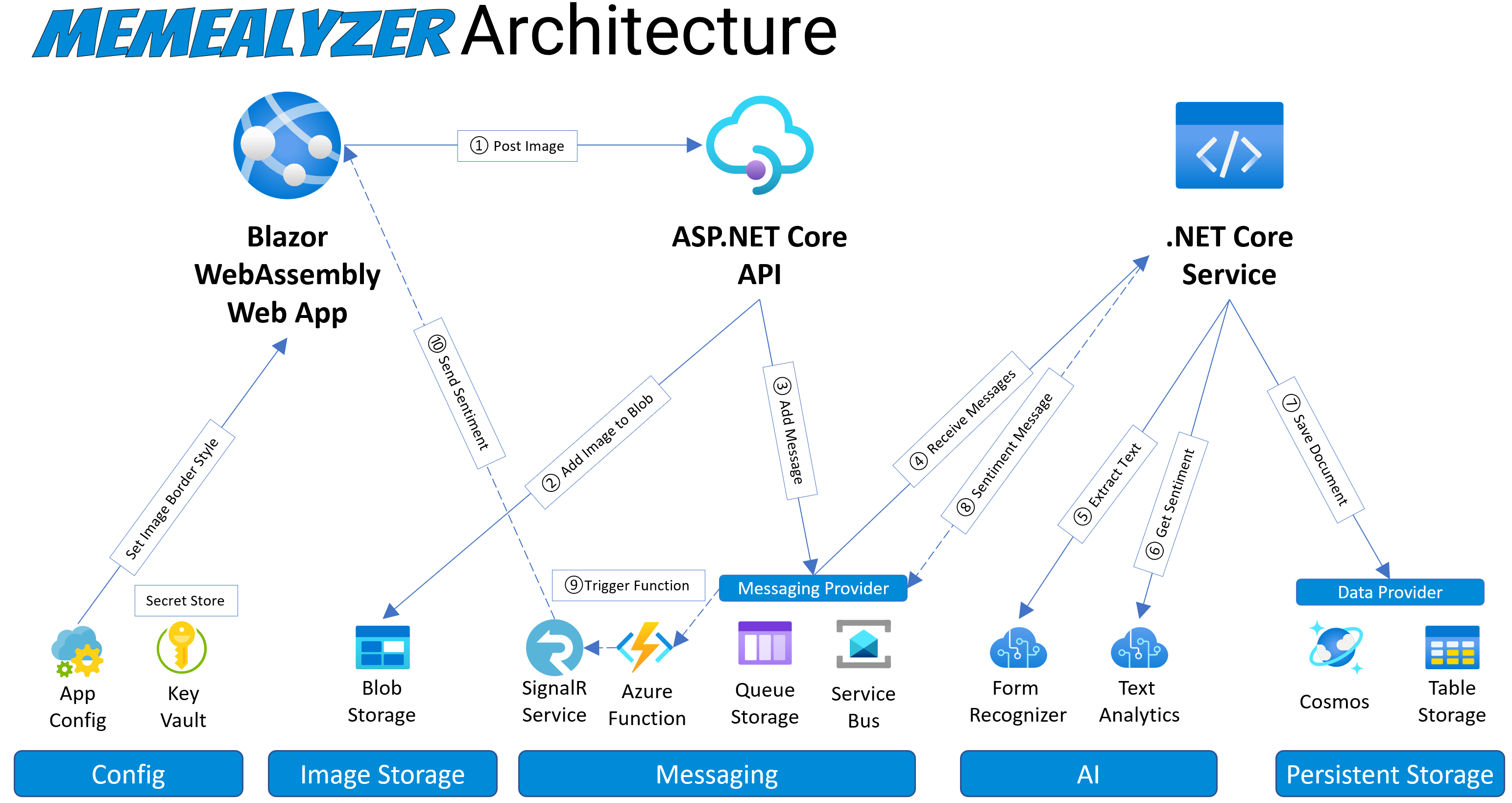
This is the current .NET architecture - we are in the process of developing for other languages and architectures as well.
The following Azure resources are used in this application:
- Resource Group
- Storage Account
- Cognitive Services Form Recognizer
- Cognitive Services Text Analytics
- Cosmos DB
- Key Vault
- Azure Kubernetes Service
- Application Insights
- Azure SignalR Service
- Azure Functions
- Azure Service Bus
You can select the Data and Messaging Providers via environment variables. See the "Environment Variables" section below for more information.
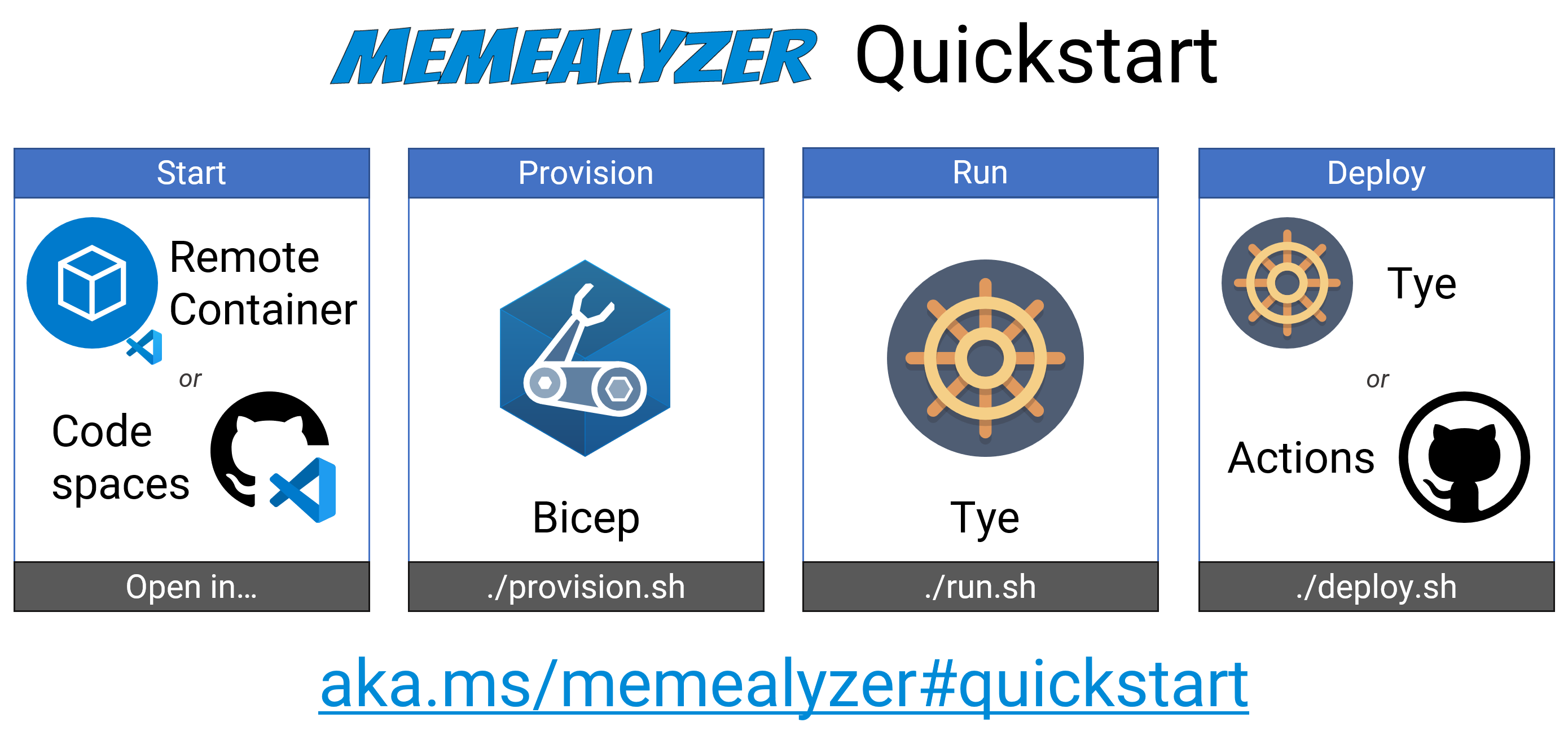
We follow a 4 step process to go from nothing to a completely deployed Azure solution.
- Start Dev Environment with VS Code Remote Container (GitHub Codespaces coming soon)
- Provision Azure Resources with Bicep
- Run Locally with Tye
- Deploy to Azure with Tye or GitHub Actions
You will see
{BASENAME}throughout this document. Replace it with any unique text that you'd like, such as memealyzer007. That will be used as the basename for all your Azure resources, i.e. If you use memealyzer007, then the resource group will be named memealyzer007rg.
We use the Azure CLI to perform resource deployment and configuration. The scripts below will automatically prompt you to login to the Azure CLI and set your active Azure subscription. You can set the
AZURE_SUBSCRIPTION_IDenvironment variable in the.envfile if you don't want to be prompted every time you run these scripts.
The fastest way to get to get the Memealyzer dev machine setup is to use the Codespaces Dev Container which includes all of your development dependencies.
- Install VS Code
- Install VS Code - Remote Containers Extension
- Open a Linux shell, such as bash or WSL bash
- Clone the repo:
git clone https://github.com/jongio/memealyzer
- Open the repo in VS Code
code memealyzer - Hit F1, then select "Remote Containers - Open Folder in Container"
- Select the memealyzer root folder and click the Open button.
It can take a while to open the Dev Container the first time, but subsequent opens will load much faster.
This will provision all the required Azure resources with Bicep.
./provision.sh {BASENAME}
It may take up to 30 minutes to provision all resources.
You can deprovision at any time with ./deprovision.sh {BASENAME}
Now that our Azure Resources are provisioned, we'll now use Tye to run our application locally.
./run.sh {BASENAME}- Open the Tye dashboard: http://localhost:8000 and ensure that all services are running.
The Azure Function takes a few minutes to start, so if you get an error while loading the app, then wait a few minutes before trying again.
- Open http://localhost:1080
- You can add memes by clicking on the "+" button
- You can start the memestream by clicking on the "∞" button. This will add a new meme every 5 seconds.
If you get build errors, then CD to
./src/netand runclean.shto clean up the .NET dirs.
If the app doesn't start correctly, then stop using CTRL+C and re-run the run.sh command. We are researching why this happens.
Now that we've provisioned our resources and tested locally, it is time to deploy our code to Azure with Tye.
./deploy.sh {BASENAME}- Click on the link that is outputted to the console - this address will be unique to your deployment.
Please also take a look at the GitHub Action in the .github/workflows folder to see how we are auto-deploying this to an environment.
You can open the entire VS Code workspace here
-
./open.shor
-
Open
/src/net/memealyzer.code-workspaceor
-
./open.sh insiders- if you are using VS Code Insiders
We recommend using a VS Code Dev Container, but you can setup on bare metal with these steps.
- Terminal - WSL2, Zsh, GitBash, PowerShell, not Windows Command prompt as this application uses bash script files.
- Azure CLI - v2.20.0+
- Git
- VS Code
- Docker
- Kubectl
- .NET SDK - 5.0
- Azure Functions Core Tools - v3.0.2881 minimum
- Project Tye
- Bicep -
az bicep install
To only deploy resources:
- Provision Azure Resources with Bicep:
- CD to
iac\bicep - Run
./deploy.sh {BASENAME}
- CD to
To run the app locally:
- Run Application with Project Tye:
- CD to
pac\net\tye - Run
./run.sh {BASENAME} - Open http://localhost:1080
- Click + (single) or ∞ (stream) buttons to analyze memes.
- Enjoy the memes and the sentiment analysis.
- CD to
To run the app in Azure:
- Deploy Application to Azure with Project Tye:
- CD to
pac\net\tye - Run
./deploy.sh {BASENAME} - Click on the IP ADDRESS that is outputted to the console to load Memealyzer.
- CD to
You can configure which store the app uses to persist your image metadata, either Cosmos DB or Azure Table Storage.
- Open
.envfile - Find or add the
AZURE_STORAGE_TYPEsetting - Set it to one of the following values:
COSMOS_SQL- This will instruct the app to use Cosmos DB.STORAGE_TABLE- This will instruct the app to use Azure Storage Tables.
You can configure which messaging service you want to use, either Service Bus Queue or Azure Storage Queue.
- Open
.envfile - Find or add the
AZURE_MESSAGING_TYPEsetting - Set it to one of the following values:
SERVICE_BUS_QUEUE- This will instruct the app to use Service Bus Queue.STORAGE_QUEUE- This will instruct the app to use Azure Storage Queue.
You can configure the image border style with the Azure App Configuration service. It will default to solid, but you can change it to any valid CSS border style. You can either do this in the Azure Portal, or via the Azure CLI with this command:
az appconfig kv set -y -n {BASENAME}appconfig --key borderStyle --value dashedAfter you change the setting, reload the WebApp to see the new style take effect.
You can add override any of the following environment variables to suit your needs. Memealyzer chooses smart defaults that match what is created when you deploy the app with Terraform.
| Name | Default Value | Values |
|---|---|---|
| BASENAME | This is the only variable that you are required to set. | |
| AZURE_SUBSCRIPTION_ID | The subscription that you want to use for your app. | |
| AZURE_COSMOS_ENDPOINT | https://${BASENAME}cosmosaccount.documents.azure.com:443 | |
| AZURE_FORM_RECOGNIZER_ENDPOINT | https://${BASENAME}fr.cognitiveservices.azure.com/ | |
| AZURE_KEYVAULT_ENDPOINT | https://${BASENAME}kv.vault.azure.net/ | |
| AZURE_STORAGE_ACCOUNT_NAME | ${BASENAME}storage | |
| AZURE_STORAGE_BLOB_ENDPOINT | https://${BASENAME}storage.blob.core.windows.net/ | |
| AZURE_STORAGE_QUEUE_ENDPOINT | https://${BASENAME}storage.queue.core.windows.net/ | |
| AZURE_STORAGE_TABLE_ENDPOINT | https://${BASENAME}storage.table.core.windows.net/ | |
| AZURE_TEXT_ANALYTICS_ENDPOINT | https://${BASENAME}ta.cognitiveservices.azure.com/ | |
| AZURE_APP_CONFIG_ENDPOINT | https://${BASENAME}appconfig.azconfig.io | |
| AZURE_CONTAINER_REGISTRY_SERVER | ${BASENAME}acr.azurecr.io | |
| AZURE_STORAGE_BLOB_CONTAINER_NAME | blobs | |
| AZURE_MESSAGES_QUEUE_NAME | messages | |
| AZURE_STORAGE_QUEUE_MSG_COUNT | 10 | |
| AZURE_STORAGE_QUEUE_RECEIVE_SLEEP | 1 second | |
| AZURE_STORAGE_TABLE_NAME | images | |
| AZURE_COSMOS_DB | memealyzer | |
| AZURE_COSMOS_COLLECTION | images | |
| AZURE_COSMOS_KEY_SECRET_NAME | CosmosKey | |
| AZURE_STORAGE_TYPE | COSMOS_SQL | COSMOS_SQL, STORAGE_TABLE |
| AZURE_MESSAGING_TYPE | SERVICE_BUS_QUEUE | SERVICE_BUS_QUEUE, STORAGE_QUEUE |
| AZURE_STORAGE_KEY_SECRET_NAME | StorageKey | |
| AZURE_CLIENT_SYNC_QUEUE_NAME | sync | |
| AZURE_SIGNALR_CONNECTION_STRING_SECRET_NAME | SignalRConnectionString | |
| AZURE_STORAGE_CONNECTION_STRING_SECRET_NAME | StorageConnectionString | |
| AZURE_SERVICE_BUS_CONNECTION_STRING_SECRET_NAME | ServiceBusConnectionString | |
| MEME_ENDPOINT | https://meme-api.herokuapp.com/gimme/wholesomememes | |
| AZURITE_ACCOUNT_KEY | Default value in .env files | |
| AZURE_COSMOS_KEY | Default value in .env files |