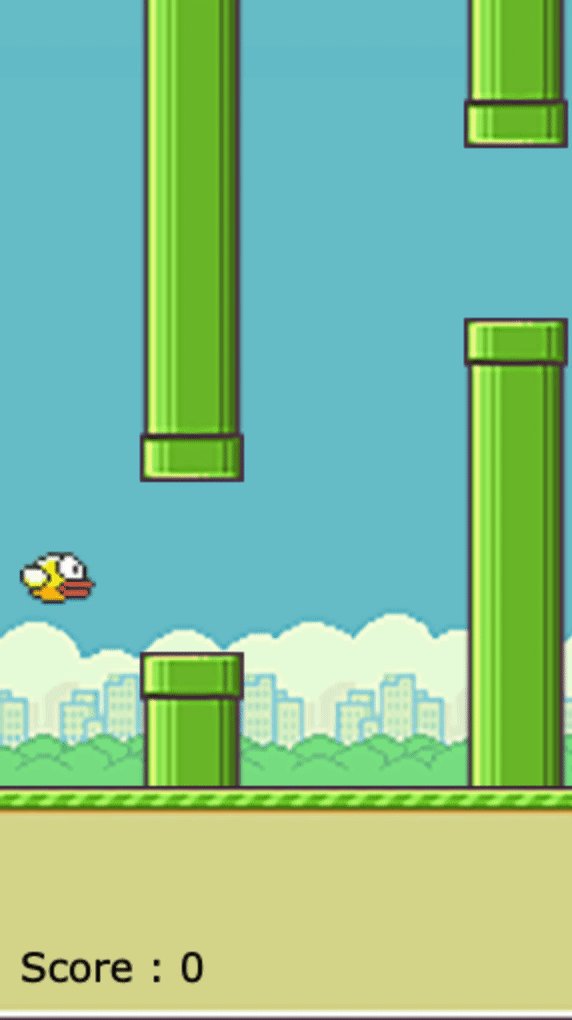
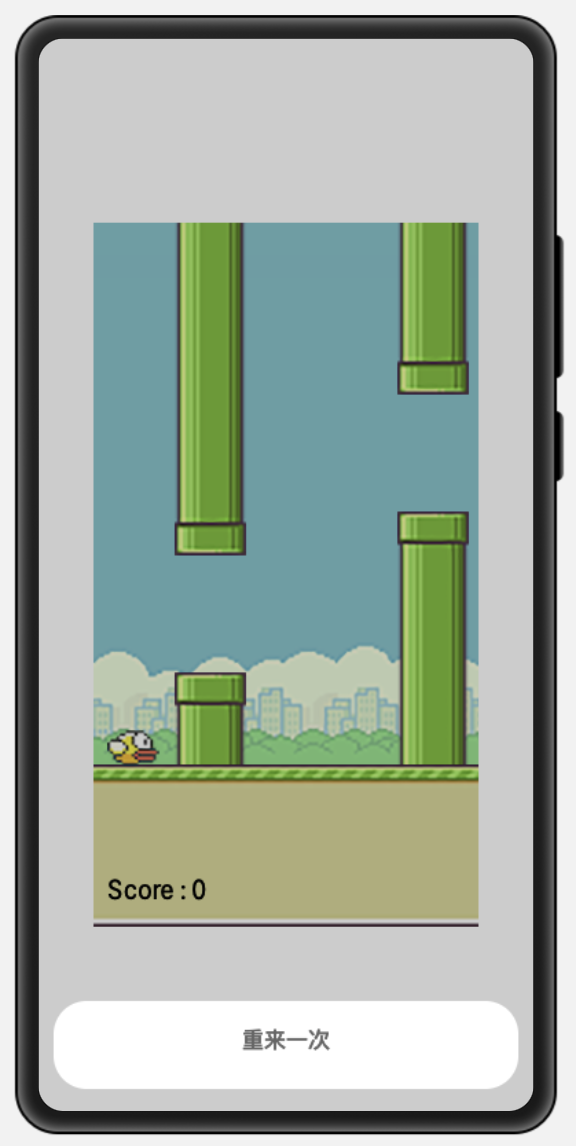
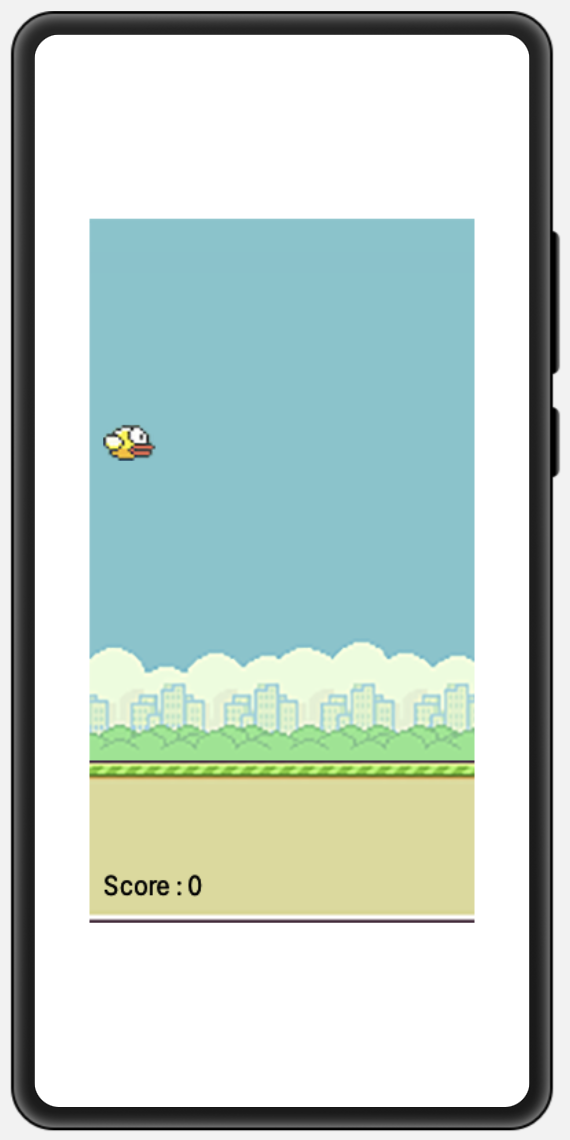
基于 Canvas 画布绘制 FlappyBird 游戏。
在项目中引入 <Flappy></Flappy> 组件即可,使用方法如下:
<element name="Flappy" src="./flappy//pages//index/index.hml"></element>
<div class="container">
<Flappy></Flappy>
</div>本项目基于 OpenHarmony 下的 JavaScript UI 框架,运行环境请参考 OpenHarmony 项目配置方法 进行项目配置和运行。
如果你不熟悉 OpenHarmony 的 JS 开发,请参考该官方文档。
- 下载 OpenHarmonyFlappyBird 项目工程,将工程导入 DevEco Studio 进行编译构建及运行调试。
- 进行编译构建,生成一个 HAP 应用安装包,生成 HAP 应用安装包。
- 安装运行后,即可在设备上查看应用示例运行效果,以及进行相关调试。
- 线上体验版本。
Eno Yao |
|---|