经尝试这个改法并不working, 保留项目作为备忘
It doesn't working after many tryings.
EasyQRCode by context
标准的 EasyQRCode 要求传入一个 DOM 对象,但是微信小程序、支付宝小程序无法操作 DOM,但是提供了获取 canvas context 的功能,比如支付宝端的 my.createCanvasContext()。所以将 EasyQRCode 简单修改后,允许传入一个 context,使得微信和支付宝小程序能够使用 EasyQRCode 的强大功能。
The original EasyQRCode requires a DOM, while in WeChat and Alipay mini program developers cannot manipulate DOM. However they can get the context of a canvas by using command like my.createCanvasContext() inside Alipay. So this version of EasyQRCode allows you to pass in a canvas context to use the powerful EasyQRCode.
EasyQRCodeJS
EasyQRCodeJS is a feature-rich cross-browser pure JavaScript QRCode generation library. Support Canvas, SVG and Table drawing methods. Support Dot style, Logo, Background image, Colorful, Title etc. settings. Support Angular, Vue.js, React, Next.js framework. Support binary(hex) data mode.(Running with DOM on client side)
EasyQRCodeJS 是一个功能丰富的跨浏览器的纯 JavaScript QRCode 生成库。支持 Canvas, SVG, Table 等绘制方式。支持 JavaScript 模块化加载。支持点状风格,Logo,背景图片,规则色彩控制,标题等设置。支持 Angular, Vue.js, React, Next.js 等框架。支持二进制数据模式。(基于客户端 DOM 运行)
Table of contents
- Choose what you need
- Feature
- Try It!
- Demo preview
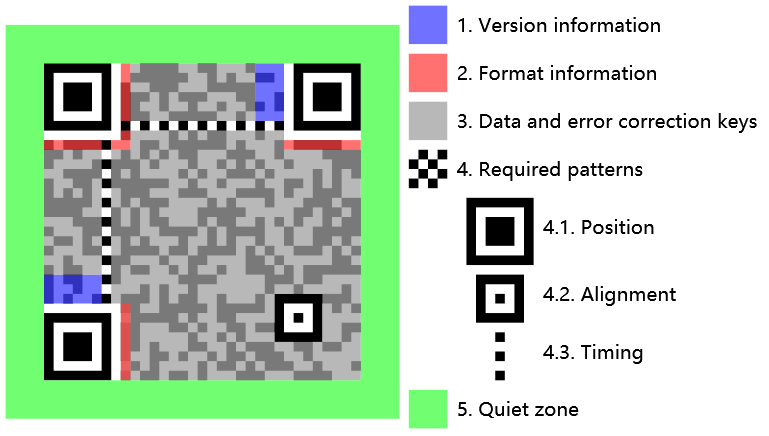
- QR Code Structure
- Installation
- Load
- Basic Usages
- QRCode API
- Angular Support
- Vue.js Support
- React Support
- Next.js Support
- Browser Compatibility
- FQA
- License
- EasyQRCodeJS-Premium:
- End
Choose what you need
| Project | Support |
|---|---|
| EasyQRCodeJS | Running with DOM on CLIENT-SIDE . Browser(IE6+, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile, ETC.), Electron, NW.js, ETC. |
| EasyQRCodeJS-NodeJS | Running without DOM on SERVER-SIDE. Save image to file(PNG/JPEG/SVG) or get data url text. NodeJS, Electron, NW.js, ETC. |
| EasyQRCode-React-Native | A QRCode generator for React Native. Generate QRCode image or get base64 data url text. |
Feature
-
English
-
Cross-browser support for QR code generation based on HTML5 Canvas, SVG and Table
-
Required Patterns that support dot style
-
Support for Quiet Zone settings
-
Support custom Position Pattern inner fill and outer border color
-
Support custom Alignment Pattern inner fill and outer border color
-
Support custom Timing Patterns vertical, horizontal color
-
Support Logo images (including transparent PNG images)
-
Support Background Image
-
Support for title, subtitle settings
-
Has no dependencies
-
Support AMD, CMD, CommonJS/Node.js JavaScript modules
-
Angular, Vue.js, React, Next.js Support
-
Support binary(hex) data mode
-
Support TypeScript
-
-
中文
-
跨浏览器,支持基于 HTML5 Canvas, SVG 和 Table 的二维码生成
-
支持点形风格的 Required Patterns
-
支持 Quiet Zone 设置
-
支持自定义 Position Pattern 内填充和外边框颜色
-
支持自定义 Alignment Pattern 内填充和外边框颜色
-
支持自定义 Timing Patterns 垂直,水平颜色
-
支持 Logo 图片(包括背景透明的 PNG 图片)
-
支持 Background Image 背景图片
-
支持标题,副标题设置
-
不依赖任何第三方
-
支持 AMD,CMD, CommonJS/Node.js JavaScript 模块加载规范
-
Angular, Vue.js, React, NEXT.js 支持
-
二进制数据模式支持
-
TypeScript 支持
-
Try It!
Demo preview
QR Code Structure
Installation
-
Download install
-
Npm install
npm install easyqrcodejs
Load
-
Script load
<script src="<PATH>/easy.qrcode.min.js" type="text/javascript" charset="utf-8"></script>
-
AMD load
require.config({ paths: { QRCode: "<PATH>/easy.qrcode.min" } }); require(["QRCode"], function(QRCode){ // Your code... });
-
Node.js load(For Example, Use in Electron)
const QRCode = require('<PATH>/easyqrcodejs'); // Your code...
Basic Usages
<div id="qrcode"></div>
<script type="text/javascript">
// Options
var options = {
text: "https://github.com/ushelp/EasyQRCodeJS"
};
// Create QRCode Object
new QRCode(document.getElementById("qrcode"), options);
</script>QRCode API
Object
var qrcode = new QRCode(DOM_object, options_object);Options
var options_object = {
// ====== Basic
text: "https://github.com/ushelp/EasyQRCodeJS",
width: 256,
height: 256,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H, // L, M, Q, H
// ====== dotScale
/*
dotScale: 1, // For body block, must be greater than 0, less than or equal to 1. default is 1
dotScaleTiming: 1, // Dafault for timing block , must be greater than 0, less than or equal to 1. default is 1
dotScaleTiming_H: undefined, // For horizontal timing block, must be greater than 0, less than or equal to 1. default is 1
dotScaleTiming_V: undefined, // For vertical timing block, must be greater than 0, less than or equal to 1. default is 1
dotScaleA: 1, // Dafault for alignment block, must be greater than 0, less than or equal to 1. default is 1
dotScaleAO: undefined, // For alignment outer block, must be greater than 0, less than or equal to 1. default is 1
dotScaleAI: undefined, // For alignment inner block, must be greater than 0, less than or equal to 1. default is 1
*/
// ====== Quiet Zone
/*
quietZone: 0,
quietZoneColor: "rgba(0,0,0,0)",
*/
// ====== Logo
/*
logo:"../demo/logo.png", // Relative address, relative to `easy.qrcode.min.js`
logo:"http://127.0.0.1:8020/easy-qrcodejs/demo/logo.png",
logoWidth:80, // width. default is automatic width
logoHeight:80, // height. default is automatic height
logoBackgroundColor:'#fffff', // Logo backgroud color, Invalid when `logBgTransparent` is true; default is '#ffffff'
logoBackgroundTransparent:false, // Whether use transparent image, default is false
*/
// ====== Backgroud Image
/*
backgroundImage: '', // Background Image
backgroundImageAlpha: 1, // Background image transparency, value between 0 and 1. default is 1.
autoColor: false, // Automatic color adjustment(for data block)
autoColorDark: "rgba(0, 0, 0, .6)", // Automatic color: dark CSS color
autoColorLight: "rgba(255, 255, 255, .7)", // Automatic color: light CSS color
*/
// ====== Colorful
// === Posotion Pattern(Eye) Color
/*
PO: '#e1622f', // Global Posotion Outer color. if not set, the defaut is `colorDark`
PI: '#aa5b71', // Global Posotion Inner color. if not set, the defaut is `colorDark`
PO_TL:'', // Posotion Outer color - Top Left
PI_TL:'', // Posotion Inner color - Top Left
PO_TR:'', // Posotion Outer color - Top Right
PI_TR:'', // Posotion Inner color - Top Right
PO_BL:'', // Posotion Outer color - Bottom Left
PI_BL:'', // Posotion Inner color - Bottom Left
*/
// === Alignment Color
/*
AO: '', // Alignment Outer. if not set, the defaut is `colorDark`
AI: '', // Alignment Inner. if not set, the defaut is `colorDark`
*/
// === Timing Pattern Color
/*
timing: '#e1622f', // Global Timing color. if not set, the defaut is `colorDark`
timing_H: '', // Horizontal timing color
timing_V: '', // Vertical timing color
*/
// ====== Title
/*
title: 'QR Title', // content
titleFont: "bold 18px Arial", //font. default is "bold 16px Arial"
titleColor: "#004284", // color. default is "#000"
titleBackgroundColor: "#fff", // background color. default is "#fff"
titleHeight: 70, // height, including subTitle. default is 0
titleTop: 25, // draws y coordinates. default is 30
*/
// ====== SubTitle
/*
subTitle: 'QR subTitle', // content
subTitleFont: "14px Arial", // font. default is "14px Arial"
subTitleColor: "#004284", // color. default is "4F4F4F"
subTitleTop: 40, // draws y coordinates. default is 0
*/
// ===== Event Handler
/*
onRenderingStart: undefined,
onRenderingEnd: undefined,
*/
// ===== Versions
/*
version: 0, // The symbol versions of QR Code range from Version 1 to Version 40. default 0 means automatically choose the closest version based on the text length.
*/
// ===== Binary(hex) data mode
/*
binary: false, // Whether it is binary mode, default is text mode.
*/
// ===== Tooltip
/*
tooltip: false, // Whether set the QRCode Text as the title attribute value of the QRCode div
*/
// ==== CORS
/*
crossOrigin: null, // String which specifies the CORS setting to use when retrieving the image. null means that the crossOrigin attribute is not set.
*/
// ===== Drawing method
/*
drawer: 'canvas' // Which drawing method to use. 'canvas', 'svg'. default is 'canvas'
*/
}| Option | Required | Type | Defaults | Description | Compatibility |
|---|---|---|---|---|---|
| Basic options | --- | --- | --- | --- | --- |
| text | Y | String | '' |
Text | |
| width | N | Number | 256 |
Width | |
| height | N | Number | 256 |
Height | |
| colorDark | N | String | #000000 |
Dark CSS color, rgba(0,0,0,0) |
|
| colorLight | N | String | #ffffff |
Light CSS color, rgba(255,255,255,0) |
|
| correctLevel | N | Enum | QRCode.CorrectLevel.H |
QRCode.CorrectLevel.HQRCode.CorrectLevel.Q QRCode.CorrectLevel.M QRCode.CorrectLevel.L |
|
| Dot style | --- | --- | --- | --- | --- |
| dotScale | N | Number | 1.0 |
Dot style scale. Ranges: 0-1.0 |
|
| dotScaleTiming | N | Number | 1.0 |
Dot style scale for timing. Ranges: 0-1.0 |
|
| dotScaleTiming_V | N | Number | undefined |
Dot style scale for horizontal timing. Ranges: 0-1.0 |
|
| dotScaleTiming_H | N | Number | undefined |
Dot style scale for vertical timing. Ranges: 0-1.0 |
|
| dotScaleA | N | Number | 1.0 |
Dot style scale for alignment. Ranges: 0-1.0 |
|
| dotScaleAO | N | Number | undefined |
Dot style scale for alignment outer. Ranges: 0-1.0 |
|
| dotScaleAI | N | Number | undefined |
Dot style scale for alignment inner. Ranges: 0-1.0 |
|
| Quiet Zone | --- | --- | --- | --- | --- |
| quietZoneColor | N | String | rgba(0,0,0,0) |
Background CSS color to Quiet Zone | |
| Quiet Zone | --- | --- | --- | --- | --- |
| quietZone | N | Number | 0 |
Quiet Zone size | |
| quietZoneColor | N | String | rgba(0,0,0,0) |
Background CSS color to Quiet Zone | |
| Logo options | --- | --- | --- | --- | --- |
| logo | N | String | undefined |
Logo Image Path or Base64 encoded image. If use relative address, relative to easy.qrcode.min.js |
|
| logoWidth | N | Number | undefined |
Height | |
| logoHeight | N | Number | undefined |
Width | |
| logoBackgroundTransparent | N | Boolean | false |
Whether the background transparent image(PNG) shows transparency. When true, logoBackgroundColor is invalid |
|
| logoBackgroundColor | N | String | #ffffff |
Set Background CSS Color when image background transparent. Valid when logoBackgroundTransparent is false |
|
| Backgroud Image options | --- | --- | --- | --- | --- |
| backgroundImage | N | String | undefined |
Background Image Path or Base64 encoded Image. If use relative address, relative to easy.qrcode.min.js |
|
| backgroundImageAlpha | N | Number | 1.0 |
Background image transparency. Ranges: 0-1.0 |
|
| autoColor | N | Boolean | false |
Automatic color adjustment(for data block) | |
| autoColorDark | N | String | rgba(0, 0, 0, .6) |
Automatic color: dark CSS color | |
| autoColorLight | N | String | rgba(255, 255, 255, .7) |
Automatic color: light CSS color | |
| Posotion Pattern Color options | --- | --- | --- | --- | --- |
| PO | N | String | undefined |
Global Posotion Outer CSS color. if not set, the defaut is colorDark |
|
| PI | N | String | undefined |
Global Posotion Inner CSS color. if not set, the defaut is colorDark |
|
| PO_TL | N | String | undefined |
Posotion Outer CSS color - Top Left | |
| PI_TL | N | String | undefined |
Posotion Inner CSS color - Top Left | |
| PO_TR | N | String | undefined |
Posotion Outer CSS color - Top Right | |
| PI_TR | N | String | undefined |
Posotion Inner CSS color - Top Right | |
| PO_BL | N | String | undefined |
Posotion Outer CSS color - Bottom Left | |
| PI_BL | N | String | undefined |
Posotion Inner CSS color - Bottom Left | |
| Alignment Color options | --- | --- | --- | --- | --- |
| AO | N | String | undefined |
Alignment Outer CSS color. if not set, the defaut is colorDark |
|
| AI | N | String | undefined |
Alignment Inner CSS color. if not set, the defaut is colorDark |
|
| Timing Pattern Color options | --- | --- | --- | --- | --- |
| timing | N | String | undefined |
Global Timing CSS color. if not set, the defaut is colorDark |
|
| timing_H | N | String | undefined |
Horizontal timing CSS color | |
| timing_V | N | String | undefined |
Vertical timing CSS color | |
| Title options | --- | --- | --- | --- | --- |
| title | N | String | '' |
||
| titleFont | N | String | bold 16px Arial |
CSS Font | |
| titleColor | N | String | #000000 |
CSS color | |
| titleBackgroundColor | N | String | #ffffff |
CSS color | |
| titleHeight | N | Number | 0 |
Title Height, Include subTitle | |
| titleTop | N | Number | 30 |
draws y coordinates. | |
| SubTitle options | --- | --- | --- | --- | --- |
| subTitle | N | String | '' |
||
| subTitleFont | N | String | 14px Arial |
CSS Font | |
| subTitleColor | N | String | #4F4F4F |
CSS color | |
| subTitleTop | N | Number | 0 |
draws y coordinates. default is 0 | |
| Event Handler options | --- | --- | --- | --- | --- |
| onRenderingStart(qrCodeOptions) | N | Function | undefined |
Callback function when the rendering start. can use to hide loading state or handling. | |
| onRenderingEnd(qrCodeOptions, dataURL) | N | Function | undefined |
Callback function when the rendering ends. dataURL parameter is the base64 data(canvas drawer) or SVG serialized text(svg drawer) of QRCode image(if not support canvas return null). |
|
| Version options | --- | --- | --- | --- | --- |
| version | N | Number | 0 |
The symbol versions of QR Code range from Version 1 to Version 40. default 0 means automatically choose the closest version based on the text length. Information capacity and versions of QR Codes NOTE: If you set a value less than the minimum version available for text, the minimum version is automatically used. |
|
| Tooltip options | --- | --- | --- | --- | --- |
| tooltip | N | Boolean | false |
Whether set the QRCode Text as the title attribute value of the QRCode div. | |
| Binary(hex) data model options | --- | --- | --- | --- | --- |
| binary | N | Boolean | false |
Whether it is binary mode, default is text mode. | |
| CORS options | --- | --- | --- | --- | --- |
| crossOrigin | N | String | null |
String which specifies the CORS setting to use when retrieving the image. null means that the crossOrigin attribute is not set. 'anonymous', null. |
|
| Drawing method options | --- | --- | --- | --- | --- |
| drawer | N | String | canvas |
Which drawing method to use. canvas, svg. |
Chrome, FF, IE9+. |
Method
-
clear()
qrcode.clear(); // remove the code.
-
makeCode(text)
qrcode.makeCode("https://github.com/ushelp/EasyQRCodeJS"); // make another code text.
-
resize(width, height)
qrcode.resize(480, 480); // Resize the image
Angular Support
-
Add dependency
# install with `npm` npm install --save easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs
-
[NAME].component.html
<!-- DOM Element--> <div #qrcode></div>
-
Activate
esModuleInteropin yourtsconfig.json"esModuleInterop": true, -
[NAME].component.ts
import { Component, AfterViewInit, ElementRef, ViewChild } from '@angular/core'; import QRCode from 'easyqrcodejs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit{ // Your DOM Element @ViewChild('qrcode', {static: false}) qrcode: ElementRef; ngAfterViewInit(){ // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" } // Create new QRCode Object new QRCode(this.qrcode.nativeElement, options); } btnClick(){ // .... } }
Vue.js Support
-
Add dependency
# install with `npm` npm install --save easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs
-
Template
<!-- DOM Element--> <div ref="qrcode"></div>
-
Script
<script> import * as QRCode from 'easyqrcodejs' export default { mounted(){ // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" } // Create new QRCode Object new QRCode(this.$refs.qrcode, options); }, methods:{ btnClick(){ } } } </script>
React Support
-
Add dependency
# install with `npm` npm install --save easyqrcodejs # Alternatively you may use `yarn`: yarn add easyqrcodejs
-
Script
-
JavaScript
import React from 'react'; import './App.css'; import * as QRCode from 'easyqrcodejs'; class App extends React.Component { constructor(props) { super(props); this.qrcode = React.createRef(); } componentDidMount() { // Options var options = { text: "https://github.com/ushelp/EasyQRCodeJS" } // Create new QRCode Object new QRCode( this.qrcode.current, options); } render() { return ( <div className = "App"> <div ref={this.qrcode}></div> </div> ); } } export default App;
-
TypeScript
import React, { useEffect } from "react"; import QRCode from "easyqrcodejs"; function App() { const code = React.createRef<HTMLDivElement>(); useEffect(() => { new QRCode(code.current, { text: "https://github.com/ushelp/EasyQRCodeJS" }); }, [code]); return ( <div className="App"> <header className="App-header"> <div ref={code}></div> </header> </div> ); } export default App;
-
Next.js Support
-
Add dependency
Add
easy.qrcode.min.jsto your static files folder calledstatic(<Next.js 9.1)/public(>=Next.js 9.1) in the root directory. -
Script
import Layout from '../components/Layout'; // Import Head import Head from "next/head"; class About extends React.Component { constructor(props) { super(props); // QRCode DOM this.qrcodeDOM = React.createRef(); // QRCode this.qrcode=null; } //QRCode generator generate(color){ if(this.qrcode){ this.qrcode.clear(); } var options = { text: "https://github.com/ushelp/EasyQRCodeJS", colorDark : color?color:'#000000' }; this.qrcode=new QRCode(this.qrcodeDOM.current, options); } // Gerenate QRCode on mount componentDidMount() { this.generate() } render() { return ( <Layout> <p>This is About page</p> {/* DOM */} <div ref={this.qrcodeDOM}></div> {/* Gerenate QRCode on click */} <button onClick={this.generate.bind(this, '#ff0000')}>QRCode Generate</button> {/* Include EasyQRCodeJS library*/} <Head> <script type="text/javascript" src="/public/easy.qrcode.min.js"></script> </Head> <p>This is About page</p> </Layout> ); } } export default About;
FQA
Q1. Tainted canvases may not be exported.
When use canvas drawer, Canvas toDataURL function does not allow load cross domain image. there are three options to slove this problem:
-
Option 1:
Configure the
crossOriginattribute(crossorigin) for the image. Make sure that CORS is configured on the Server side.{ // ... // String which specifies the CORS setting to use when retrieving the image. null means that the crossOrigin attribute is not set. 'anonymous', null. crossOrigin : 'anonymous', // ... }
-
Option 2:
Put your image under the same domain with your page.
-
Option 3:
Use base64 image.
Browser Compatibility
IE6+, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile, ETC.
License
MIT License
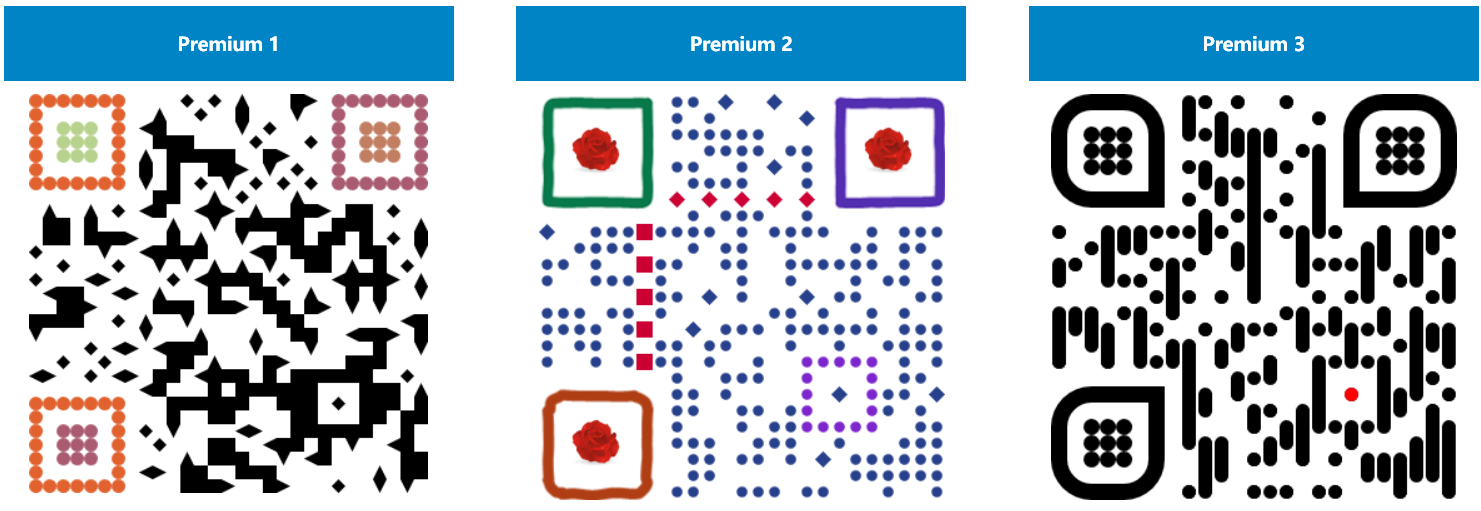
EasyQRCodeJS-Premium
EasyQRCodeJS-Premium is a more powerful and comprehensive business enterprise edition. You can use Canvas to customize any element, Such as Eye frame sharp, Eye ball sharp, QR Body block sharp, etc.
If you need more functions, we can provide you with customized development of API libraries or products. please contact me to buy the business enterprise edition.
EasyQRCodeJS-Premium 是功能更加强大和全面的商业/企业版本。让您可以在 QRCode 中通过 Canvas 自定义任何喜欢的元素,例如 Eye frame sharp, Eye ball sharp, QR Body block sharp 等等。
如果您需要更多功能,我们可以为您提供 API 库或产品的定制开发。请联系我购买商业/企业版本。
End
Email:inthinkcolor@gmail.com
Donation/捐助:

我们相信,每个人的点滴贡献,都将是推动产生更多、更好免费开源产品的一大步。
感谢慷慨捐助,以支持服务器运行和鼓励更多社区成员。
We believe that the contribution of each bit by bit, will be driven to produce more and better free and open source products a big step.
Thank you donation to support the server running and encourage more community members.