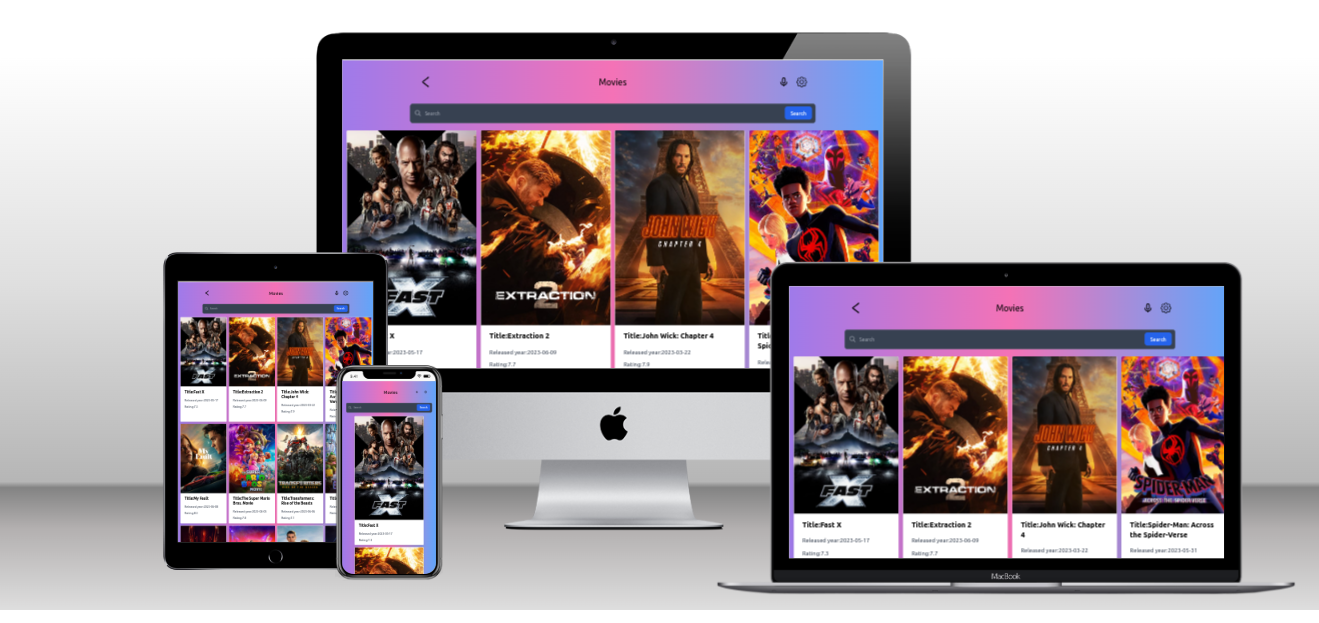
The Popcorn Flix App is the Capstone project for React module three where we are required to build an SPA utilizing the concepts we learnt. I used Axios to make calls to a movies API to fetch data, I used Redux( useSelector and useDispatch) to update the state by filtering movies by title. I can navigate from the home page to a single movie page dynamically using React router, and fetch data with useEffect on page load and with action dispatch, finally, I used Jest and React Testing Library to make component tests and mock API calls.
- Routing using react-router.
- App-wide State Management with Redux/Toolkit.
- Styling with Tailwind CSS.
- Data-fetching with Axios.
- Testing with Jest and React Testing Library.
In order to run this project you need to have the following installed:
- A web browser
- A code editor
- A terminal
- Git
- Node.jsClone this repository to your desired folder:
cd my-folder run `git clone https://github.com/lincoln1883/net-flix-capstone/`Install this project with:
cd my-folder run `npm install`To run the project, execute the following command:
open the index.html file in your browser using the live server extension.
To test please execute the following command:
run `npm test`####👤 Lincoln Gibson
- GitHub: lincoln1883
- Twitter: lincolngibson7
- LinkedIn: lincoln-gibson
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
- Give a ⭐️ if you like this project!
- Thank you Microverse.
- Original design idea by Nelson Sakwa on Behance.
This project is MIT licensed.