ONNX.js has been replaced by ONNX Runtime Web which offers enhanced user experience and improved performance. Please visit the following links to get more information:
- Migration ONNX.js to ONNX Runtime Web
- ONNX Runtime Web (README)
- Get started with ORT for JavaScript - onnxruntime.ai
- Tutorials / Deploy on web - onnxruntime.ai
- ONNX Runtime JavaScript API
ONNX.js is a Javascript library for running ONNX models on browsers and on Node.js.
ONNX.js has adopted WebAssembly and WebGL technologies for providing an optimized ONNX model inference runtime for both CPUs and GPUs.
The Open Neural Network Exchange (ONNX) is an open standard for representing machine learning models. The biggest advantage of ONNX is that it allows interoperability across different open source AI frameworks, which itself offers more flexibility for AI frameworks adoption. See Getting ONNX Models.
With ONNX.js, web developers can score pre-trained ONNX models directly on browsers with various benefits of reducing server-client communication and protecting user privacy, as well as offering install-free and cross-platform in-browser ML experience.
ONNX.js can run on both CPU and GPU. For running on CPU, WebAssembly is adopted to execute the model at near-native speed. Furthermore, ONNX.js utilizes Web Workers to provide a "multi-threaded" environment to parallelize data processing. Empirical evaluation shows very promising performance gains on CPU by taking full advantage of WebAssembly and Web Workers. For running on GPUs, a popular standard for accessing GPU capabilities - WebGL is adopted. ONNX.js has further adopted several novel optimization techniques for reducing data transfer between CPU and GPU, as well as some techniques to reduce GPU processing cycles to further push the performance to the maximum.
See Compatibility and Operators Supported for a list of platforms and operators ONNX.js currently supports.
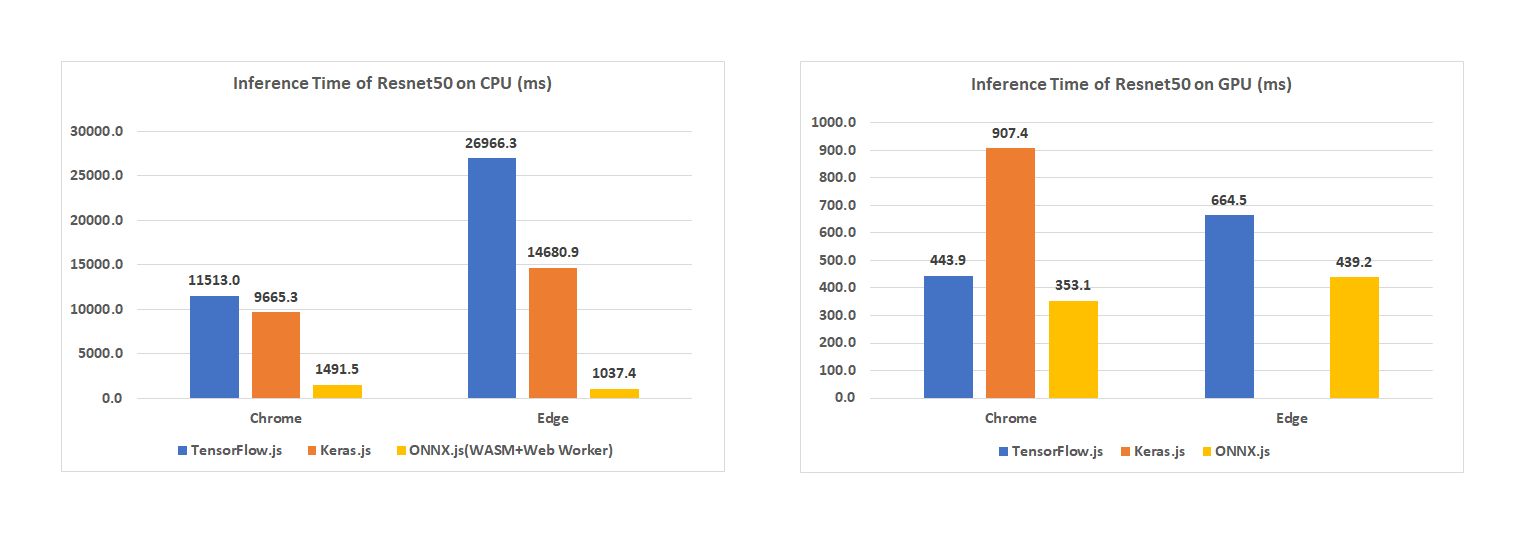
Benchmarks have been run against the most prominent open source solutions in the same market. Below are the results collected for Chrome and Edge browsers on one sample machine (computations run on both CPU and GPU):
NOTE:
- Keras.js doesn't support WebGL usage on Edge
- Keras.js and TensorFlow.js don't support WebAssembly usage on any browser
The specs of the machine that was used to perform the benchmarking is listed below:
- OS: Microsoft Windows 10 Enterprise Insider Preview
- Model: HP Z240 Tower Workstation
- Processor: Intel(R) Core(TM) i7-6700 CPU @ 3.40GHz, 3401 Mhz, 4 Core(s), 8 Logical Processor(s)
- Installed Physical Memory (RAM): 32.0 GB
- GPU make / Chip type: AMD FirePro W2100 / AMD FirePro SDI (0x6608)
- GPU Memory (approx.): 18.0 GB
ONNX.js demo website shows the capabilities of ONNX.js. Check the code.
There are multiple ways to use ONNX.js in a project:
This is the most straightforward way to use ONNX.js. The following HTML example shows how to use it:
<html>
<head> </head>
<body>
<!-- Load ONNX.js -->
<script src="https://cdn.jsdelivr.net/npm/onnxjs/dist/onnx.min.js"></script>
<!-- Code that consume ONNX.js -->
<script>
// create a session
const myOnnxSession = new onnx.InferenceSession();
// load the ONNX model file
myOnnxSession.loadModel("./my-model.onnx").then(() => {
// generate model input
const inferenceInputs = getInputs();
// execute the model
myOnnxSession.run(inferenceInputs).then((output) => {
// consume the output
const outputTensor = output.values().next().value;
console.log(`model output tensor: ${outputTensor.data}.`);
});
});
</script>
</body>
</html>Refer to browser/Add for an example.
Modern browser based applications are usually built by frameworks like Angular, React, Vue.js and so on. This solution usually builds the source code into one or more bundle file(s). The following TypeScript example shows how to use ONNX.js in an async context:
- Import
TensorandInferenceSession.
import { Tensor, InferenceSession } from "onnxjs";- Create an instance of
InferenceSession.
const session = new InferenceSession();- Load the ONNX.js model
// use the following in an async method
const url = "./data/models/resnet/model.onnx";
await session.loadModel(url);- Create your input Tensor(s) similar to the example below. You need to do any pre-processing required by your model at this stage. For that refer to the documentation of the model you have:
// creating an array of input Tensors is the easiest way. For other options see the API documentation
const inputs = [
new Tensor(new Float32Array([1.0, 2.0, 3.0, 4.0]), "float32", [2, 2]),
];- Run the model with the input Tensors. The output Tensor(s) are available once the run operation is complete:
// run this in an async method:
const outputMap = await session.run(inputs);
const outputTensor = outputMap.values().next().value;More verbose examples on how to use ONNX.js are located under the examples folder. For further info see Examples
ONNX.js can run in Node.js as well. This is usually for testing purpose. Use the require() function to load ONNX.js:
require("onnxjs");You can also use NPM package onnxjs-node, which offers a Node.js binding of ONNXRuntime.
require("onnxjs-node");See usage of onnxjs-node.
Refer to node/Add for a detailed example.
For information on ONNX.js development, please check Development
For API reference, please check API.
You can get ONNX models easily in multiple ways:
- Choose a pre-trained ONNX model from the ONNX Model Zoo
- Convert models from mainstream frameworks, e.g. PyTorch, TensorFlow and Keras, by following ONNX tutorials
- Use your data to generate a customized ONNX model from Azure Custom Vision service
- Train a custom model in AzureML and save it in the ONNX format
Learn more about ONNX
| OS/Browser | Chrome | Edge | FireFox | Safari | Opera | Electron | Node.js |
|---|---|---|---|---|---|---|---|
| Windows 10 | ✔️ | ✔️ | ✔️ | - | ✔️ | ✔️ | ✔️ |
| macOS | ✔️ | - | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Ubuntu LTS 18.04 | ✔️ | - | ✔️ | - | ✔️ | ✔️ | ✔️ |
| OS/Browser | Chrome | Edge | FireFox | Safari | Opera |
|---|---|---|---|---|---|
| iOS | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Android | ✔️ | ✔️ | Coming soon | - | ✔️ |
ONNX.js currently supports most operators in ai.onnx operator set v7 (opset v7). See operators.md for a complete, detailed list of which ONNX operators are supported by the 3 available builtin backends (cpu, wasm, and webgl).
Support for ai.onnx.ml operators is coming soon. operators-ml.md has the most recent status of ai.onnx.ml operators.
We’d love to embrace your contribution to ONNX.js. Please refer to CONTRIBUTING.md.
Thanks to BrowserStack for providing cross browser testing support.
Copyright (c) Microsoft Corporation. All rights reserved.
Licensed under the MIT License.