This challenge should take 3-4 hours effort for a expert, 8 hours for someone not familiar with (blaze, bootstrap, router, etc.)
Using Meteor with Blaze and provided assets; create a simple directory application.
UX/UI/Visuals must match provided assets.
A user must be able to:
- Register/Login/Logout
- Browse available agents (at least the 3 provided)
- View an agent's profile
- Leave a review and 1-5 star rating
- Login/logout and browse from the header navigation
Note: Use of libraries is perfectly acceptable.
All visual assets for this project are provided.
- Font: Nunito
- Images: Located in assets directory
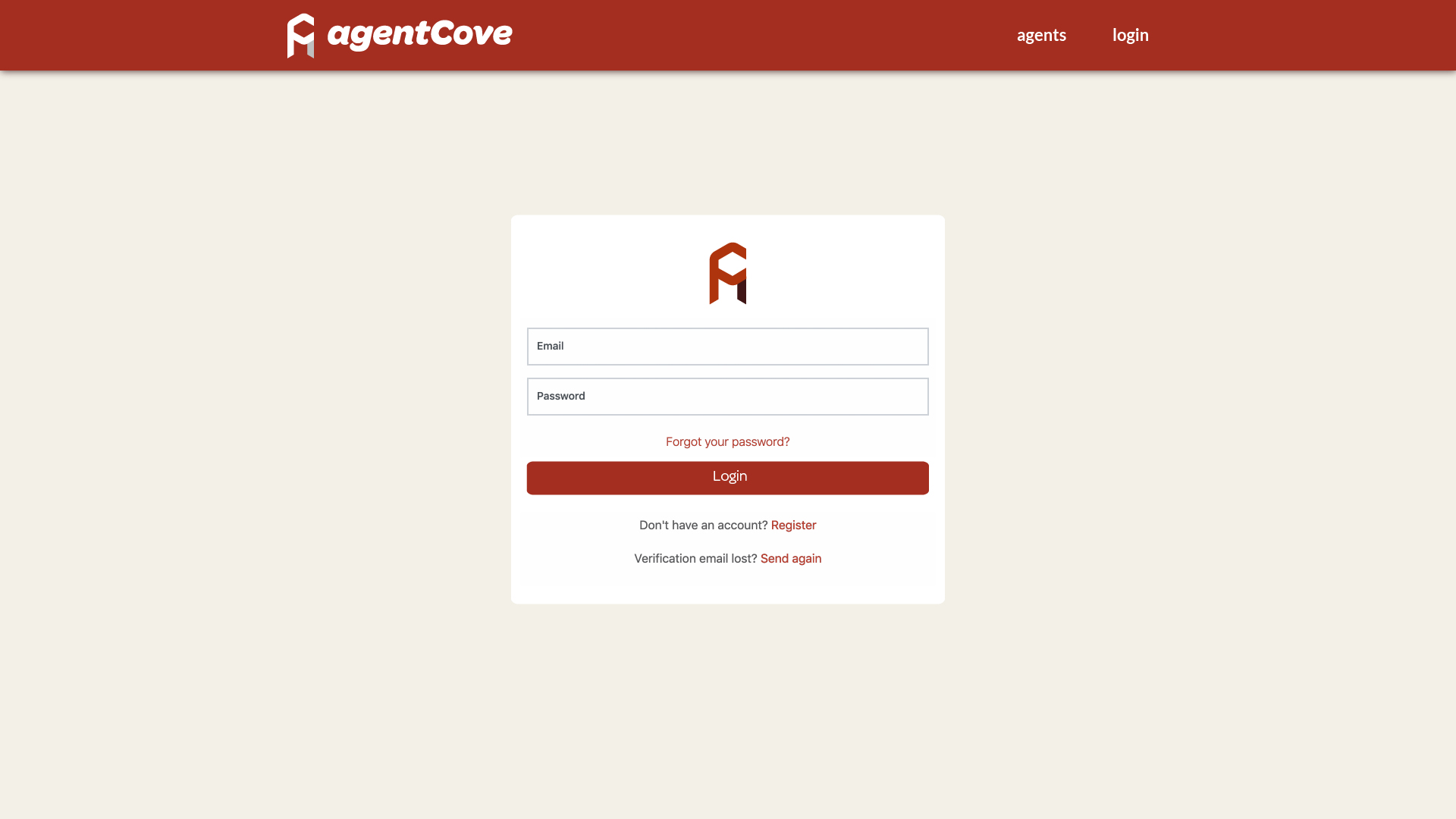
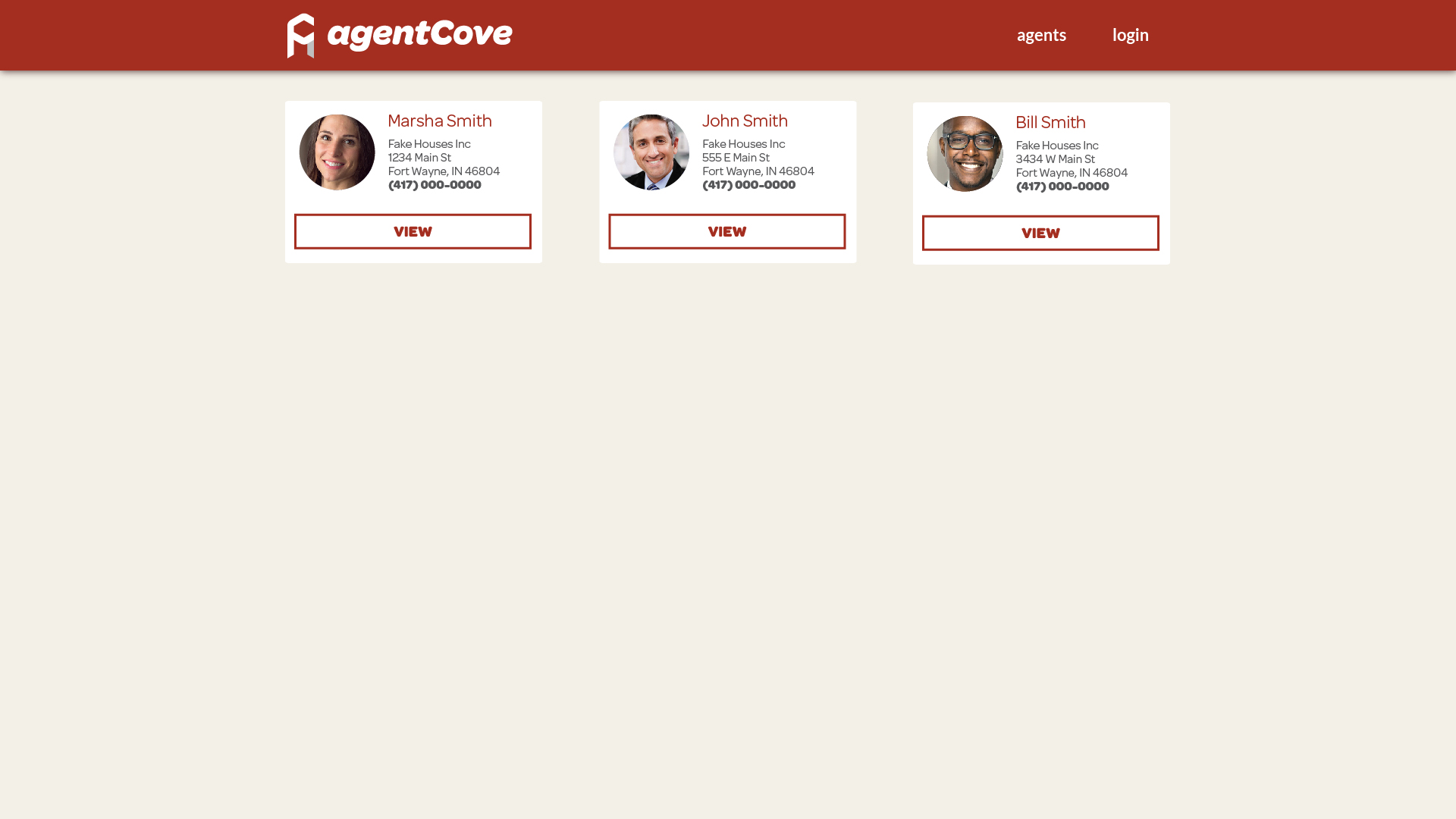
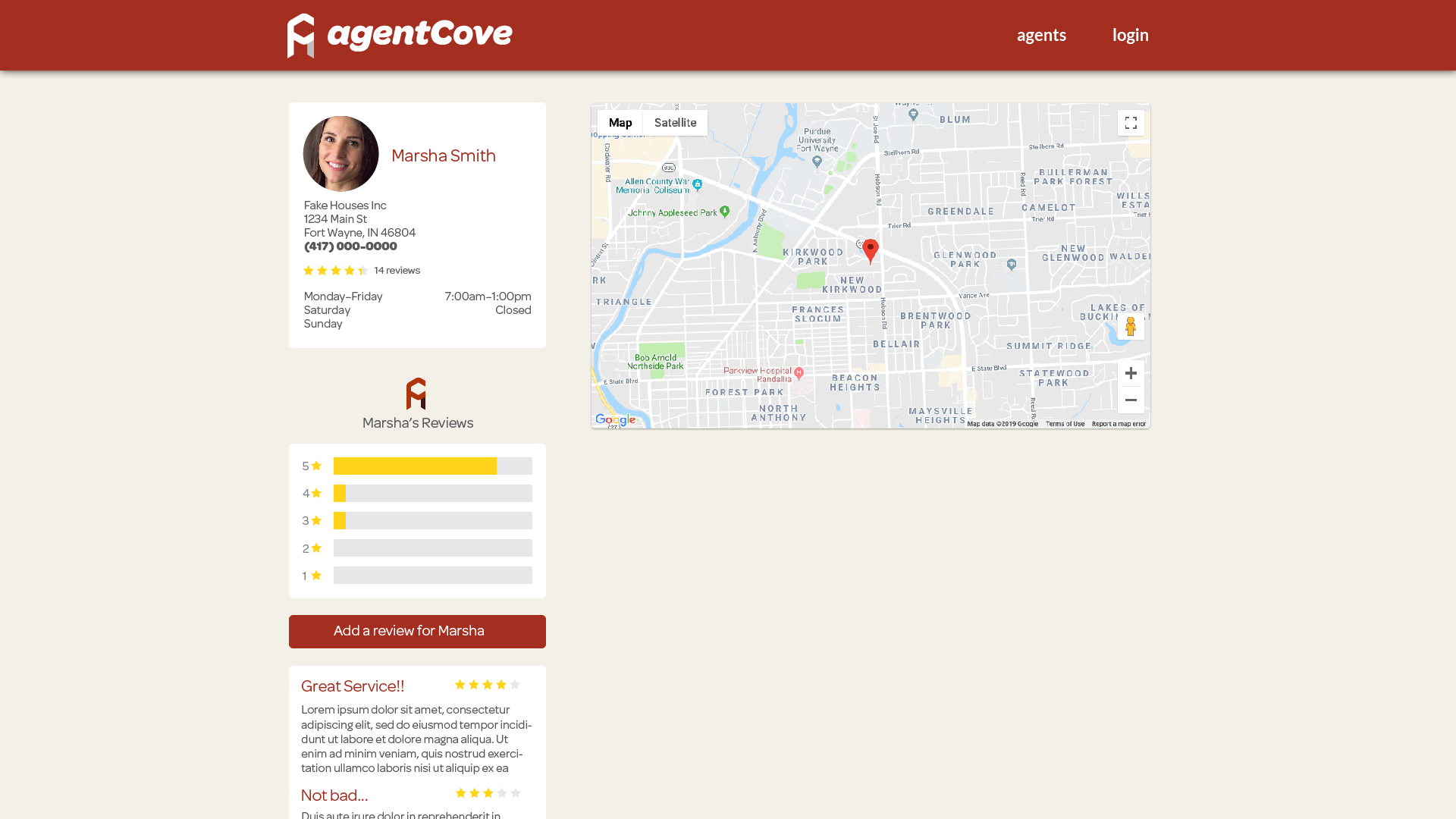
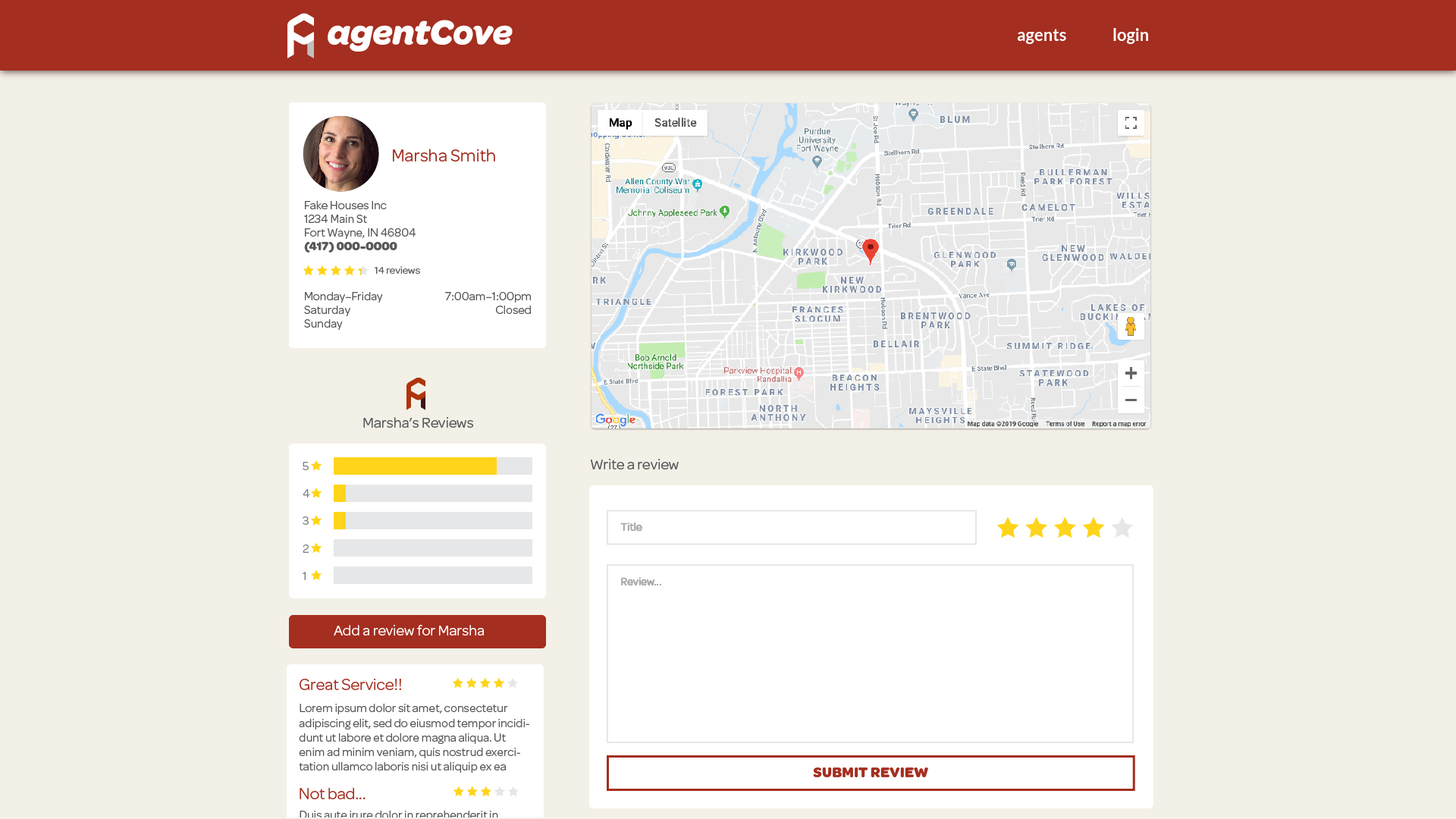
The visual guide for the 4 required application views.
A user must be able to register and login. Password recovery and email verification functionality is not required, but the visual elements should still exist.
A user must be able to browse the available agents. The agent cards should be within a responsive grid.
A user must be able to view a list of reviews for an agent. All other visual elements are required to be present but functionality is optional.
A user must be able to leave a text review and 1-5 star rating for an agent.