vue.js GUI generator
[ Mockups and code in one go! ]
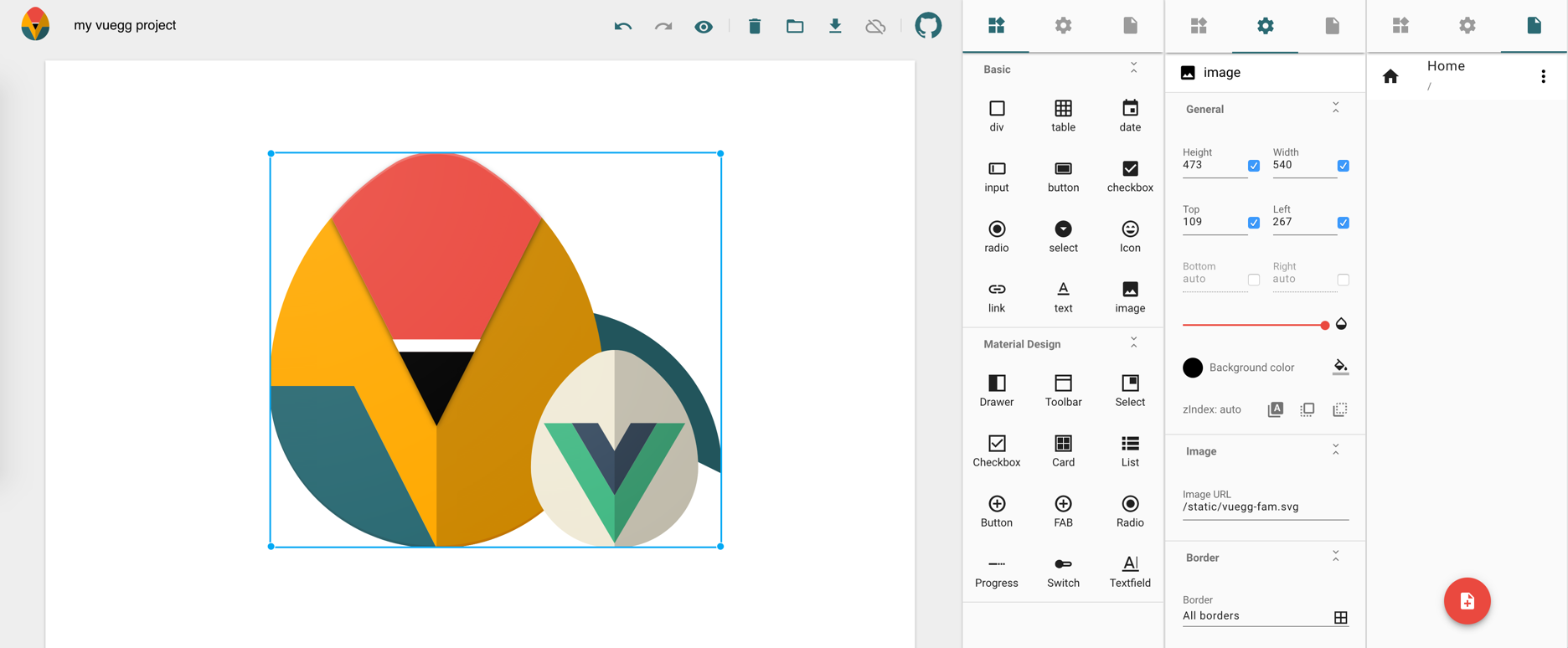
Scaffold vuejs projects by dragging-dropping components directly into the visual editor and moving-resizing them to your choice. Vuegg leverages the creation of the pages and routes of your app/website, eases the styling work and helps to achieve a rapid-prototyping workflow (... at least in theory).
The aim of this project is to merge designing and prototyping into one single process. Whenever you're happy with what you see on the screen, just get your code.
- Mockup / prototype by drag'n'drop components and move/resize them
- Support for standard Mouse and Keyboard combinations
- Responsive preview (phone, tablet, web)
- Basic set of HTML5 elements
- Material design components (vue-mdc-adapter)
- Vuejs sources generation (download .zip)
- Connect with GitHub (save/load vuegg projects)
- Local persistence to save the work in progress
- ... more to come with time
- Mouse down + Drag + Mouse up: Draw a selection area
- Ctrl [or Meta] + Click: Select outer-most item, or parent container
- Ctrl [or Meta] + Shift + Click: Add [outer-most] item to selection
- Esc: Clear selection
- Mouse drag & drop: The standard way
- ArrowKeys: Moves the selected elements 1px
- Shift + ArrowKeys: Moves the selected elements 10px
- Ctrl [or Meta] + C: Copy selection
- Ctrl [or Meta] + X: Cut selection
- Ctrl [or Meta] + V: paste selection
- Delete [or Backspace]: Deletes selection
- Ctrl [or Meta] + Z: Undo last action
- Ctrl [or Meta] + Shift + Z: Redo last action
Off the top of my head, I foresee the following features to be developed for the next releases:
- Visual feedback when dragging element over droppable container
- Grid/layout overlays positioning guides (#14)
- Hold shift to maintain aspect ratio on manual resize
- Ability to zoom-in / zoom-out in the editor (#24)
- Allow the insertion of raw CSS rules (expert mode)
- Identify possible risks
- Add extra styles controls
- BoxShadow
- Overflow
- TextOverflow
- Manage creation/edition of custom components
- Transition to custom component (group/ungroup)
- Implement custom component editor view
- Implement tree navigator to visualize page structure
# install, build and serve
npm run vueggNavigate to localhost:5000 to serve (a production-ready) vuegg.
# install client & server dependencies
npm run install:all
# OR install only client / server
npm run install:client
npm run install:server# serve vuegg-client with hot reload
npm run client
# start vuegg-server (auto-restarts on changes)
npm run serverNavigate to localhost:8080 to serve vuegg-client with hot-reload (development server).
For detailed explanation on how things work on the client side, checkout the vuejs-templates/webpack guide and docs for vue-loader.
For development vuegg-server will only generate vuejs projects (it won't be serving vuegg-client resources). Auto-restart capabilities possible thanks to nodemon.
The above commands should be run in separate terminal instances.
# build vuegg-client for production with minification
npm run build
# start vuegg-server at localhost:5000
npm run startNavigate to localhost:5000 to serve (a production-ready) vuegg.
If you were to find any problem during the local setup of vuegg, here are some known issues/gotchas that may shed some light on how to carry on the process
- #17 (nodegit / libcurl / libssl)
The project was born as a sandbox for me to get started on the vue world, in fact its unoriginal name was vuexample (very unique, I thought at the time).
Not long after it became a personal challenge, I went on adding new features (mainly things I feel like learning) and gave it a proper name (and even a face). Eventually I considered it to be ready for the open-source community... and here is vuegg, my pet project.
Vuegg is a concept project (and work-in-progress too), feel free to fork it or contribute however possible. You've got a feature idea? Open an issue! Are you up to the task of implementing it? Open a PR!
Help me make vuegg grow!
Do you like vuegg? 🐣
As for today, this project is developed and maintained with ❤️ by me (@alxpez), on my spare time, after work hours and during homie weekends. There's still much work to do and ideas waiting to come afloat.
Contribution is the most desirable help for keeping up the project, but for those with no much time in hands that still want contribute...
Your donation will help me to stay awake during those hours I should be sleeping.