- Dejavu: Intro
- Features
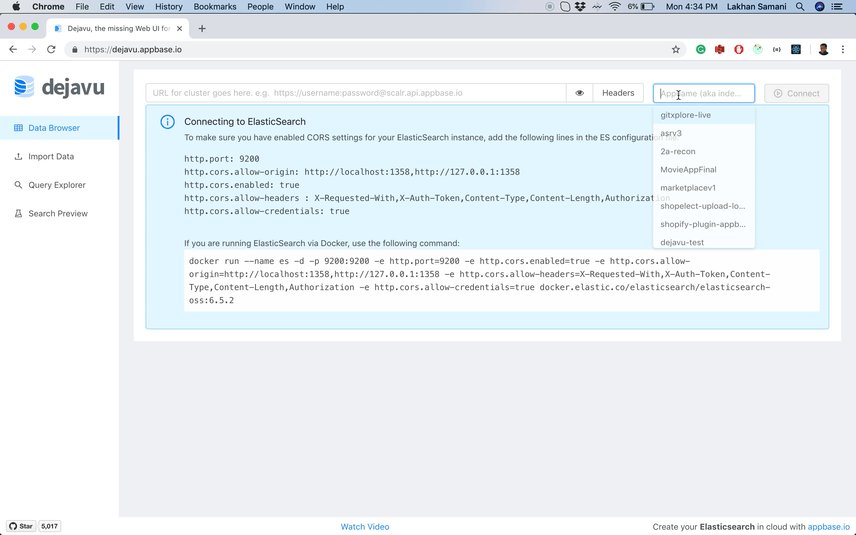
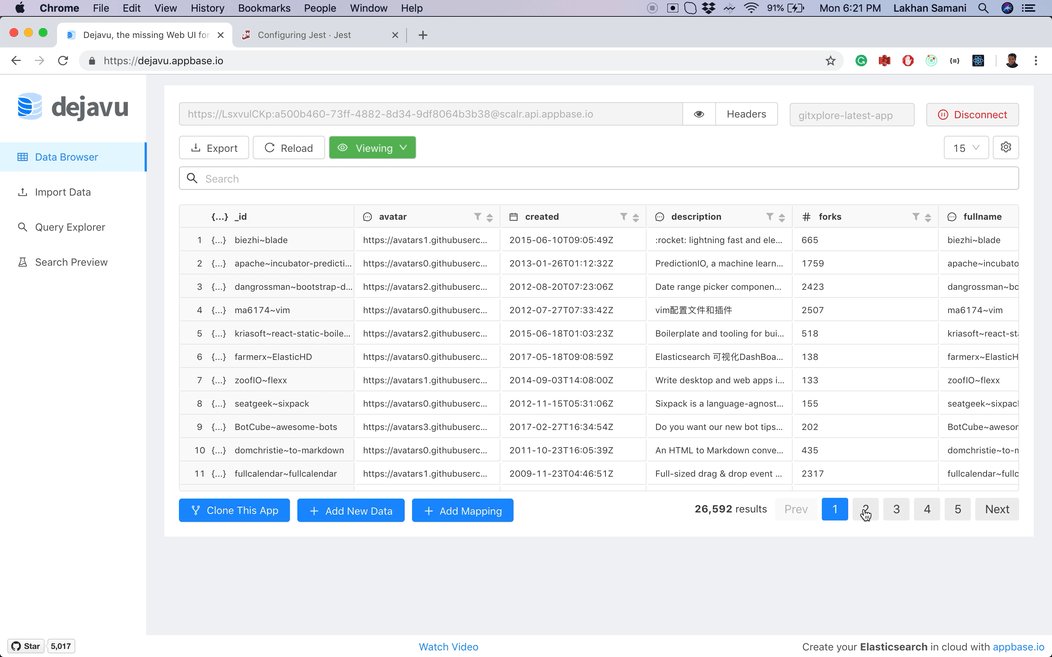
a. Easily Connect to Indices
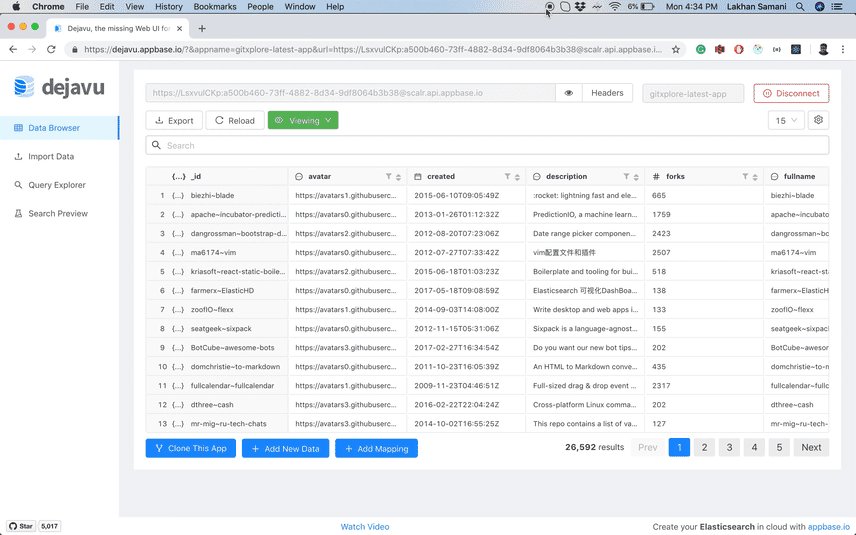
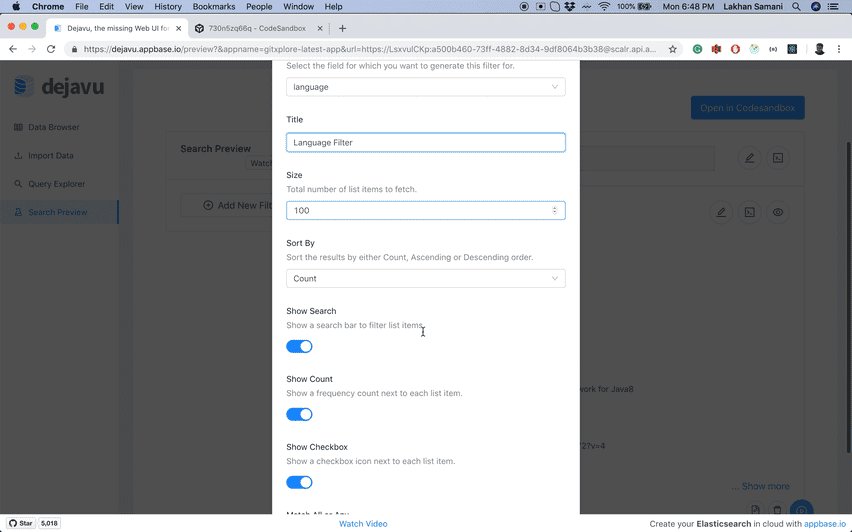
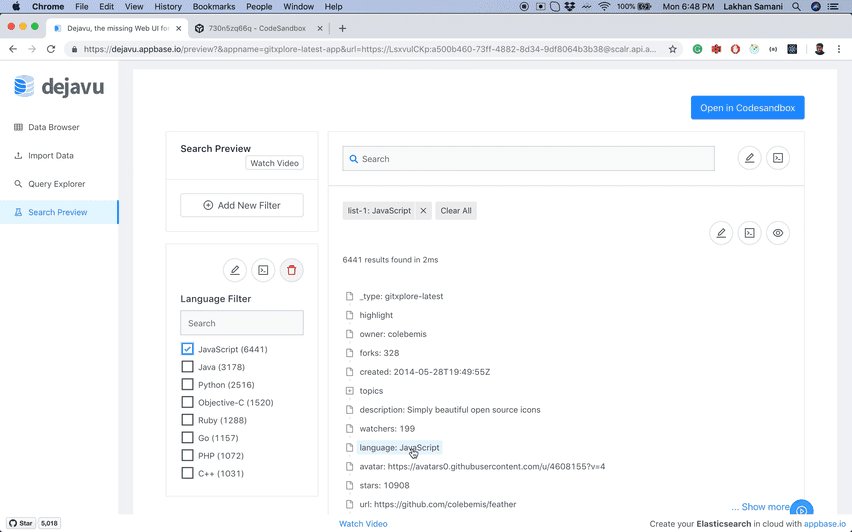
b. Visual Filters
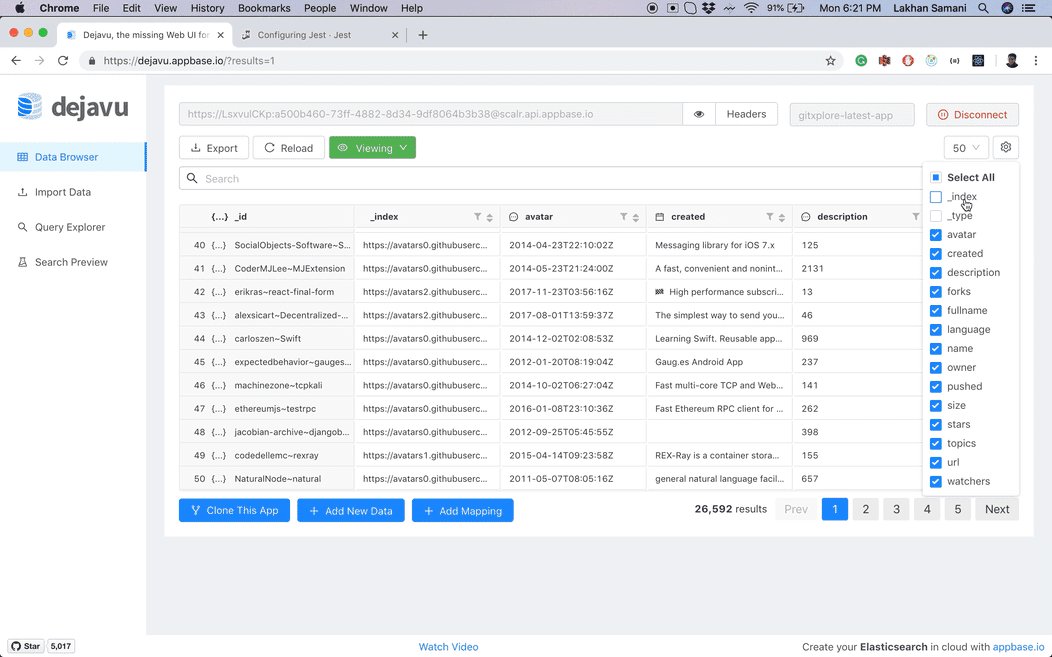
c. Modern UI Elements
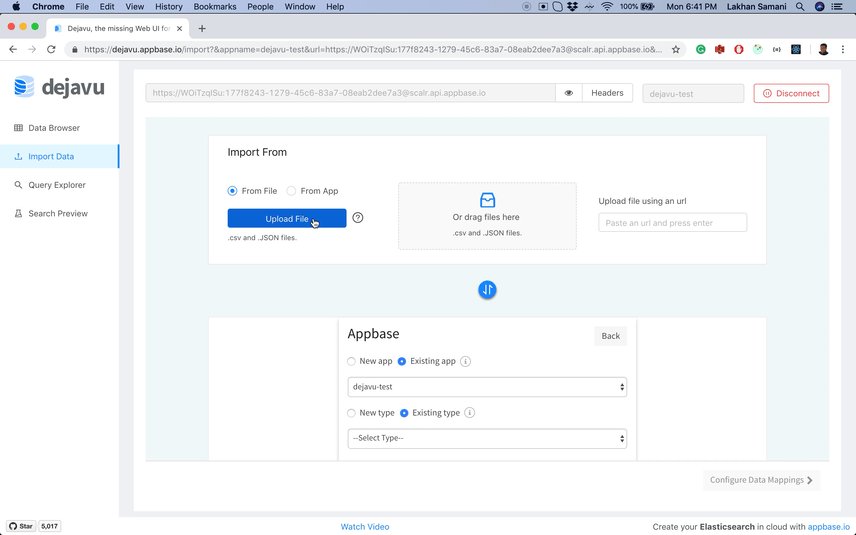
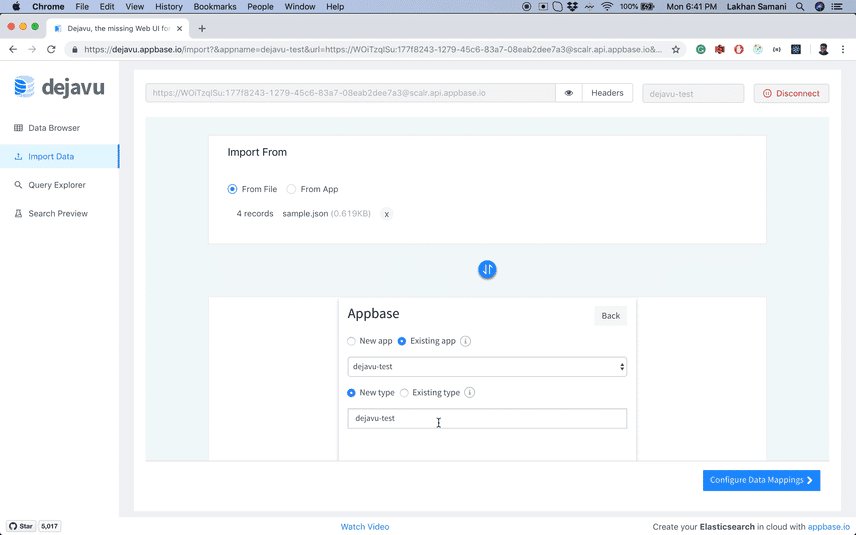
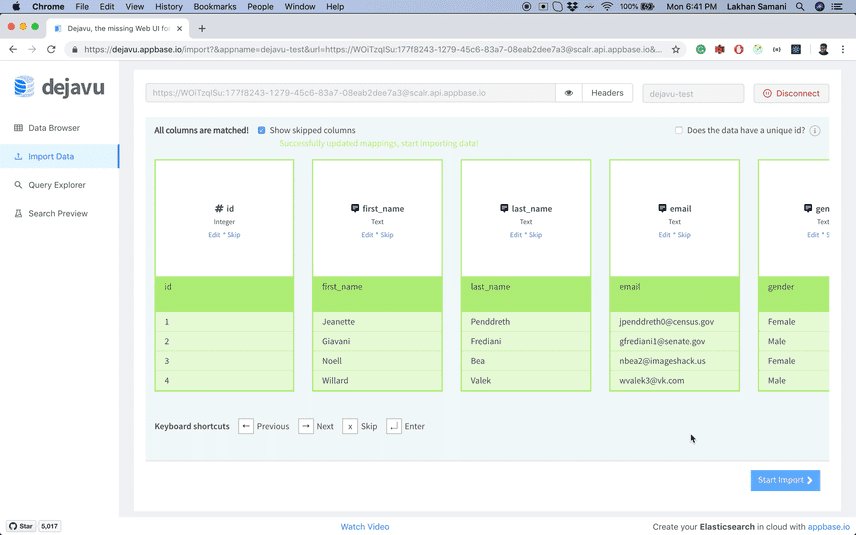
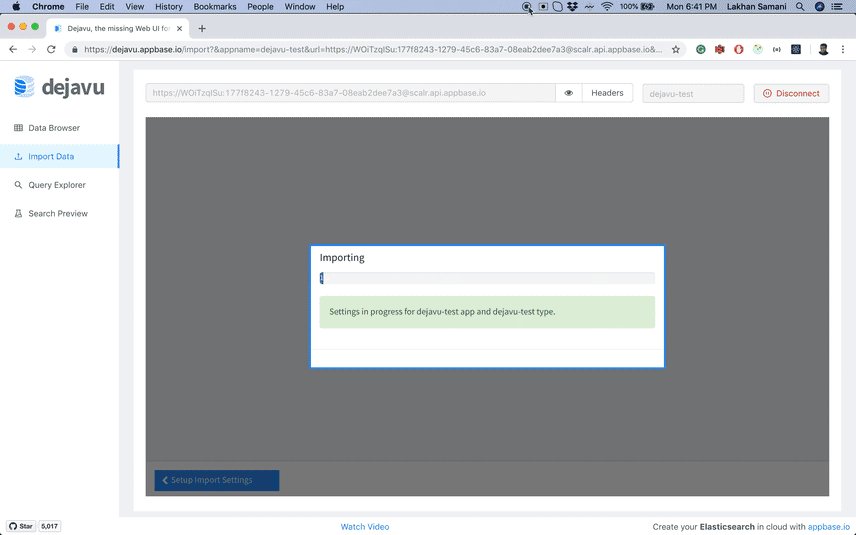
d. Import JSON or CSV Data
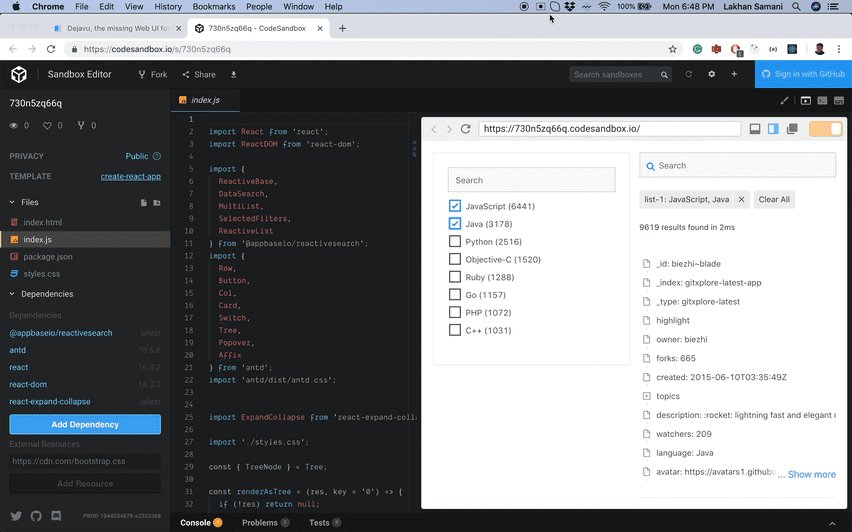
e. Build search UIs - Comparison
- Roadmap
- Build Locally / Contributing
- Get Dejavu
a. Docker Installation
b. Hosted Alternatives
dejavu is the missing web UI for Elasticsearch. Existing web UIs leave much to be desired or are built with server-side page rendering techniques that make it less responsive and bulkier to run (I am looking at you, Kibana).
We started building dejavu with the goal of creating a modern Web UI (no page reloads, infinite scroll, filtered views, realtime updates, search UI builder) for Elasticsearch with 100% client-side rendering so one can easily run it as a hosted app on github pages, as a chrome extension or as a docker image.
Starting v1.0, dejavu is the only Elasticsearch web UI that supports importing data via JSON and CSV files, as well as defining field mappings from the GUI.
Starting with v1.5, we support the ability of creating custom headers so you can easily pass different authentication headers, provide enhanced filtering and bulk updating of data via Elasticsearch's Query DSL.
Starting with v2.0, we support the ability to build faceted search UIs to test relevancy. You can also export the generated code to a codesandbox.
Starting with v3.0, we support the ability to connect to multiple indexes. You can also globally search across your indexes using global search bar.
Dejavu allows you to connect to any of the indexes present in your cluster and also caches each connected index locally so they are easily accessible when browsing again.
Sort through the data, find information visually, hide irrelevant data and make sense of all. With all the native data types we have . Global searchbar allows you to perform text search across your dataset.
Moreover, any filtered view can be exported as a JSON or CSV file.
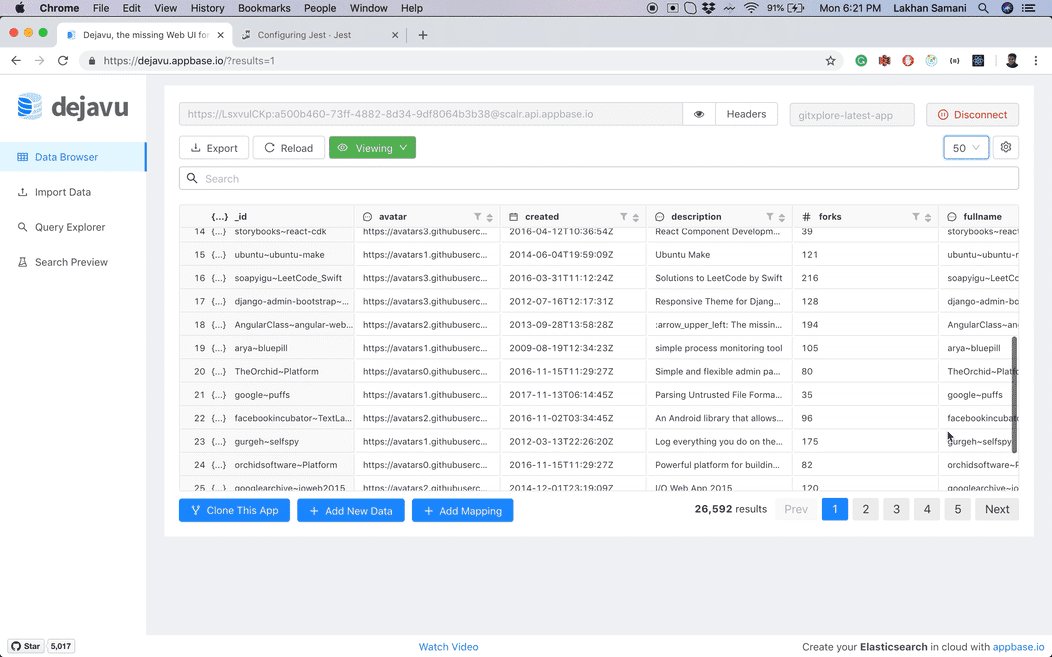
It's not uncommon to have thousands of documents in your index. Dejavu supports paginated view which also allows you to change page size.
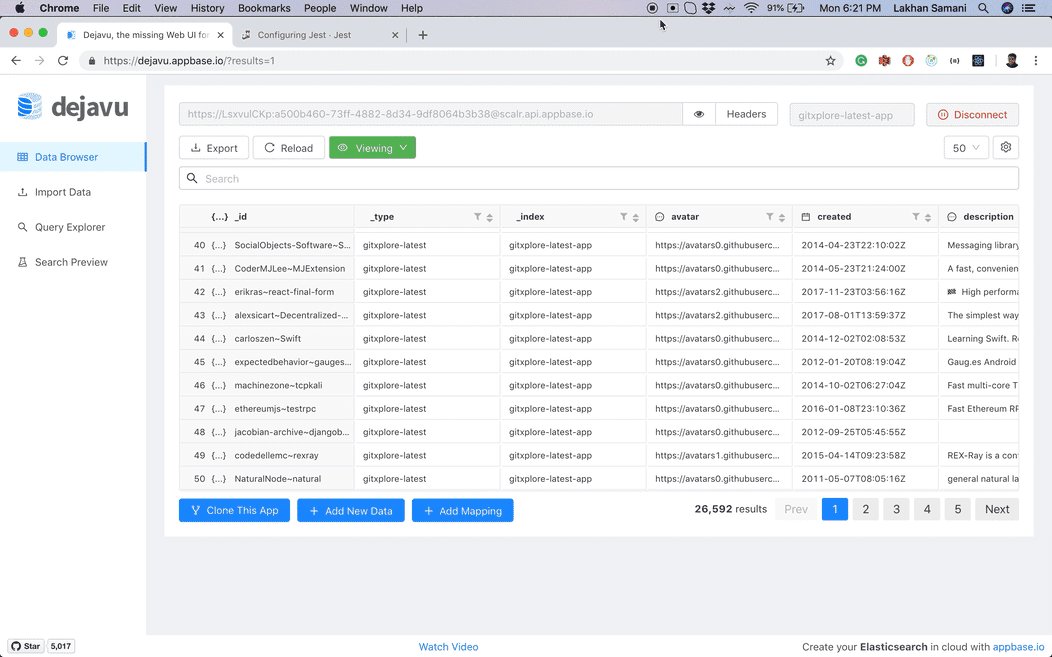
Dejavu also supports browsing data from multiple indexes and types, updating data either individually or via queries in bulk. Deletions are also supported.
Importer view allows importing CSV or JSON data directly into Elasticsearch through a guided data mappings configuration.
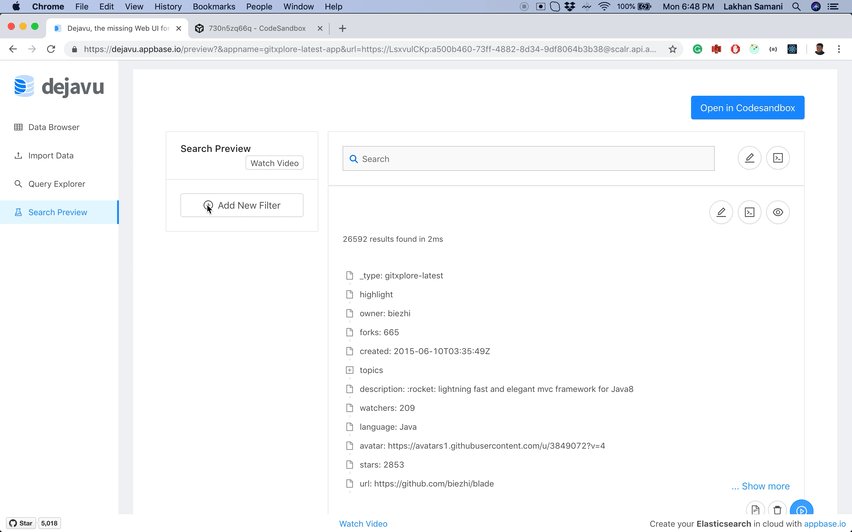
With Search Preview, you can now build visual search UIs, test search relevancy and export code to a codesandbox.
| Features | dejavu | ES-head | ES-kopf | ES-browser | Kibana |
|---|---|---|---|---|---|
| Installation | Chrome extension, Docker image, Hosted app | Elasticsearch plugin, static page | Elasticsearch plugin, static page | Elasticsearch plugin (doesn't work with 2.0+) | Elasticsearch plugin |
| Modern UI | React 16.6. | jQuery 1.6.1, slightly stodgy | Angular 1.x | ExtJs, a bit stodgy | Node.JS, Hapi, Jade |
| Browser features | CRUD, data filters | Read data, full-text search | ❌ | Data view for a single type | Read view, visualizations, charting |
| Data import/export | ✔️ JSON, CSV | ❌ | ❌ | ❌ | Only export, no CSV |
| Search preview | Visually build and test search UI | ❌ | ❌ | ❌ | ❌ |
| License | MIT | Apache 2.0 | MIT | Apache 2.0 | Apache 2.0 |
Here's a rough roadmap of things to come in the version 1.0.0 release.
🎆 We just hit the 1.0.0 roadmap:
- Battle-testing with different datasets
- Feature support for advanced filtering
Offline detection and reconnection for realtime updates - Performance improvements while scrolling
- Support for importing and exporting data
- Support for a continuous query view
- Available as a docker image
🍾 We just hit the 2.0.0 release:
- An intuitive data editing experience in tabular mode (v/s JSON edit mode)
- View data types from within the data browser view
- A more streamlined import process
- Refactor codebase to improve hackability (Migrate to React 16+, ES6 syntax)
- Ability to build (and test) search visually
✨ We just hit the 3.0.0 release:
- Rewrite dejavu browser for high performance when browsing large datasets
- Add support for browsing multiple indexes
- Powerful filtering of data with field level facet based filters and a global search
- Built on React 16.6 and future compatible with React 17
- A more intuitive data editing experience (in addition to the raw JSON, we now show a relevant UI field with validations)
🔜 Roadmap beyond 3.0.0:
- Improve test coverage
- Mobile friendly viewing and editing experience
- Additional filtering support (add range filters, date filters)
See the contributing guidelines.
docker run -p 1358:1358 -d appbaseio/dejavu
open http://localhost:1358/You can also run a specific version of dejavu by specifying a tag. For example, version 3.3.0 can be used by specifying the docker run -p 1358:1358 appbaseio/dejavu:3.3.0 command.
To make sure you enable CORS settings for your Elasticsearch instance, add the following lines in the elasticsearch.yml configuration file.
http.port: 9200
http.cors.allow-origin: 'http://localhost:1358'
http.cors.enabled: true
http.cors.allow-headers: X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization
http.cors.allow-credentials: trueIf you are running your Elasticsearch with docker-compose, you can refer to the example reference here.
If you are running your Elasticsearch with docker, you can use the following flags to pass the custom CORS configuration:
docker run --name elasticsearch -p 9200:9200 -d elasticsearch:2 -Des.http.port=9200 -Des.http.cors.allow-origin="http://localhost:1358" -Des.http.cors.enabled=true -Des.http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -Des.http.cors.allow-credentials=truedocker run --name elasticsearch -p 9200:9200 -d elasticsearch:5 -E http.port=9200 -E http.cors.allow-origin="http://localhost:1358" -E http.cors.enabled=true -E http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -E http.cors.allow-credentials=truedocker run -p 9200:9200 -d elasticsearch docker.elastic.co/elasticsearch/elasticsearch-oss:6.5.4 -Ehttp.port=9200 -Ehttp.cors.enabled=true -Ehttp.cors.allow-origin=http://localhost:1358 -Ehttp.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -Ehttp.cors.allow-credentials=truedocker run -d --rm --name elasticsearch -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" -e "http.cors.enabled=true" -e "http.cors.allow-origin=*" -e "http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization" -e "http.cors.allow-credentials=true" docker.elastic.co/elasticsearch/elasticsearch-oss:7.0.1dejavu can also be run via hosted app at https://dejavu.appbase.io or installed as a chrome extension.
For example: If you are using the chrome-extension instead of docker image, the http.cors.allow-origin in Elasticsearch.yml file would change accordingly:
http.port: 9200
http.cors.allow-origin: 'chrome-extension://jopjeaiilkcibeohjdmejhoifenbnmlh'
http.cors.enabled: true
http.cors.allow-headers: X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization
http.cors.allow-credentials: true