基于HBuilderX的采用uniapp-cli命令的方式,进行编译且可以自动打开第三方开发者工具的VS Code插件
本项目适用于没有采用CLI命令的uniapp项目,原需要HBuilderX进行编译的
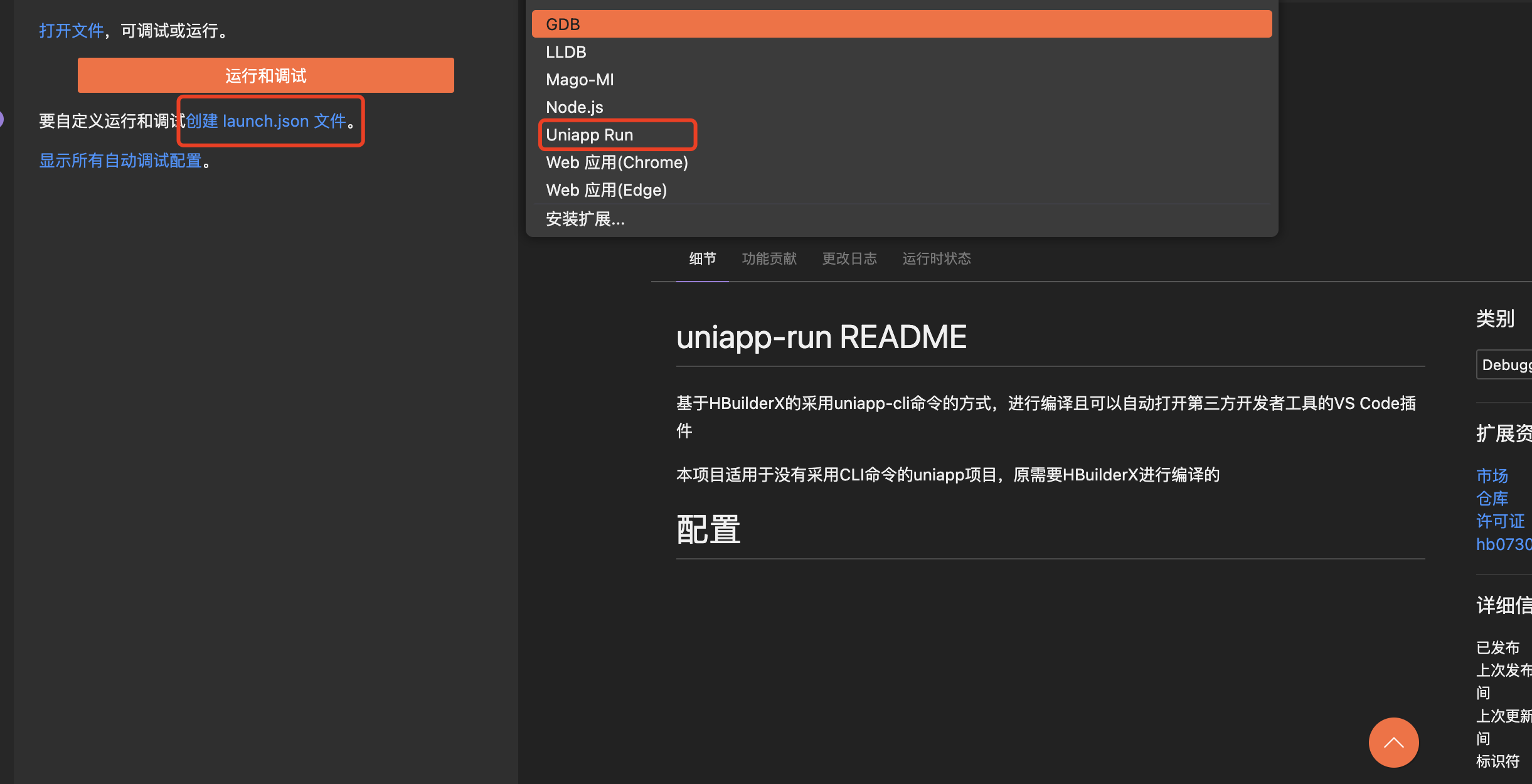
如果第一次使用可以使用默认模版方式快速创建launch.json

launch.json 参数
{
"type": "uniapp-run",
"request": "launch",
"name": "Uniapp Run",
"platform": "mp-weixin"
}type: 必须是uniapp-runrequest: 必须是:launchname: 随便填写platform: 编译成的平台,与uniapp基本保持一致:mp-weixin,mp-alipay,mp-baidu等compress: 是否运行时压缩openDevTool: 是否自动打开第三方开发者工具
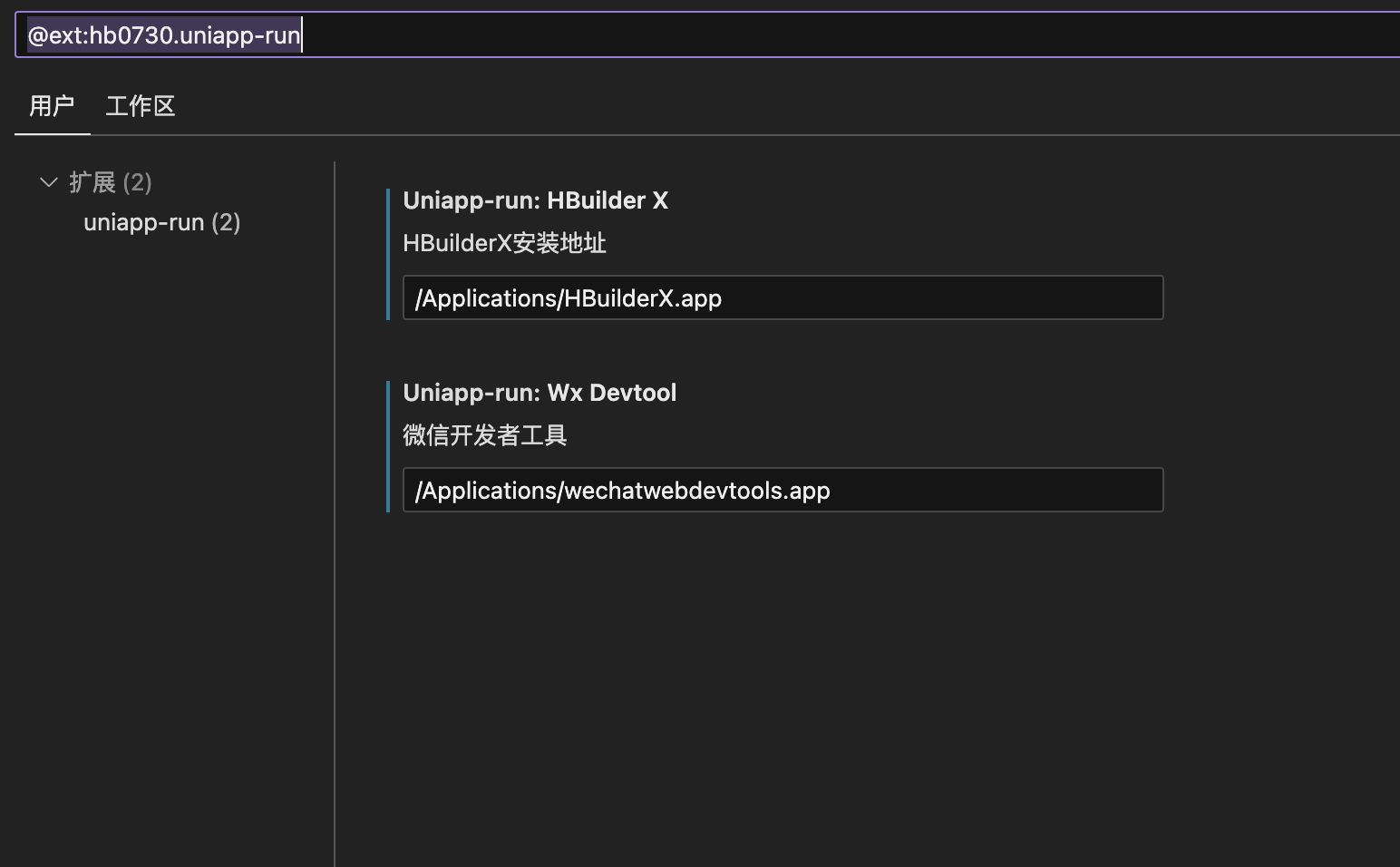
- 微信开发者工具
- uni-helper-vscode 增强 uni-app 系列产品在 VSCode 内的体验。
- create-uniapp-view 在 VS Code 右键目录文件夹快速创建页面与组建,创建视图页面时将自动添加 pages.json 中!
- evils.uniapp-vscode 一个灵活、好用、持续维护的uniapp小程序拓展 如果使用的hbuildx方式且vue2的强烈推荐
- uniapp-support 适用于JetBrains家族的uniapp插件