夸克H5是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。类似易企秀、百度 H5的H5制作、建站工具
前端
vue2 + vue-router + vuex 服务端 Koa2 + mongodb
gif图比较大,加载比较慢
这里切记。使用 cnpm install 安装依赖。
cnpm install{
"port": "4000",
"adminAccount": "admin",
"db": {
"servername": "localhost",
"DATABASE": "admin",
"port": 27017,
"user": "admin",
"pass": "admin",
"authSource": "admin"
},
"baseURL": "http://localhost:4000"
}
npm run dev构建前端版本
npm run build-client构建渲染模板
npm run lib:h5-swiper待完善
-
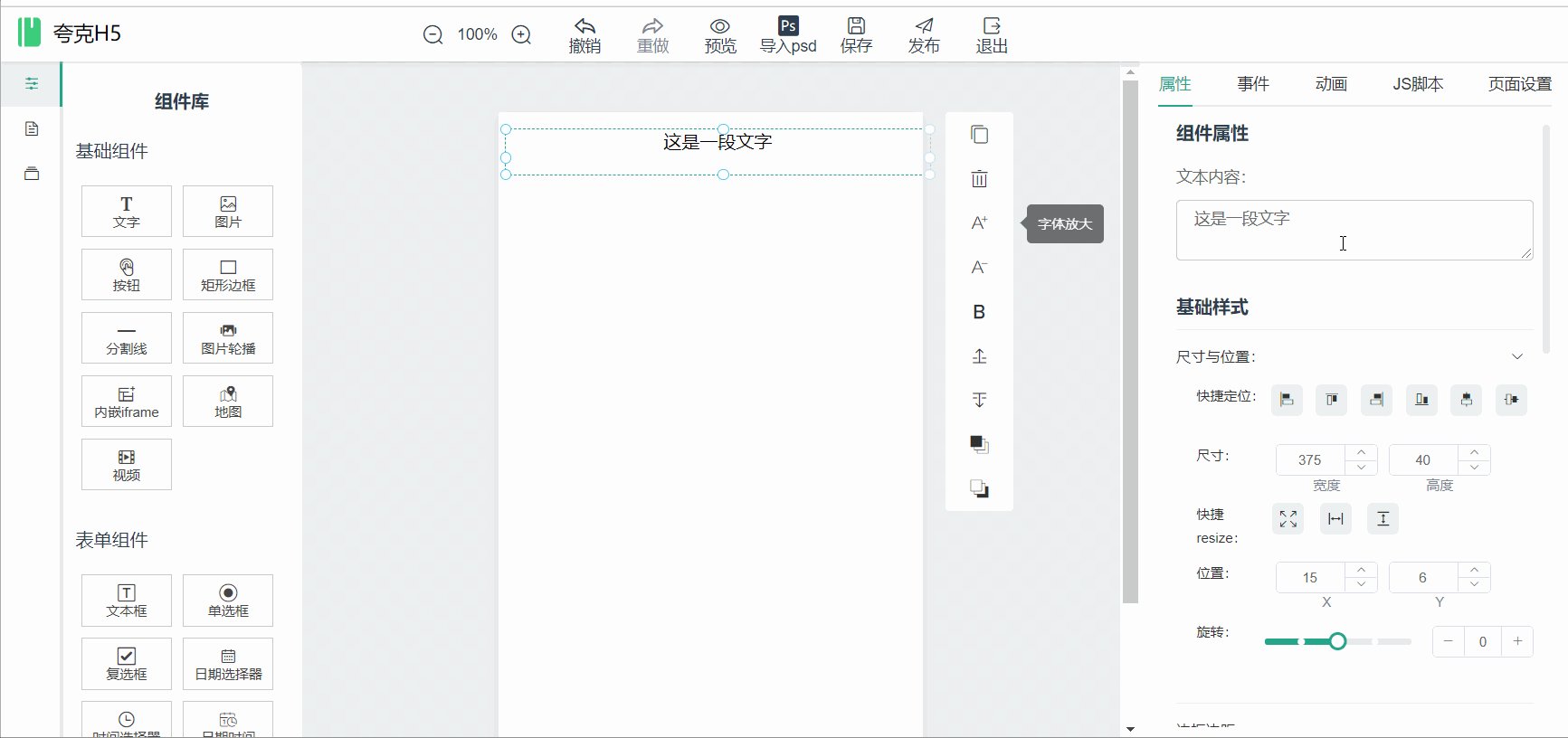
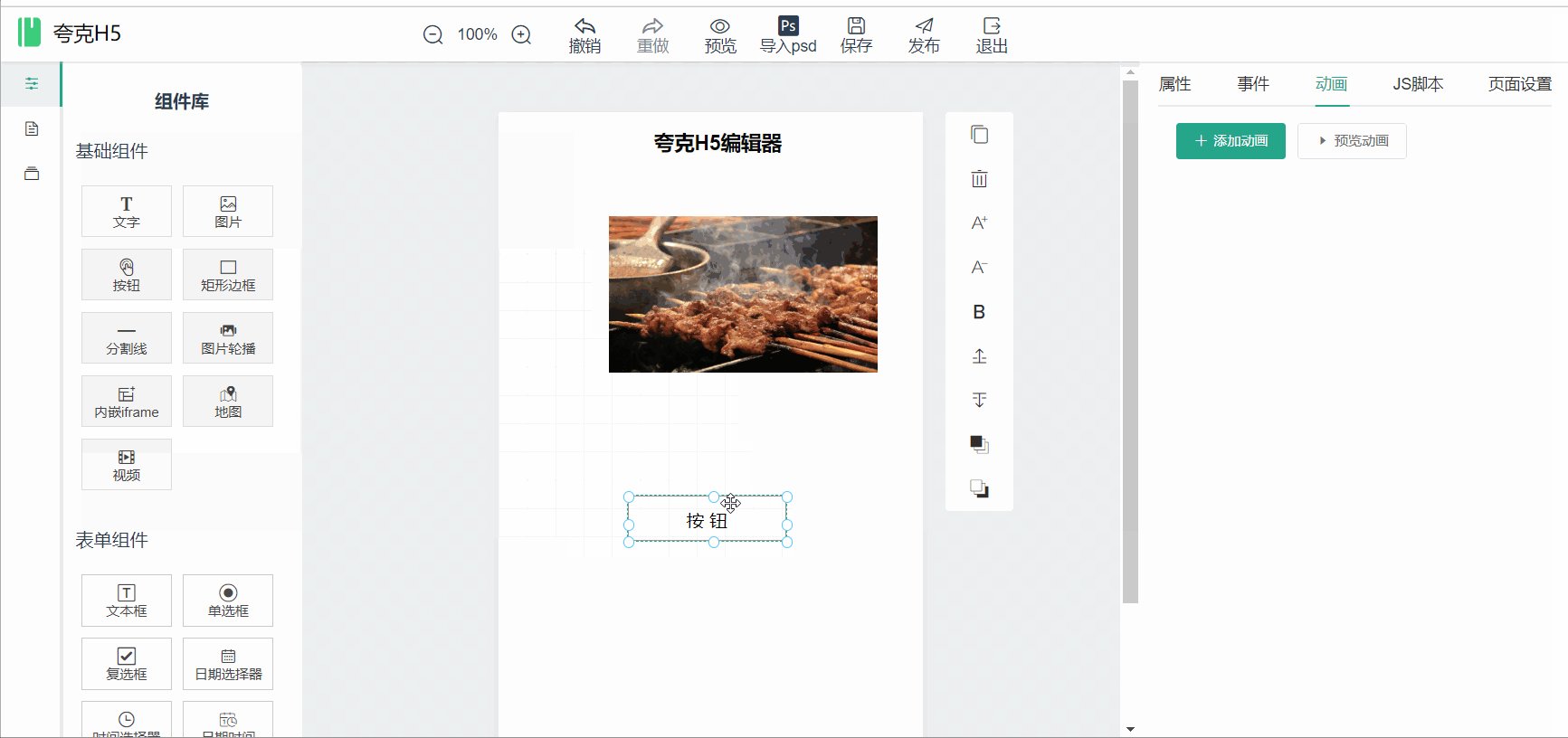
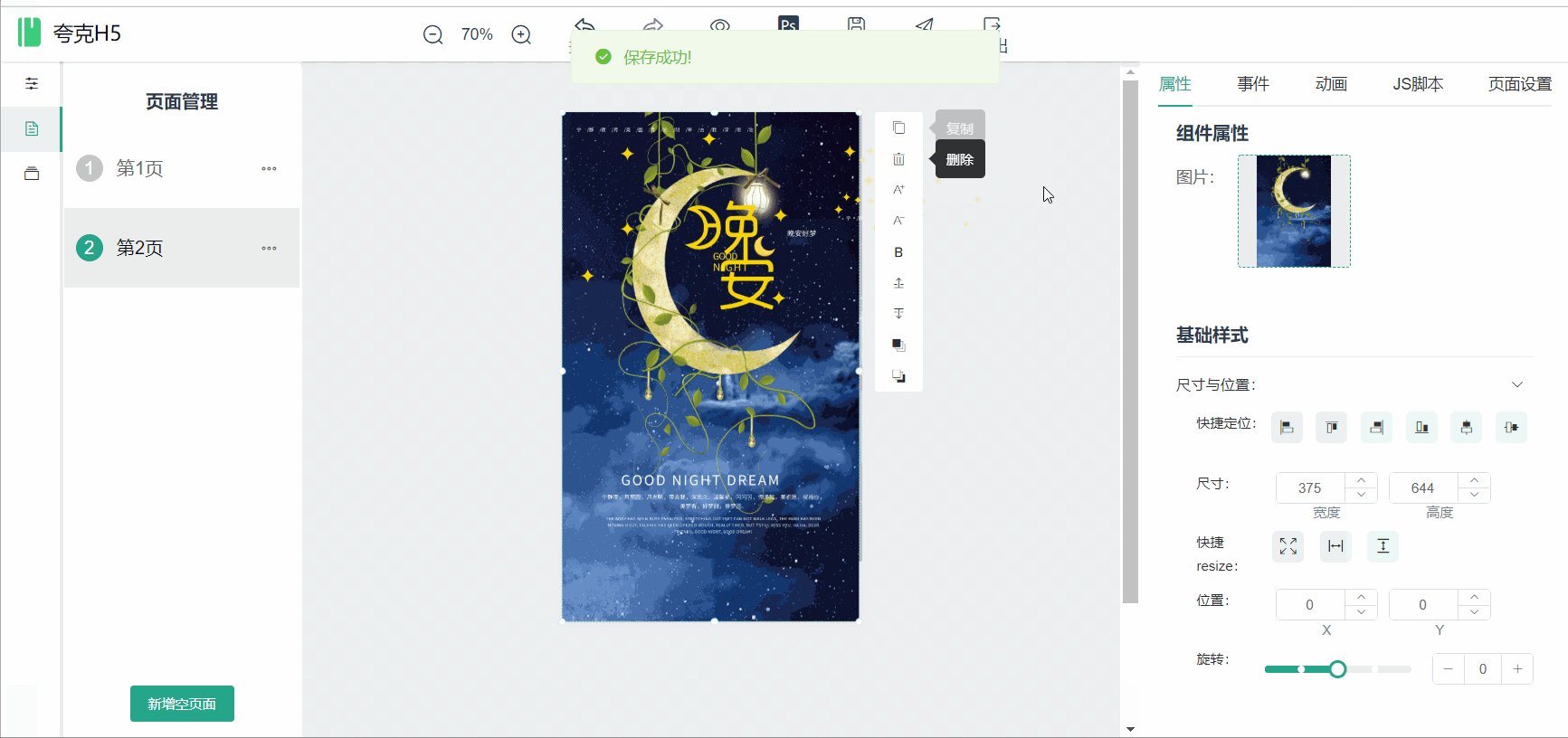
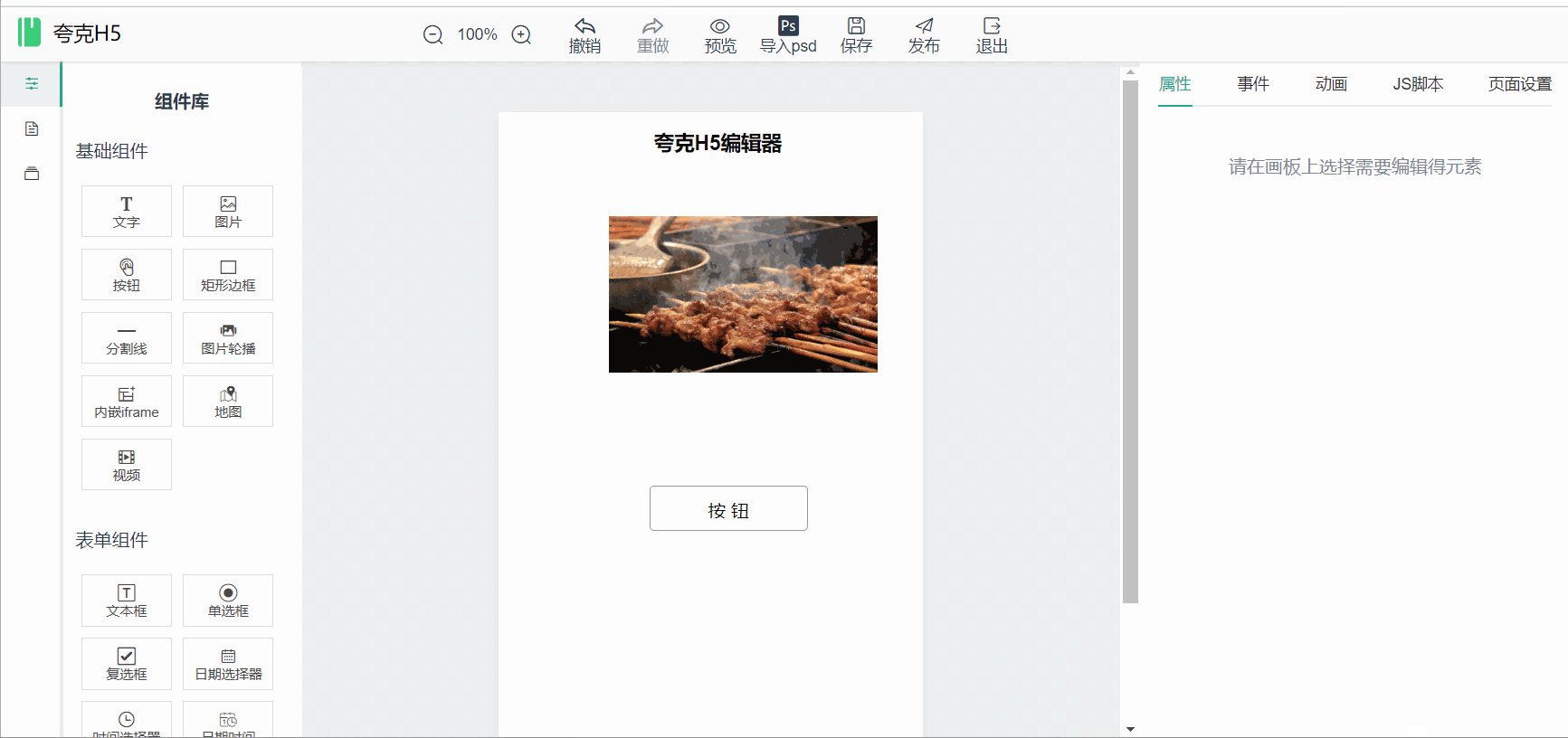
编辑器
- 拖拽改变组件形状
- 元素: 复制(画布)
- 元素: 删除(画布)
- 元素: 编辑(画布)
- 页面:新增
- 页面:复制
- 页面:删除
- 快速预览
- 撤销、重做
-
基础组件
- 文字
- 普通按钮
- 图形
- 普通图片
- 轮播图
- iframe组件 ...
-
表单组件
- 单行文本
- 多行文本
- 单选
- 多选
- 下拉选框
- 时间
- 日期 ...
-
功能组件
- 单行文本音乐组件 ...
-
编辑器功能
- 页面编辑预览发布
- 元素添加动画
- 元素添加事件
- 上传 PSD,一键转换为 H5
- 自定义脚本(参考百度h5)
- 长页h5
- PC页面
- 组件group
- 多组件合组件
- 吸附线
- 组件以
qk-为前缀,位置:client/plugins
Apache License 2.0