This Unity asset utilizes the ChainSafe web3 Unity plugin to request Chainlink VRF (Verifiable Random Function) data in your Unity WebGL project. By default, this asset uses the Direct Funding VRF Consumer contract on the Polygon Mumbai network with the address 0xbD7736931920BCC87Dd296c78224ea740E7e6f62. You can change and configure the contract address and network after importing the assets. This README will guide you through the necessary steps to set up and use this asset in your Unity project, using Unity version 2021.3.8f1.
- Unity 2021.3.8f1
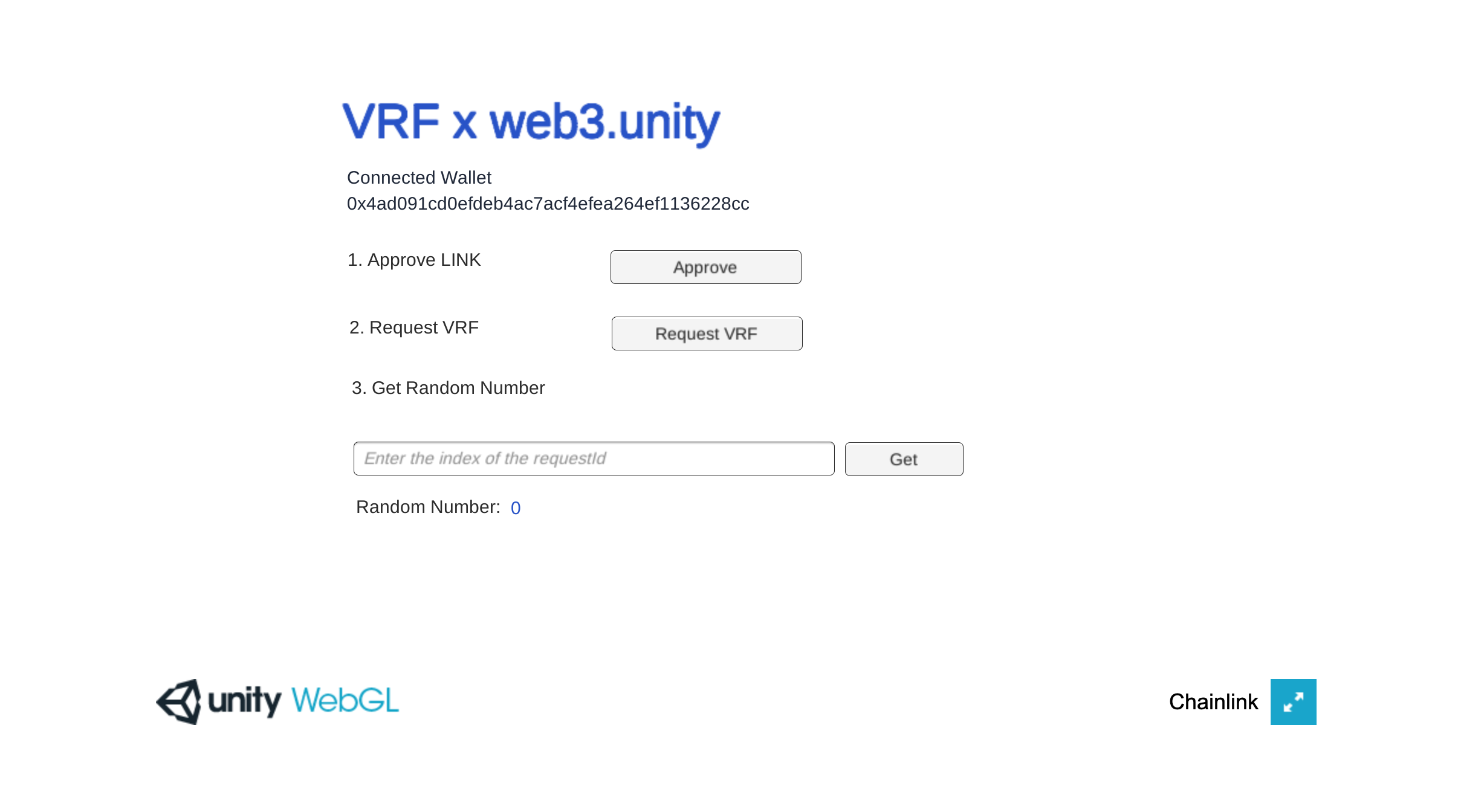
- Approve LINK tokens for the VRF contract on the desired network
- MetaMask browser extension
- Polygon Mumbai: 0x9472fBaE5c692DD391725B529932f8939f8a5Ad1
- Ethereum Goerli : 0xFB34a709B04314651aB63bb96007E5B1e4f692c5
- Ethereum Sepolia : 0x67965649a77AED694F38019a3e8321c496130424
- BSC Testnet : 0xC50f1ce56c664262c2F15590c1Ff73D8756200f3
Follow these steps to set up the Unity project with Chainlink VRF asset:
- Download the latest release of the
web3.unitypackageasset by ChainSafe from the official GitHub repository. - Launch Unity and create a new project or open an existing project using Unity version 2021.3.8f1.
- Import the downloaded
web3.unitypackageasset by dragging it into the Unity Editor window. You can also import the asset from theassetsdirectory of this repository.
- Drag and import the
vrf-chainsafe.unitypackageasset from theassetsdirectory of this repository. - Navigate to the downloaded
vrf-chainsafe.unitypacakgeasset file and clickOpen. This will load thevrf-chainsafe.unitypackageasset in the Unity Editor. - You will be prompred to relaod the sample scene. Click
Reloadto reload the scene.
- In the Unity Editor, navigate to
Assets > Web3Unity > Scenes. - Drag the
WebLoginasset to the Hierarchy window.
- In the Unity Editor, go to
File > Build Settings. - Switch the platform to
WebGLby selecting it and clickingSwitch Platform. - Click on
Player Settingsand navigate toPlayer > Resolution and Presentation. - Check the
Web3GL-2020xoption underWebGL Template. - Close the Player Settings window and, in the Build Settings window, click
Add Open Scenesto add the current scene to the build. - Make sure that the
WebLoginscene is at the top of the list of scenes in the Build Settings window. - Click
Build and Runto build the project and open it in a browser.