EasyLogic Studio
EasyLogic Studio is built using CSS and SVG to reduce the gap between web design and code. The goal is to have the same point in time between the designer's design and the developer's output.
- manual : https://www.easylogic.studio/docs/getting-started.html
- editor : https://editor.easylogic.studio/
This project is sapa based.
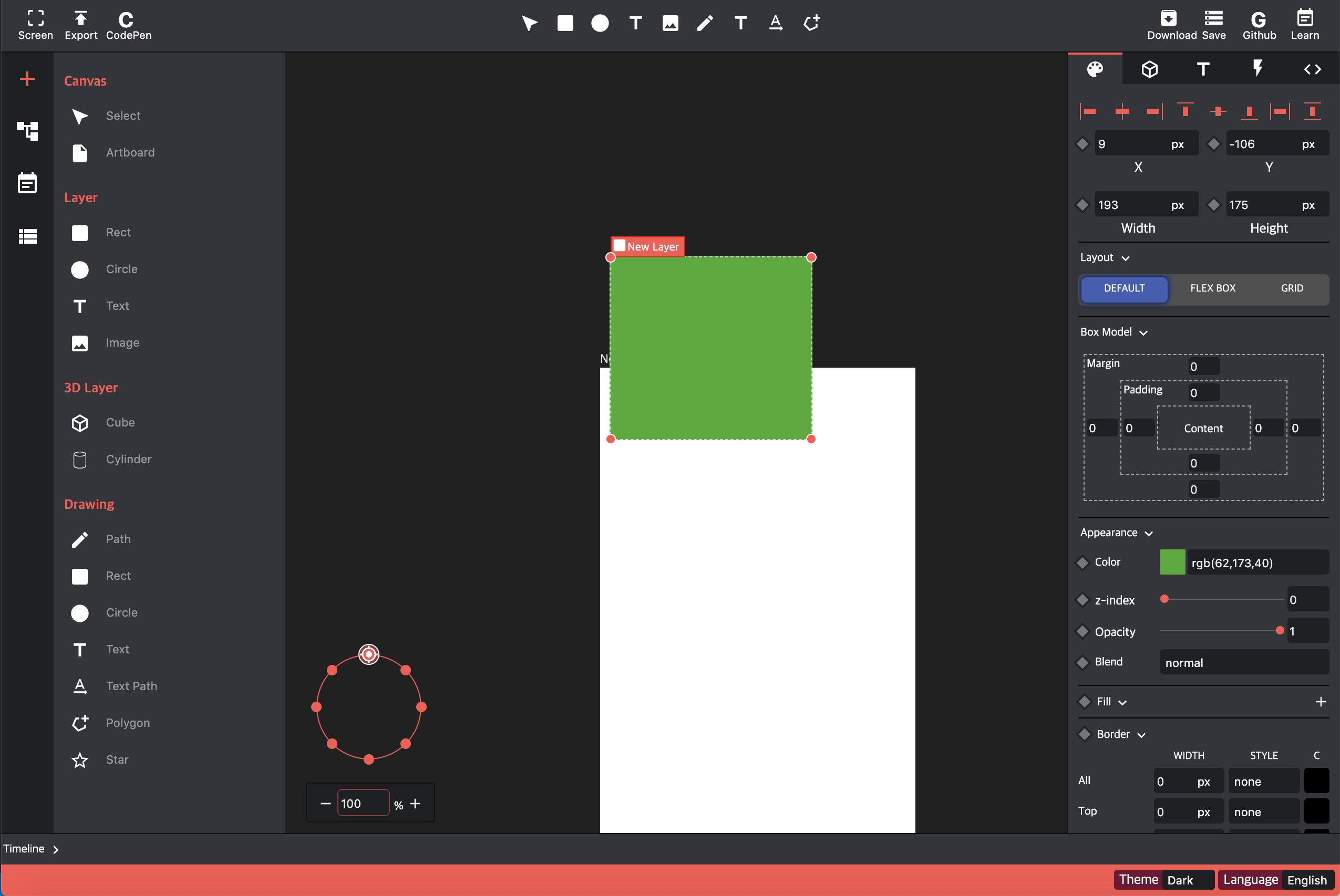
Screen Shot
Features
Support Element
- Rect
- Circle
- Text
- Image
- Cube
- Cylinder
- SVG Path
- SVG Rect with path
- SVG Circle with path
- SVG Text
- SVG TextPath
Style
- Alignment
- Position
- Size
- BoxModel
- Transform
- Support transform ui (rotate X,Y,Z )
- Many styling tools
- background
- font & text style
- gradient (multiple background images)
- border & radius
- filter
- clip-path
- box-shadows
- text-shadows
Animation
- Transition
- Animation & Keyframes
- Support cubic-bezier editor
- Support timeline editor
Code & Share
- Support export to CodePen
- Support code viewer
- Support png & svg download
Drawing
- Support mini path and polygon editor
- Support draw star polygon
Assets
- Color
- Gradient
- SVG Filter
- Image
Theming
- dark
- light
Development
git clone https://github.com/easylogic/editor.git
cd editor
npm install
npm run dev
build
npm run build