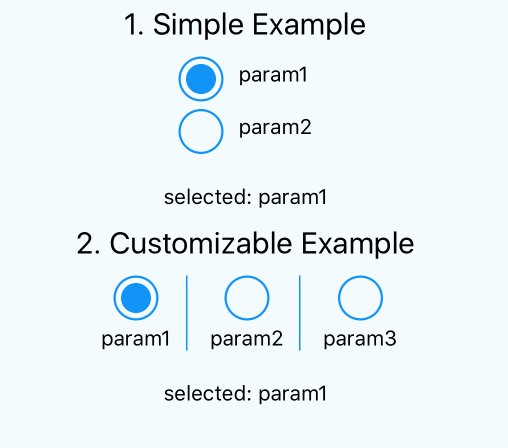
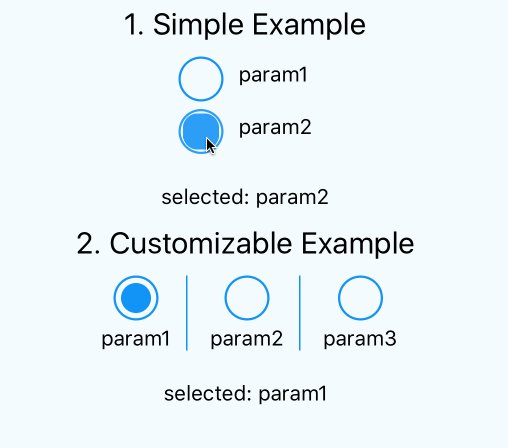
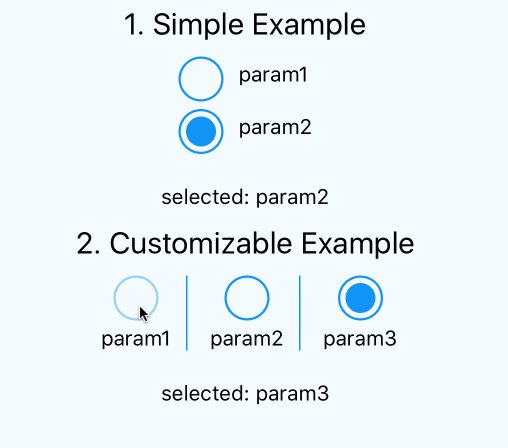
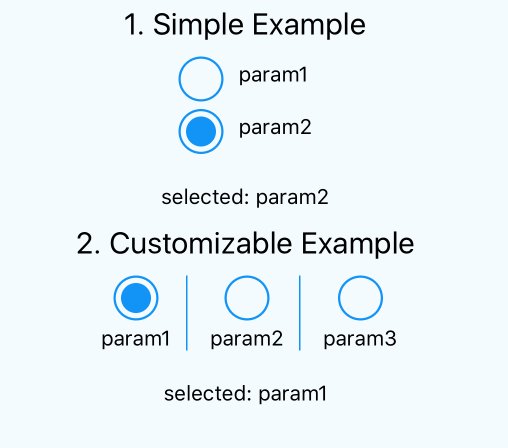
simple and useful radio button component for React Native
in Cli
npm i react-native-simple-radio-button
in JavaScirpt
import RadioForm, {RadioButton, RadioButtonInput, RadioButtonLabel} from 'react-native-simple-radio-button';
var radio_props = [
{label: 'param1', value: 0 },
{label: 'param2', value: 1 }
];
var RadioButtonProject = React.createClass({
getInitialState: function() {
return {
value: 0,
}
},
render: function() {
return (
<View>
<Radio
radio_props={radio_props}
initial={0}
onPress={(value) => {this.setState({value:value})}}
/>
</View>
);
}
});
<RadioForm
radio_props={radio_props}
initial={0}
onPress={(value) => {this.setState({value:value})}}
/>
<RadioForm
radio_props={this.state.types}
initial={0}
formHorizontal={false}
labelHorizontal={true}
buttonColor={'#2196f3'}
animation={true}
onPress={(value) => {this.setState({value:value})}}
/>
<RadioForm
formHorizontal={true}
animation={true}
>
<RadioButton labelHorizontal={true} key={i} >
{/* You can set RadioButtonLabel before RadioButtonInput */}
<RadioButtonInput
obj={obj}
index={i}
isSelected={this.state.value3Index === i}
onPress={onPress}
buttonInnerColor={'#e74c3c'}
buttonOuterColor={this.state.value3Index === i ? '#2196f3' : '#000'}
buttonSize={40}
buttonStyle={{}}
buttonWrapStyle={{marginLeft: 10}}
/>
<RadioButtonLabel
obj={obj}
index={i}
labelHorizontal={true}
onPress={onPress}
labelStyle={{fontSize: 20, color: '#2ecc71'}}
labelWrapStyle={{}}
/>
</RadioButton>
</RadioForm>
radio button value and label array
callback when radio button clicked.
initial selected
change radio button color
<Radio
radio_props={radio_props}
initial={0}
buttonColor={'#50C900'}
/>
change label color
<Radio
radio_props={radio_props}
initial={0}
labelColor={'#50C900'}
/>
change form position
<Radio
radio_props={radio_props}
initial={0}
formHoriozntal={true}
/>
change label position
<Radio
radio_props={radio_props}
initial={0}
labelHoriozntal={false}
/>
if you pass false, animation of radio button is disabled
if you pass false, animation of radio button is disabled
If you pass true to this param, that button change to selected status.
change label position
The button color
The label color
The label style
callback when radio button clicked.
Of course! Welcome :)
MIT