Welcome to my react/redux tutorial.
- Clone the project:
git clone git@github.com:lior-a/react_redux_tutorial.git. - Inside the project folder run
npm install. - Run
npm run start. - Go to:
http://localhost:3334
-
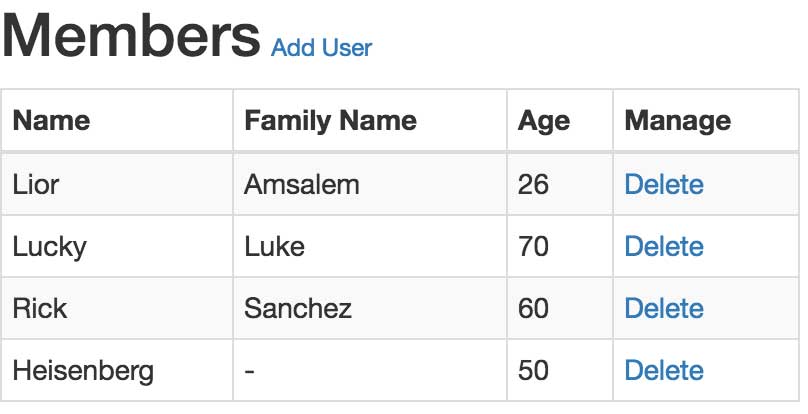
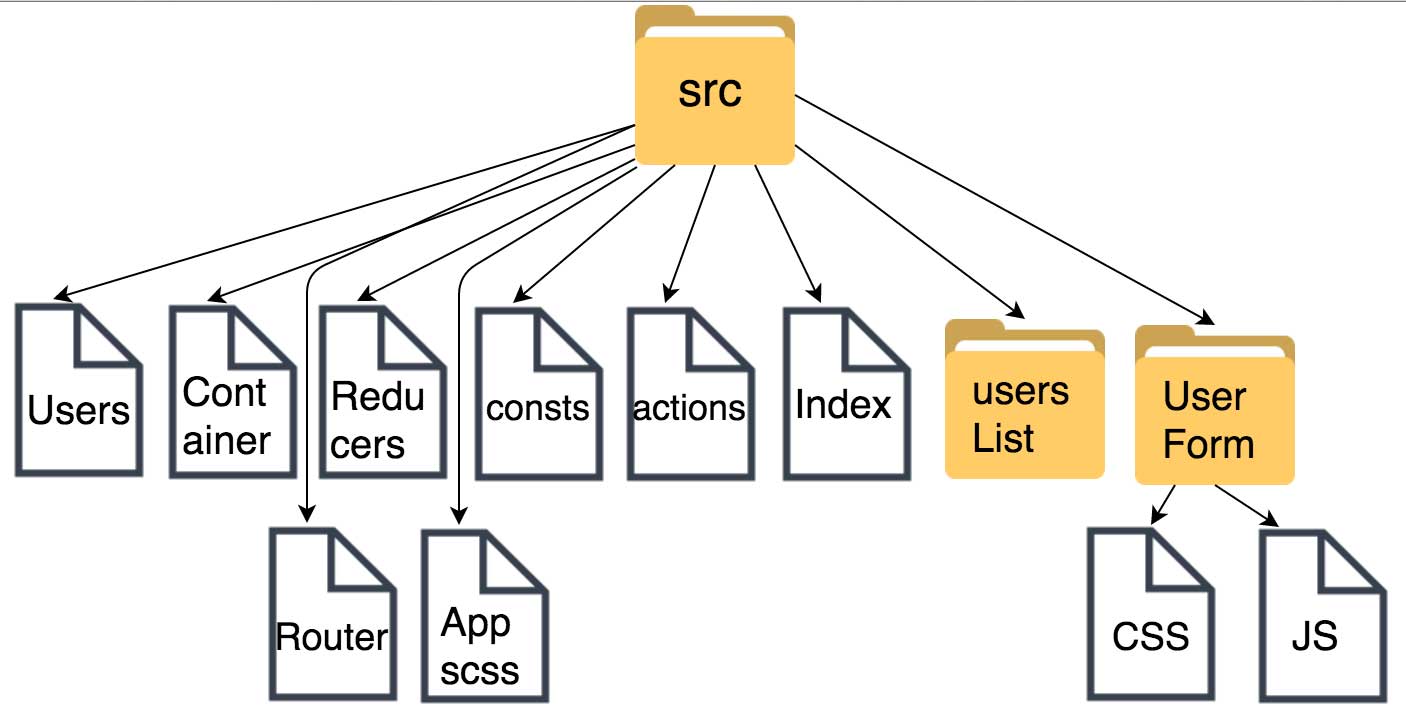
step 1: print all users from stub (files: UsersList.js, Users.js)
-
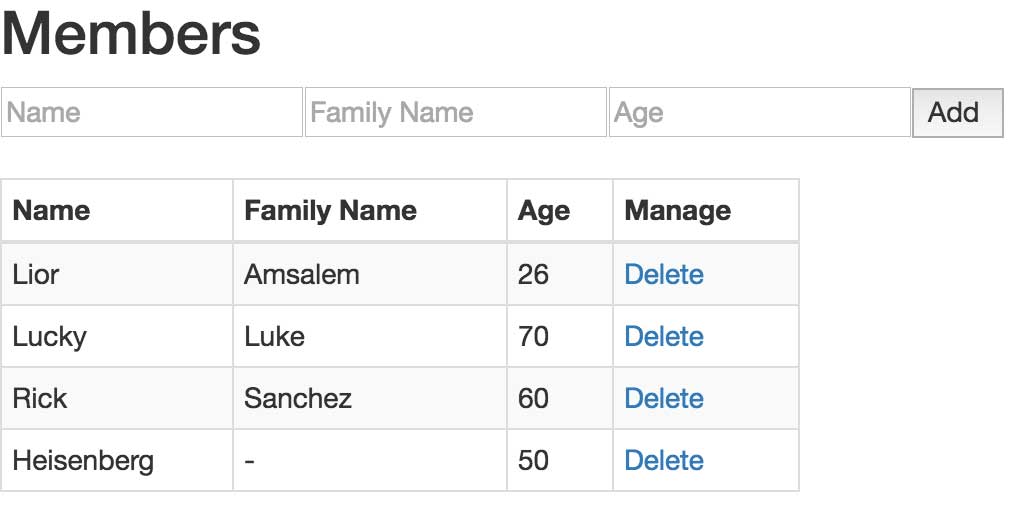
step 2: add form, add new user (name + age inputs - files: userForm.js, usersList.js, container.js, actions.js, reducers.js)
-
step 3: add family name (files: userForm.js, usersList.js, container.js, actions.js, reducers.js)
-
step 4: add delete functionality (files: Users.js, UseersList.js, container.js, actions.js, constants.js, reducers.js)
- Remove data from inputs once new user is added + hide the form.
- Add more info to the data/stub/form/table (Example: email, permission, title, created at etc..).
- Add "Table is empty." msg if there are no users.
- Add edit feature.
- Add validation, don't allow empty fileds for example.
- Filters! once user click on "Name" in the table - fitler the result by alphabetical order.
- Work with firebase(reactfire) and kill that stupid stub! (on top of onAdd, do ajax request, and remove the stub file for a request from firebase)
- Pagination - divide the table into smaller portion of data.
The best way to do any of those features is to look for tutorials or follow the current code and modify it to fit with the new feature.