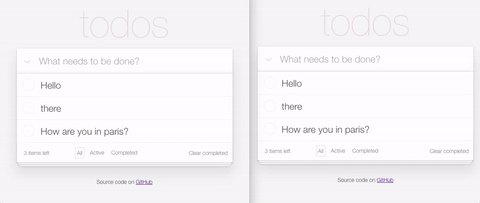
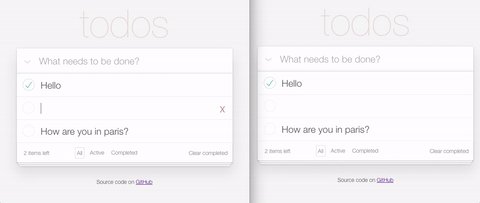
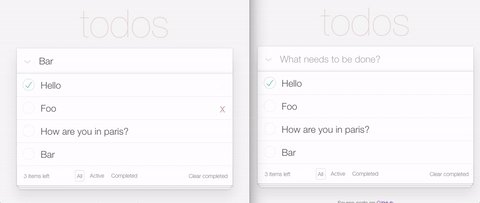
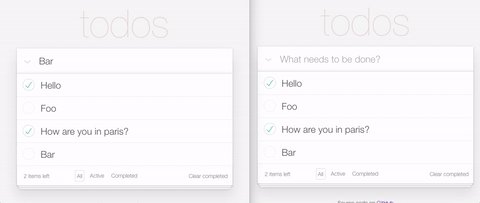
About 200 lines isomorphic todos app powered by next.js, redux and Jet realtime.
The todos are synced between browsers.
The canonical TodoApp using node-jet as realtime data backend mechanism. Jet uses websockets for fetching/streaming the data and to make changes to the data. Redux and redux-jet are used for a clear and simple unidirectional data flow.
next.js allows to easily make the server -> client render transition (awesome!!!).
redux-jet hides the stateful nature of the realtime streaming (where differences are pushed over the wire) and helps doing the isomorphic transition with get and fetch seamlessly.
It's note worthy, that the redux store is identical for server and client js code! The only difference is that the store population on the server is triggered by the "finite" redux-jet get whereas the client issues an "infinite / streaming" redux-jet fetch
The components are jet-agnostic. All the jet related stuff is located in containers dir and store.js.
The server source can be found here (90 Lines extra).
Radar provides another view on the realtime data which is provided by a Jet Daemon running on todos-demo.now.sh.
Enter this daemon url: wss://todos-demo.now.sh
npm run devnpm run build
npm start- Authentication / session
- Scaling
100 lines of code Hackernews reader using next.js and graphql.