Vacation Follow-Up system with real time updates on any change using Sockets.IO
- HTML + CSS
- HTML5 Structure
- Bootstrap design
- React
- Redux
- React -saga / thunk / middleware
- Container components / service component / router etc..
- NodeJS
- Using express
- Restfull App
- MySQL
- Design & create schema
- Queries
// Removed
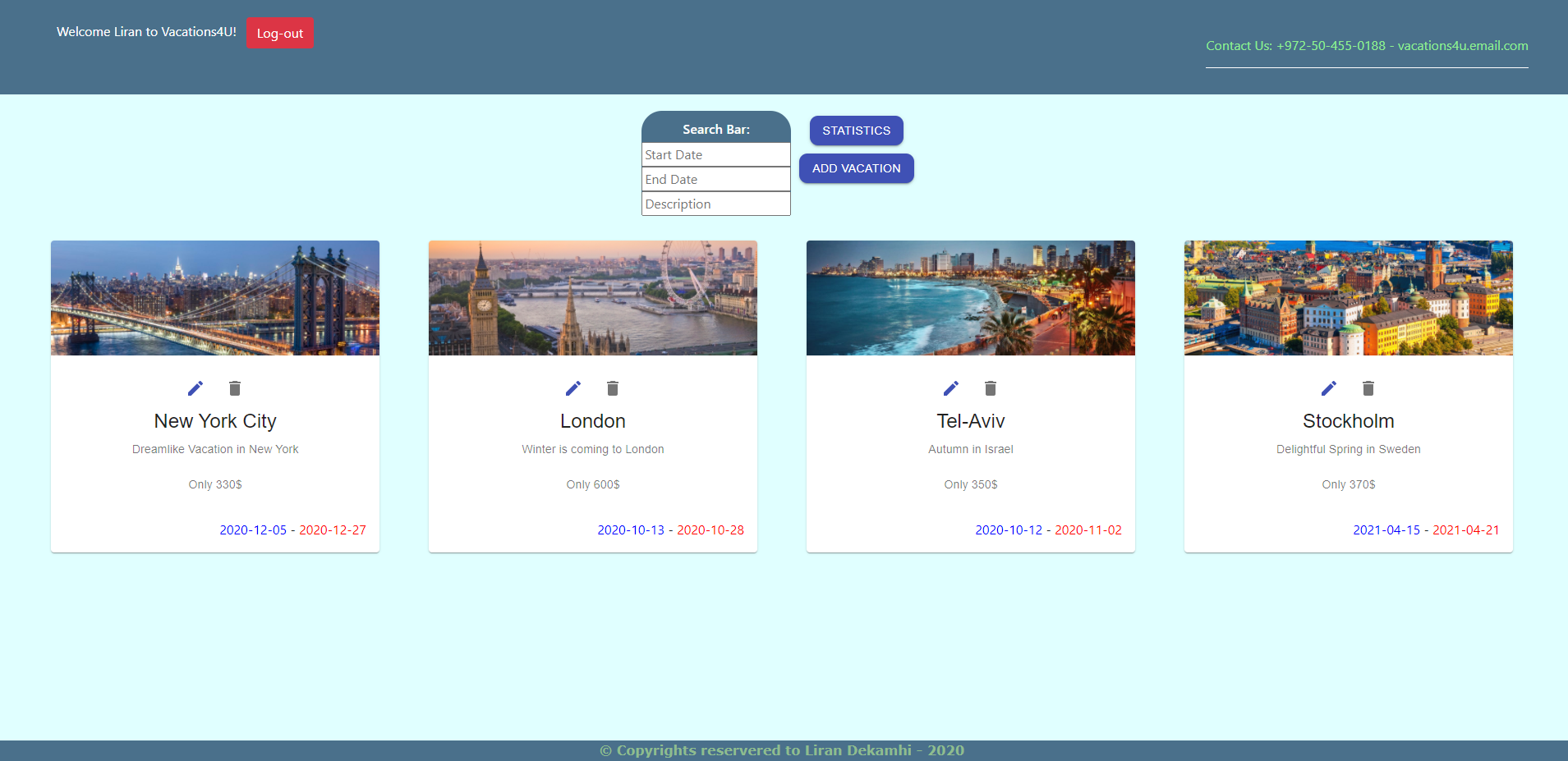
- Log in as Admin:
- Username: Liran , Password: 1234
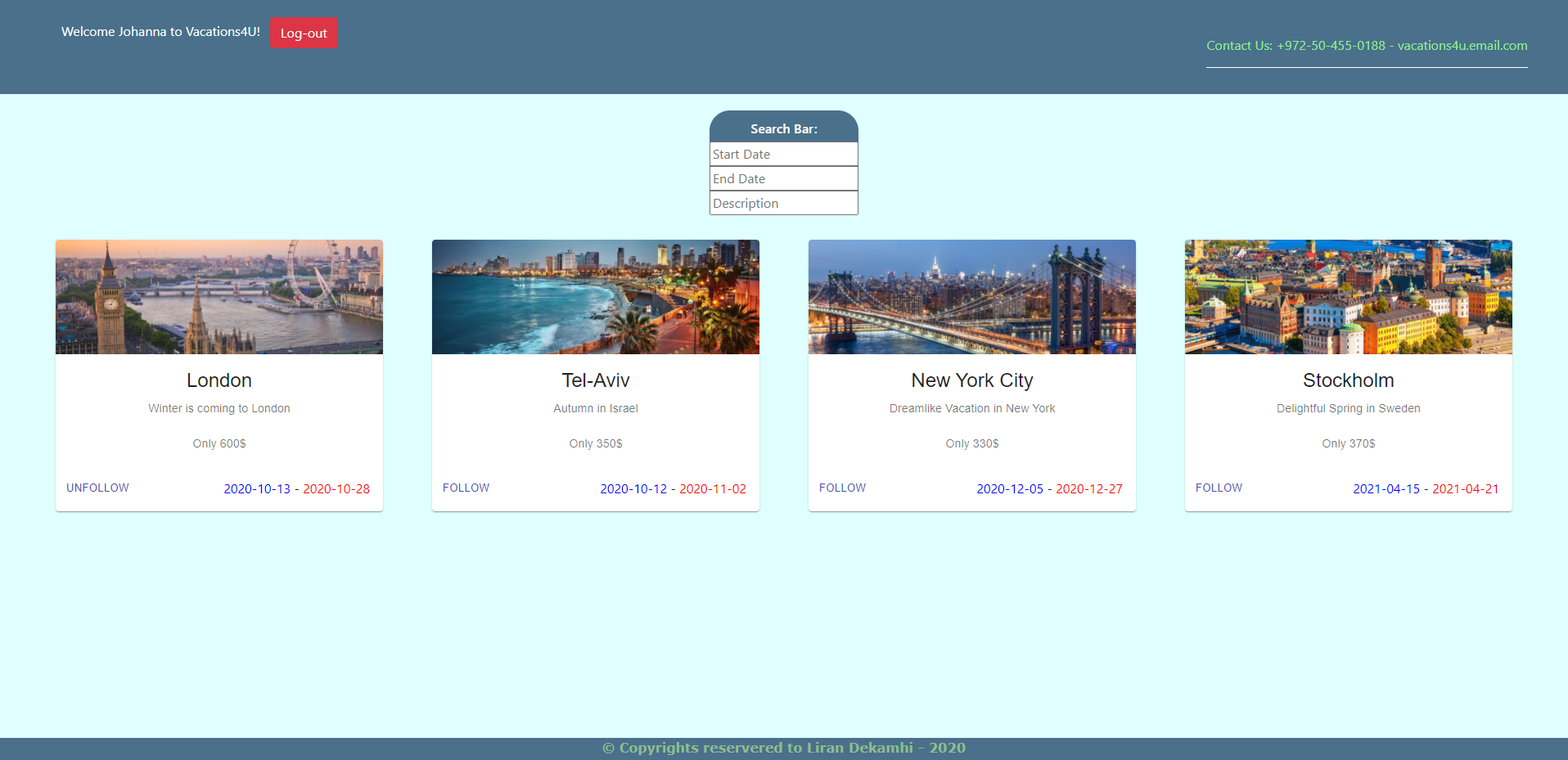
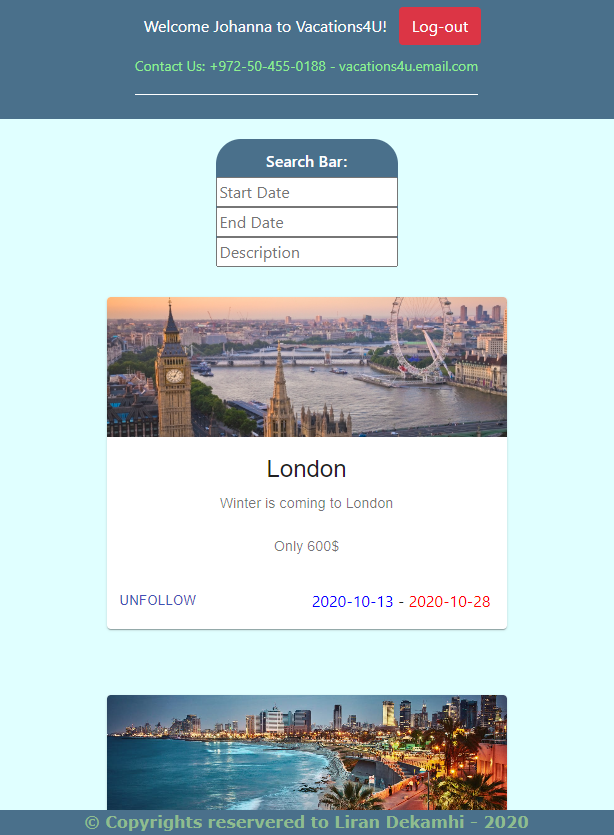
- User Log-In details:
- Username: Johanna , Password: 1234
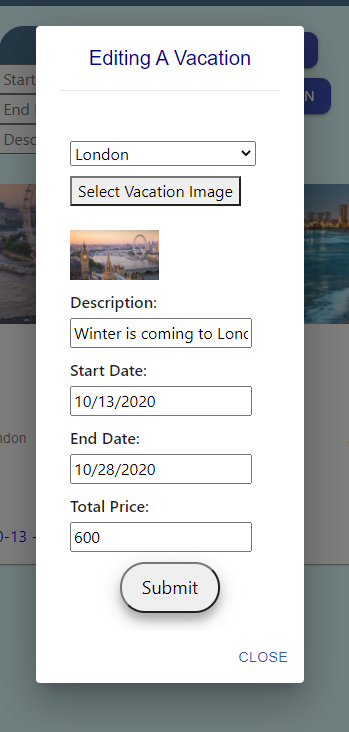
- There's also an option to add a vacation
This sorting is only done once on retrieval of the vacations and in the server. I chose to do it this way because I found it very uncomfortable to look at a real time sorting whenever I clicked to follow / unfollow a vacation. Therefore I chose to only sort once, on each retrieval.
All connected clients will be notified when any of the following actions occur: "Adding a Vacation, Editing a Vacation, Deleting a Vacation". And the data will be updated accordingly, regardless of the following status of the vacation (Followed / Unfollowed). I found it wrong to present incorrect info simply because the user wasn't following that exact vacation. The information must always be up to date
Admins can not follow or unfollow a vacation.