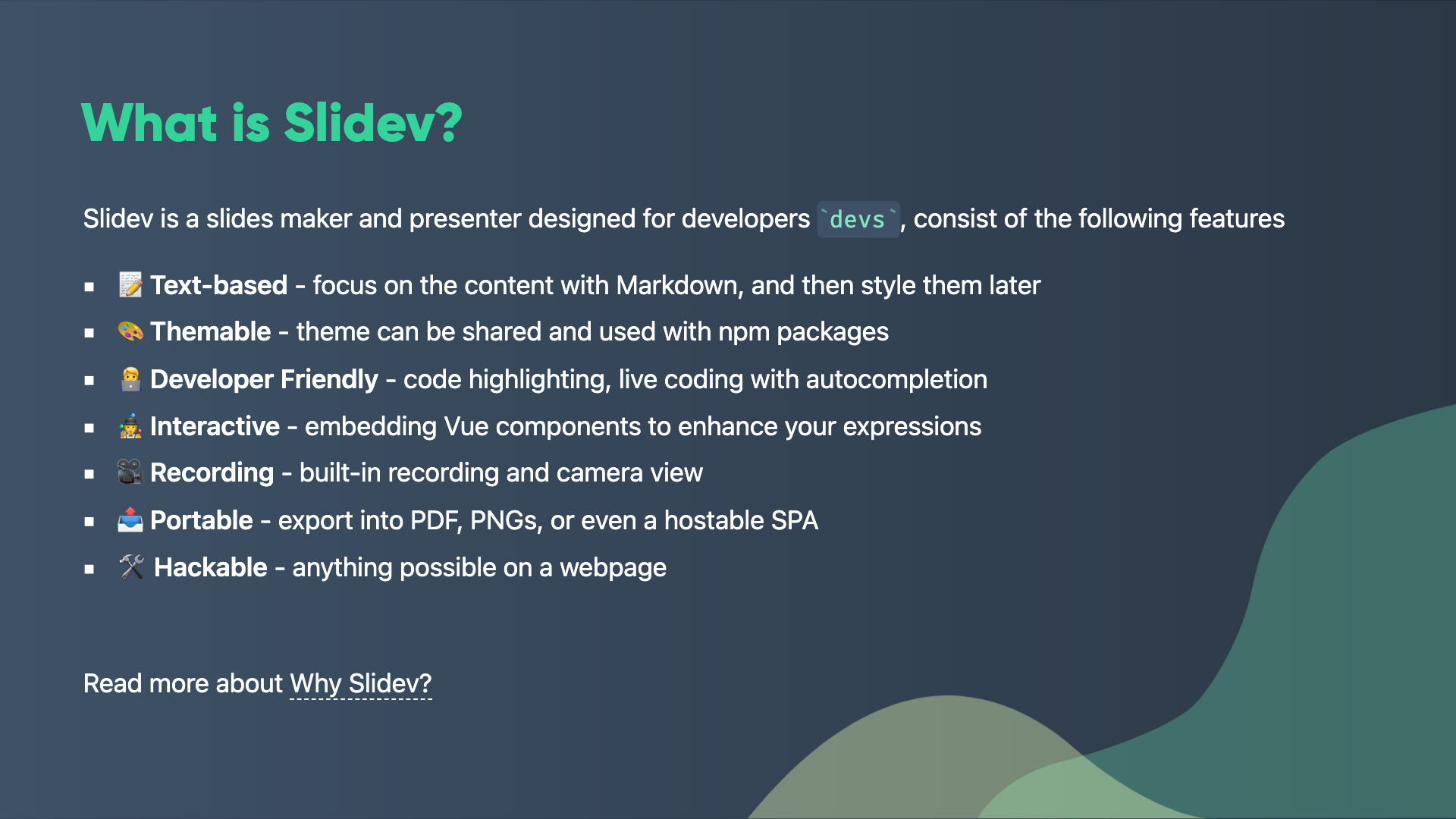
A Penguin 🐧 theme for Slidev.
This theme is based on my personal brand, but it can be easily use and customized for your own.
Live demo: here
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: penguin
---Learn more about how to use a theme.
This theme provides the following layouts:
By default any layout will not contain a header and a footer
But you can add this properties to add header and footer
---
themeConfig:
logoHeader: '/logo.svg'
eventLogo: 'https://img2.storyblok.com/352x0/f/84560/2388x414/23d8eb4b8d/vue-amsterdam-with-name.png'
eventUrl: 'https://vuejs.amsterdam/'
twitter: '@alvarosabu'
twitterUrl: 'https://twitter.com/alvarosabu'
---
| With properties | Without properties |
|---|---|
 |
 |
Date on footer is automatic
Usage:
- Add
introin the layout field.
---
layout: intro
---
| Dark | Light |
|---|---|
 |
 |
Usage:
- Add
presenterin the layout field. - Add
presenterImagefor the speaker image.
---
layout: presenter
presenterImage: 'https://res.cloudinary.com/alvarosaburido/image/upload/v1622370075/as-portfolio/alvaro_saburido.jpg'
---
| Dark | Light |
|---|---|
 |
 |
Usage:
- Add
new-sectionin the layout field.
---
layout: new-section
---
| Dark | Light |
|---|---|
 |
 |
Usage:
- Add
text-imagein the layout field and add the image url on themediafield.
---
layout: text-image
media: 'https://media.giphy.com/media/VkMV9TldsPd28/giphy.gif'
---
| Dark | Light |
|---|---|
 |
 |
- Add
reverse:trueto reverse the order of the layout
---
layout: text-image
media: 'https://media.giphy.com/media/VkMV9TldsPd28/giphy.gif'
reverse: true
---
| Dark | Light |
|---|---|
 |
 |
Usage:
- Add
text-windowin the layout field.
---
layout: text-window
---
| Dark | Light |
|---|---|
 |
 |
- Add
reverse:trueto reverse the order of the layout
---
layout: text-window
reverse: true
---
| Dark | Light |
|---|---|
 |
 |
To set the content inside the window console, just use the syntax sugar ::window:: for slot name:
---
layout: text-window
---
# Consoles
Use code snippets and get the highlighting directly into a nice looking window!
::window::
I go inside the window
This theme provides the following components:
FancyLink Component will allow you to automatically add the favicon just aside your link.
To use it you just need to add it to your examples.md like this:
Say hi at <fancy-link href="https://twitter.com/alvarosabu">@alvarosabu</fancy-link><the-console>
<iframe height="300" style="width: 100%;" scrolling="no" title="Text Clock" src="https://codepen.io/searleb/embed/pvQaJB?default-tab=html%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/searleb/pen/pvQaJB">
Text Clock</a> by Bill Searle (<a href="https://codepen.io/searleb">@searleb</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>
</the-console>sTODO:
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG