基于 Vue3.x 构建的适用于中后台管理系统的开箱即用的组合模板框架
( An out-of-box UI solution for enterprise applications built on Vue3.x )
3.x版本的npm包更名为@miitvip/admin-pro
2.x版本的npm包在这里makeit-admin-pro
3.x版本体验地址 「 https://admin.makeit.vip 」
2.x版本体验地址 「 https://2x.makeit.vip 」
🚩
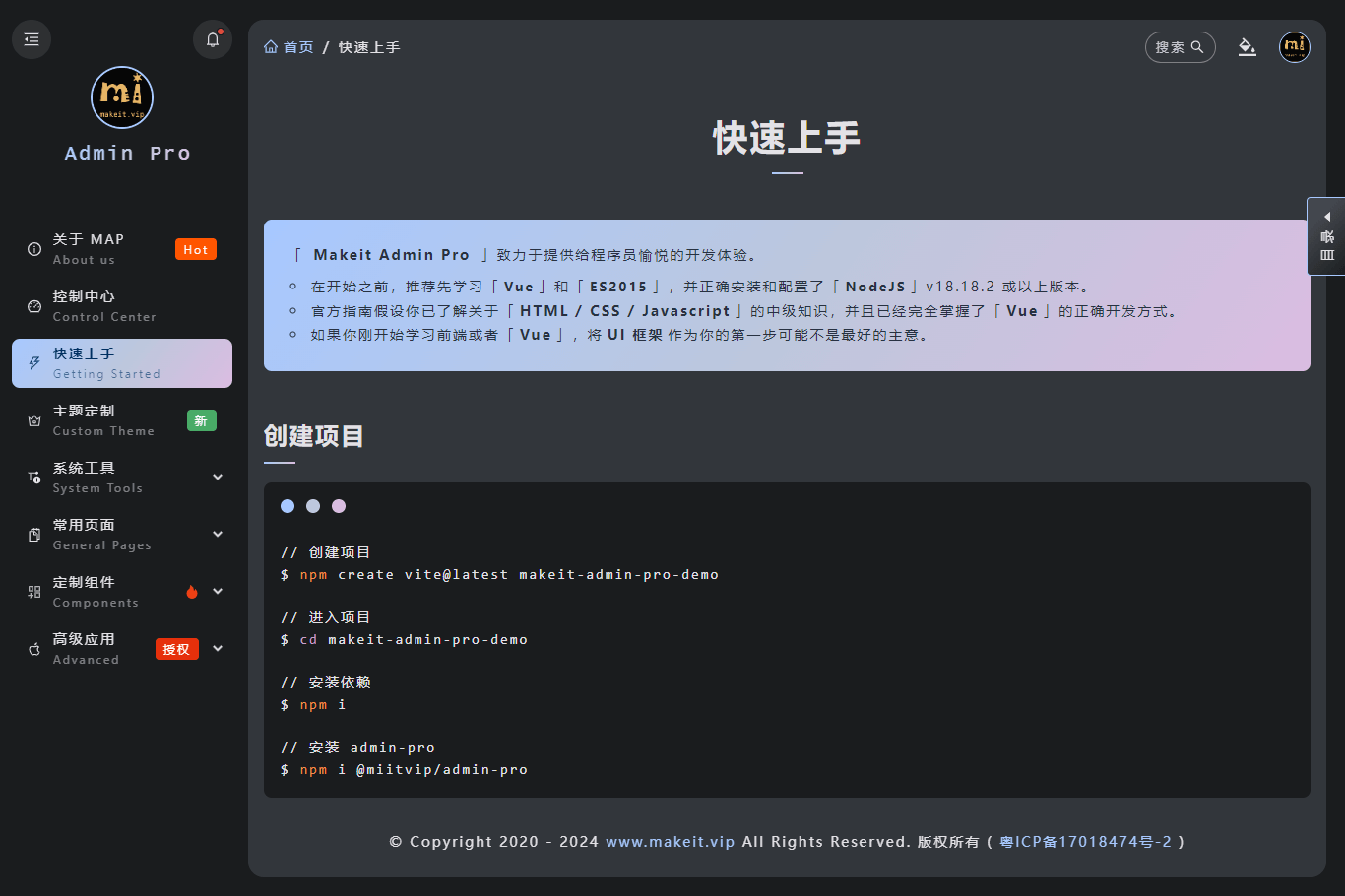
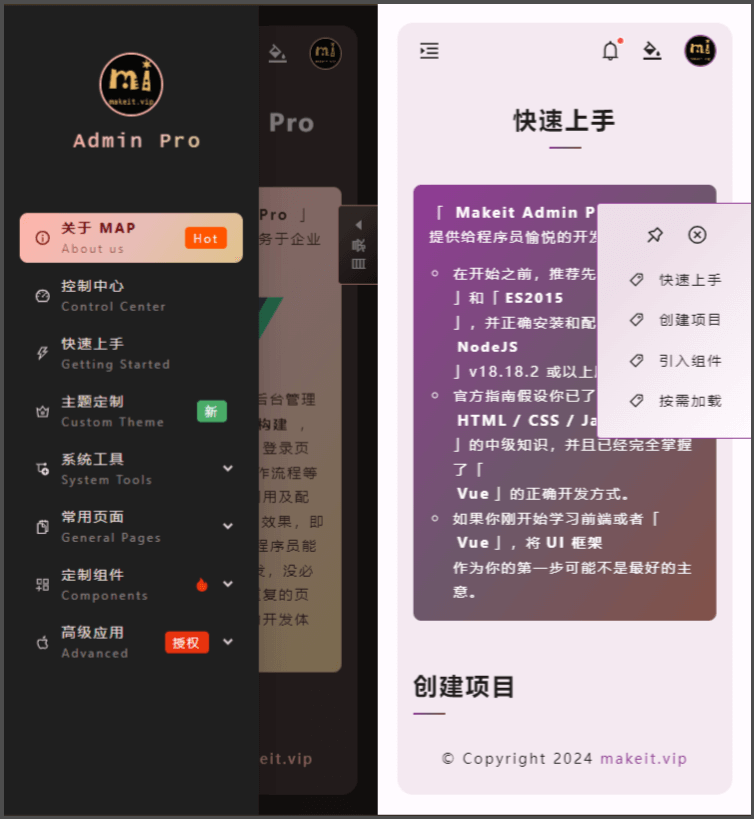
Makeit Admin Pro是基于Vue 3.x + Vite 5.x + Ant Design Vue 4.x构建开发的一套适合中后台管理项目的UI 框架。🔰 框架内置了统一风格的页面布局 / 注册页面 / 登录页面 / 忘记密码 / 滑块验证码组件 / 搜索联想组件 / 动态菜单配置 / 权限管理配置等常用模块,开箱即用。
🍭 设计这套框架的初衷是为了免去中后台管理项目中基础又重复的页面构建,将页面内的一系列行为进行封装形成重型组件(一个组件 ≈ 一个页面),如基础布局
Layout,登录Login/ 注册Register/ 忘记密码Forget等页面模块,让开发人员能更加专注于业务内容的开发,无需花费过多的时间在基础构建上,希望可以通过Makeit Admin Pro系列组件提供快速高效的搭建高质量的中后台应用,现阶段还在不断完善,持续开发更新中 ...
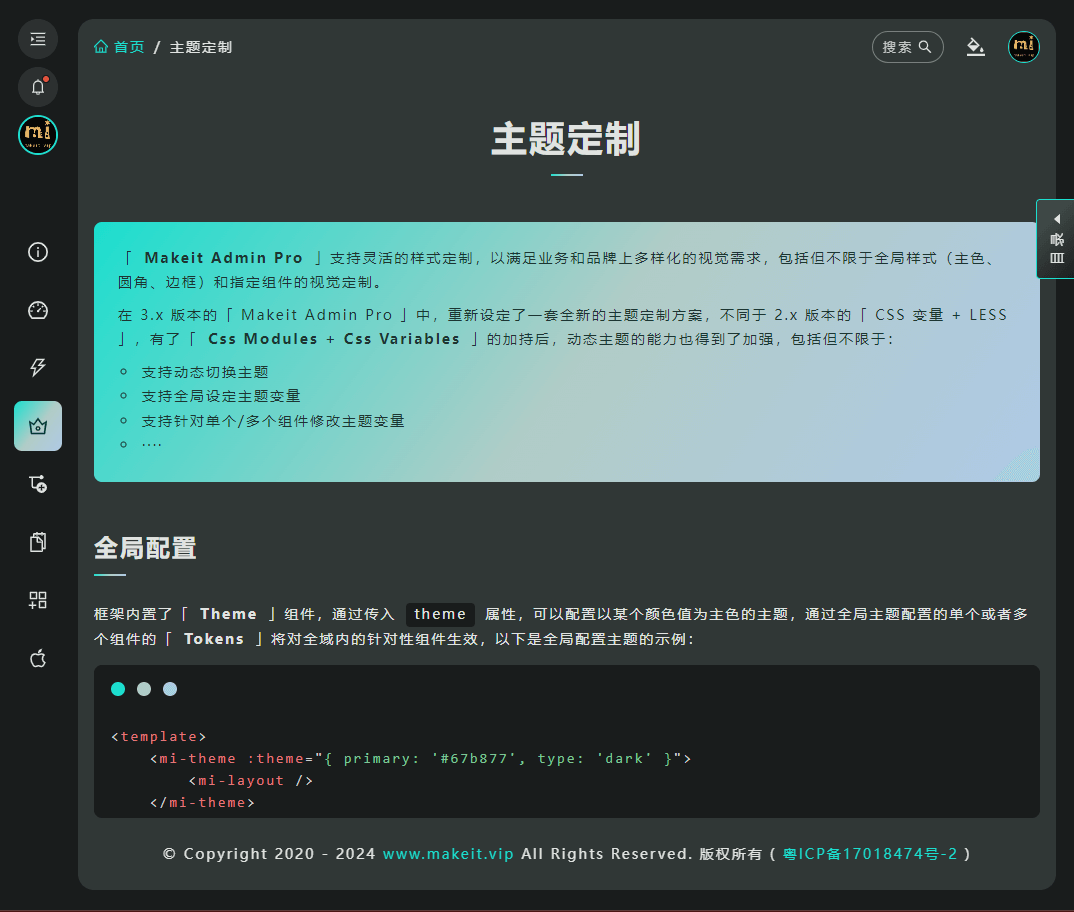
✅ 主题配置 ( css modules + css variables )
✅ 国际化 ( vue-i18n )
✅ Cookie ( document.cookie )
✅ Storage ( localStorage & sessionStorage )
✅ Request ( axios )
✅ Global ( 全局配置 global configuration )
✅ Tools ( 全局公用函数库 global functions )
✅ 基础布局 ( Layout ) 💖
✅ 滑块验证码 ( Captcha ) 💥
✅ 锚点链接 ( Anchor ) 🎈
✅ 在线钟表 ( Clock ) 🕜
✅ 下拉菜单 ( Dropdown ) 🌴
✅ 忘记密码 ( Forget ) 🔨
✅ 链接地址 ( Link ) 🎸
✅ 调色面板 ( Palette ) 📚
✅ 登录页面 ( Login ) 🍒
✅ 注册页面 ( Register ) 🏰
✅ 授权登录 ( Socialite ) 💫
✅ 菜单导航 ( Menu ) 🚀
✅ 弹窗动效 ( Modal ) 🚥
✅ 消息中心 ( Notice ) 📍
✅ 密码设置 ( Password ) 🈲
✅ 搜索组件 ( Search ) 📑
✅ 代码高亮 ( Code ) 🛬
✅ 标题设置 ( Title ) 🌴
✅ 引用说明 ( Quotes ) #️⃣
✅ 回到顶部 ( Backtop ) 🔝
❌ 权限控制 😎
❌ 应用管理 🌹
❌ 菜单配置 ( 动态路由 ) 🚩
❌ 语言配置 ❄️
❌ 富文本编辑器 🌊
❌ 地域选择 😻
❌ 异常页面 ( 404 ) 😴
❌ 个人中心 😍
✨ ······
npm i @miitvip/admin-proimport { createApp } from 'vue'
import MakeitAdminPro from '@miitvip/admin-pro'
import App from './app.vue'
const app = createApp(App)
app.use(MakeitAdminPro)
app.mount('#app')import { createApp } from 'vue'
import router from './router'
import App from './app.vue'
import { Layout, Notice } from '@miitvip/admin-pro'
const app = createApp(App)
app.use(router)
const components = [Layout, Notice]
components.forEach((component) => app.use(component))
app.mount('#app')<template>
<mi-layout />
</template>
<script lang="ts" setup>
import { useStoreMenu } from '@miitvip/admin-pro'
// 更新菜单
const menuStore = useStoreMenu()
menuStore.updateMenus([
{
name: 'dashboard',
path: '/dashboard',
meta: {
title: '控制中心',
subTitle: 'Dashboard',
icon: DashboardOutlined,
tag: {color: '#f50', content: 'Hot'}
}
}, {
// ... sider menus
}
])
</script><template>
<mi-login action="/v1/login" />
</template><template>
<mi-register action="/v1/register" />
</template>更多内容及使用请查看在线示例:https://admin.makeit.vip