republished by lisa_wolfgang
vrEmbed is an easy-to-use tool to create a VR experience from photos. You can use it to take an existing image:
..and turn it into an interactive VR experience.
The above could be achieved using a simple, one-line embed code:
<a class="vrEmbedPhoto" src="src/assets/rheingauer_dom.jpg" isStereo="false" sphereParams="360,180,0,0"></a><script async src="//lisa-wolfgang.github.io/vrEmbed/vrEmbed.min.js" charset="utf-8"></div></script>
or a single URL:
https://lisa-wolfgang.github.io/vrEmbed/?src=src/assets/rheingauer_dom.jpg&sphereParams=360,180,0,0&isStereo=false
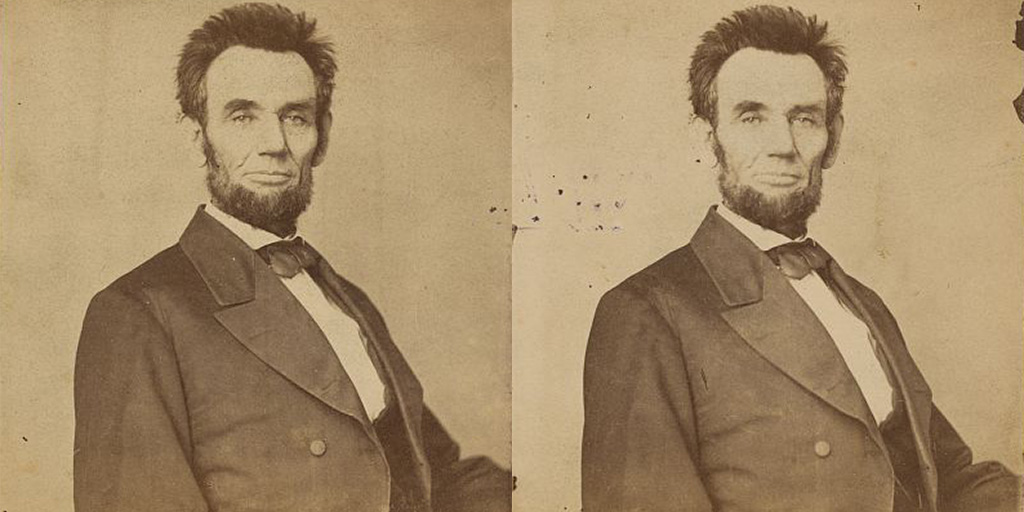
You can even take 3D image pairs:
..and turn them into an interactive scene.
##How to create a vrEmbed pano The quick mode for vrEmbed allows you to quickly wrap a single image to turn it into an interactive VR scene.
The basic format of a vrEmbed goes like this:
<a class="vrEmbedPhoto" src="foo.jpg" isStereo="false" sphereParams="w,h,x,y" texParams="LTx,LTy,LBx,LBy,RTx,RTy,RBx,RBy"></a><script async src="//lisa-wolfgang.github.io/vrEmbed/vrEmbed.min.js" charset="utf-8"></div></script>
Alternatively, if you don't want an embed code and just want a single URL to turn your image into an interactive scene, you can format your URL like this:
https://lisa-wolfgang.github.io/vrEmbed/?src=foo.jpg&isStereo=false&sphereParams=w,h,x,y&texParams=LTx,LTy,LBx,LBy,RTx,RTy,RBx,RBy
###Needed: src
src="foo.jpg"
Simply point the code at where your image lives online.
###Needed: isStereo
isStereo="false"
If your image is a composite of left and right images, set this to true otherwise just leave it as false.
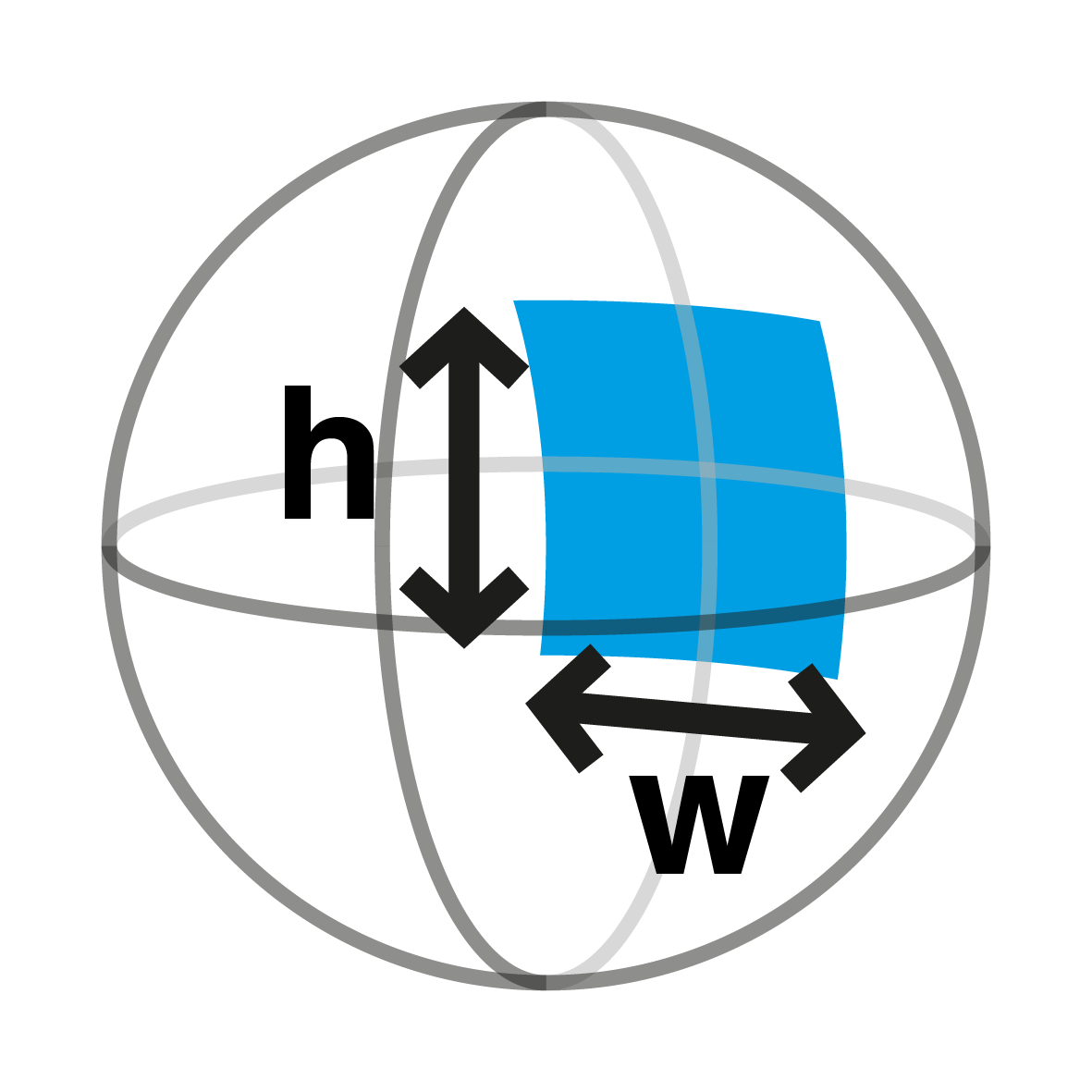
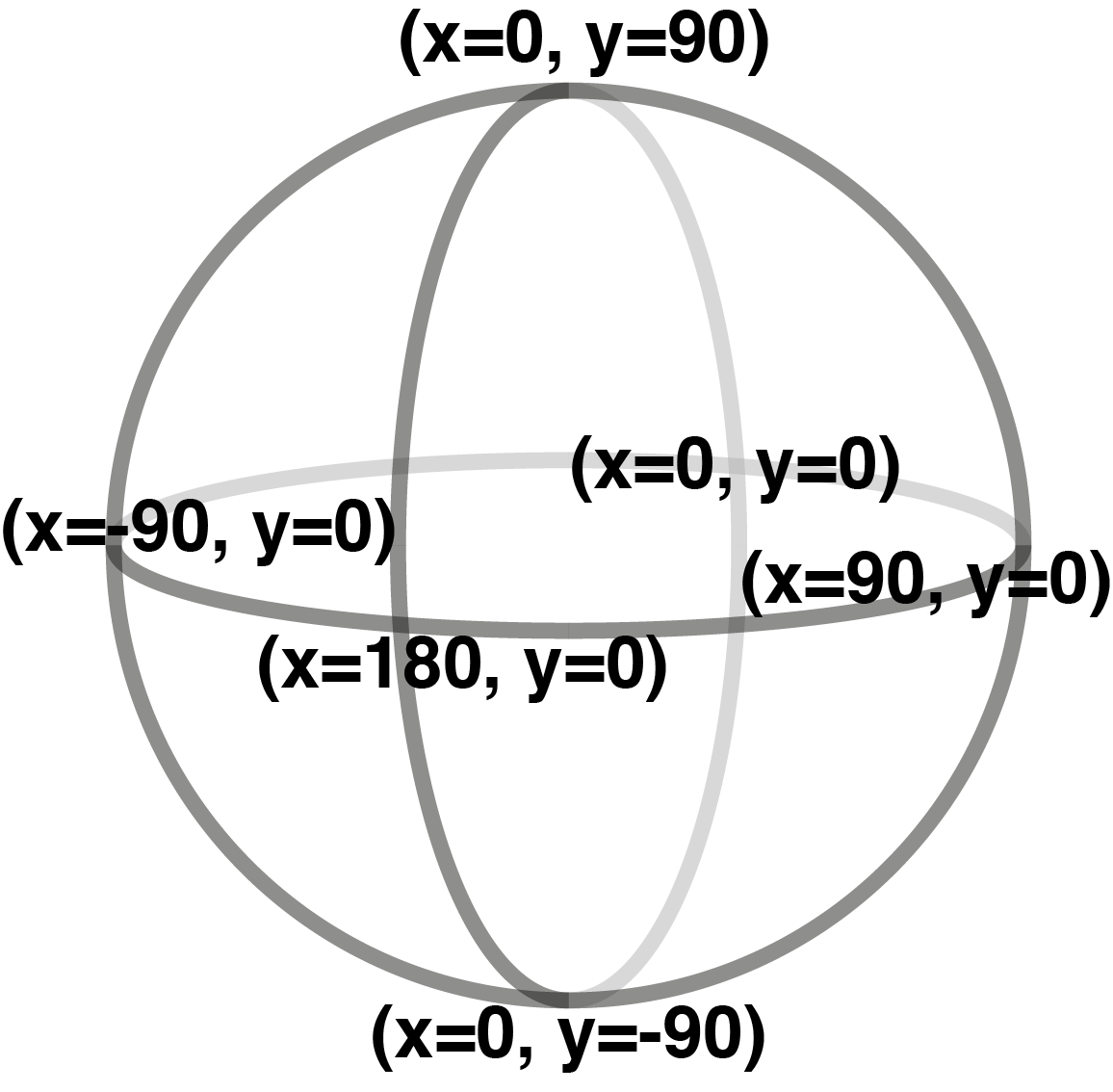
###Needed: sphereParams
sphereParams="w,h,x,y"
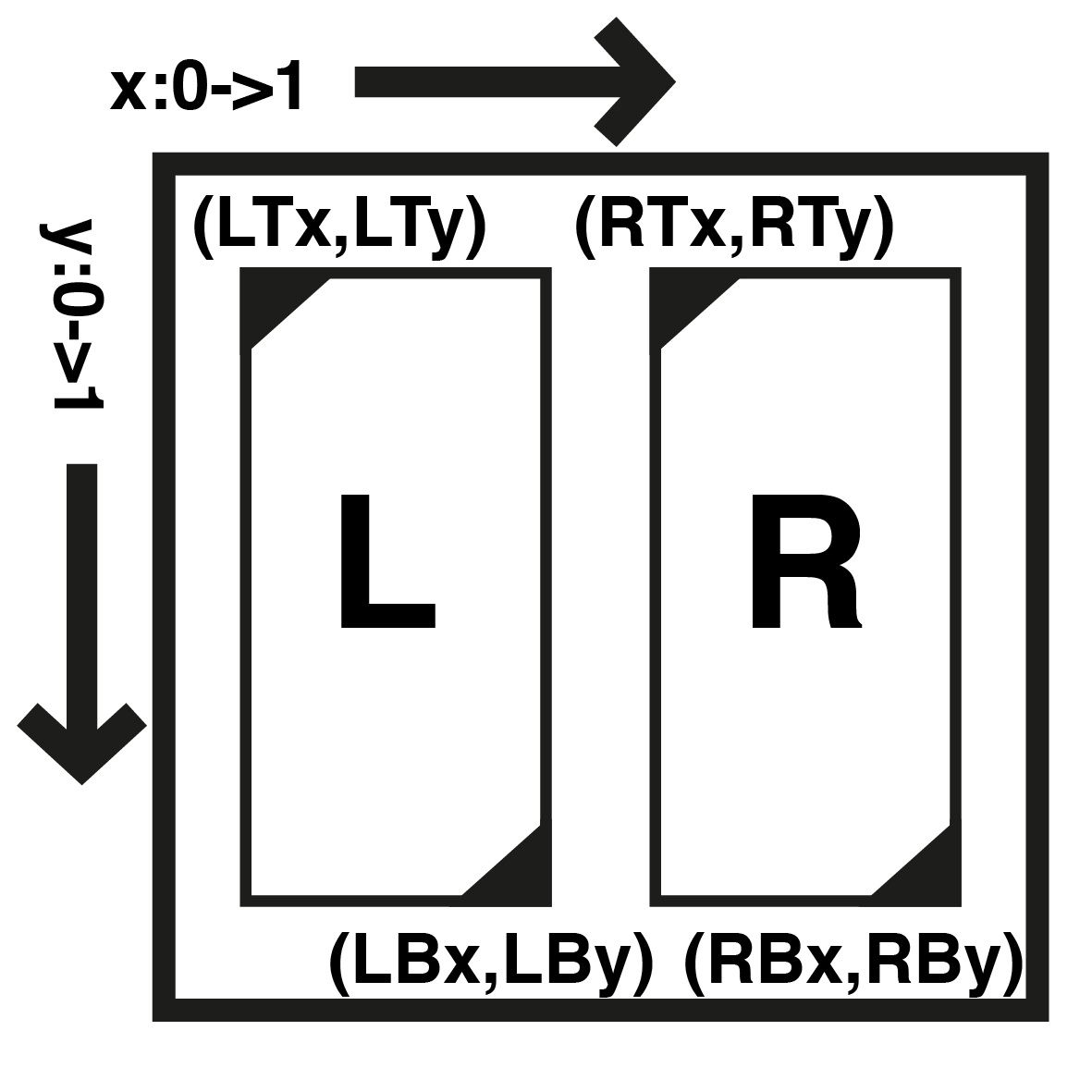
###Optional: texParams
texParams="LTx,LTy,LBx,LBy,RTx,RTy,RBx,RBy"
We define (LTx,LTy) as the top-left coordinate of the left image, (LBx,LBy) as the bottom-right coordinate of the left image. (RTx,RTy) and (RBx,RBy) correspondingly match the right image.
###Optional: width and height You can set the width and height of the embed using width and height parameters, which both need to be set (e.g. width=640px height=480px); otherwise the embed defaults to creating a 16:9 ratio embed that takes up the width of the container.