A collection of widgets and screens for Flutter implementing the Leitmotif Design Language. It complements the default Material Widgets shipped with Flutter. Whose Widgets include custom implementation of Snackbars, AppBars and a settings panel. Utility Screens (e.g. required to verify the user's age and to show the application's licenses) are also included.
'Leitmotif' is derived from the German noun 'Leitmotiv' which describes a dominant and recurring theme in music and literature.
Leitmotif is based on the LitUIKit project, which has been discontinued.
Visit our website for more details.
Created and maintained by LitLifeSoftware.
To use Leitmotif in your Flutter app make sure to import it by including the code line import 'package:leitmotif/leitmotif.dart'; in the header part of your .dart file.
For help getting started with Flutter, view Flutter's online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
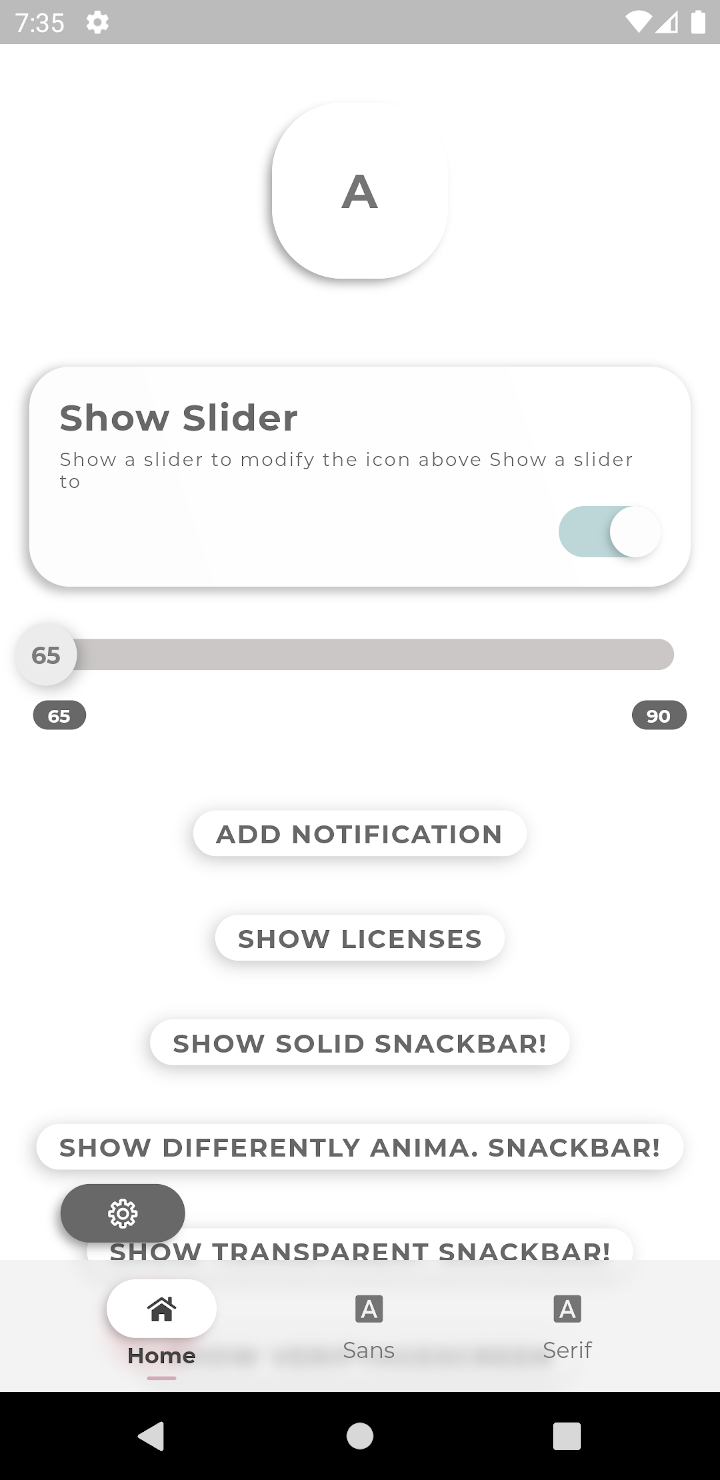
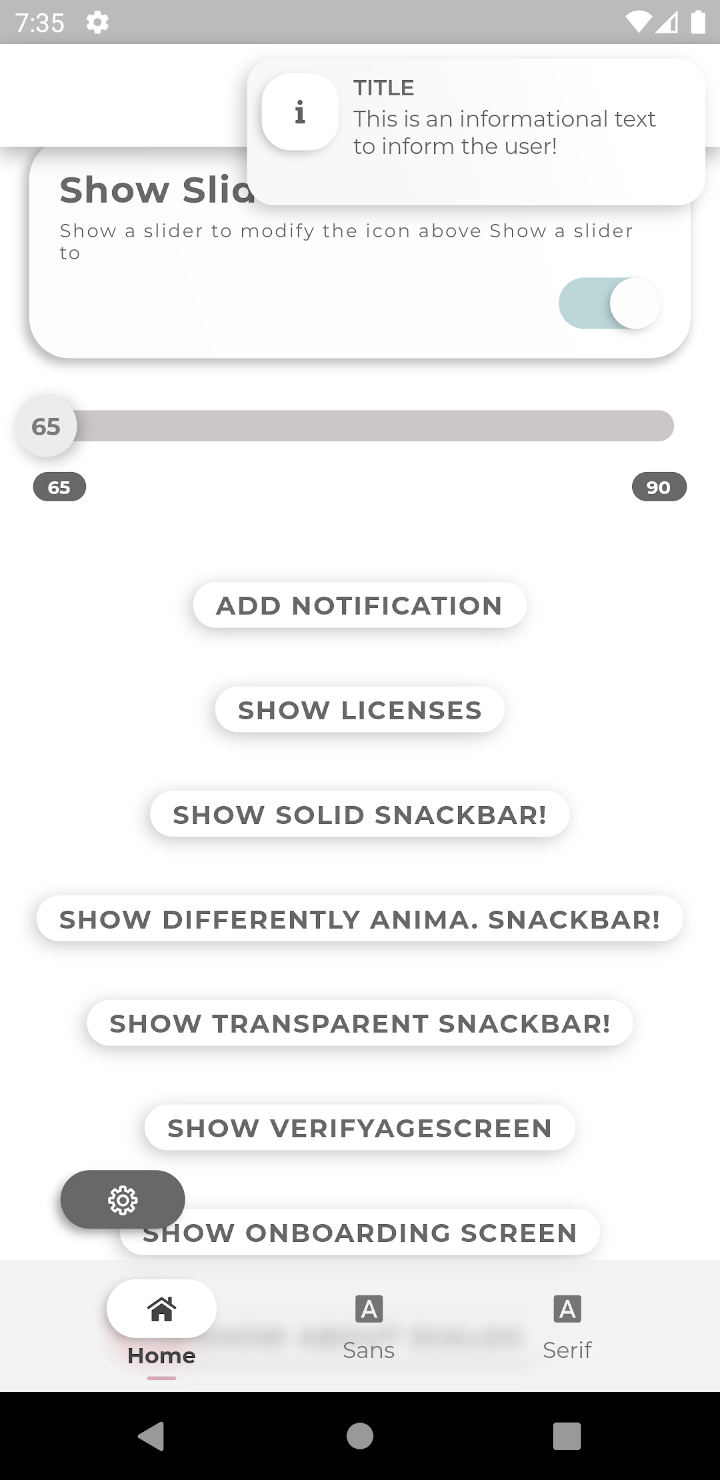
| Example App | Snackbar |
|---|---|
 |
 |
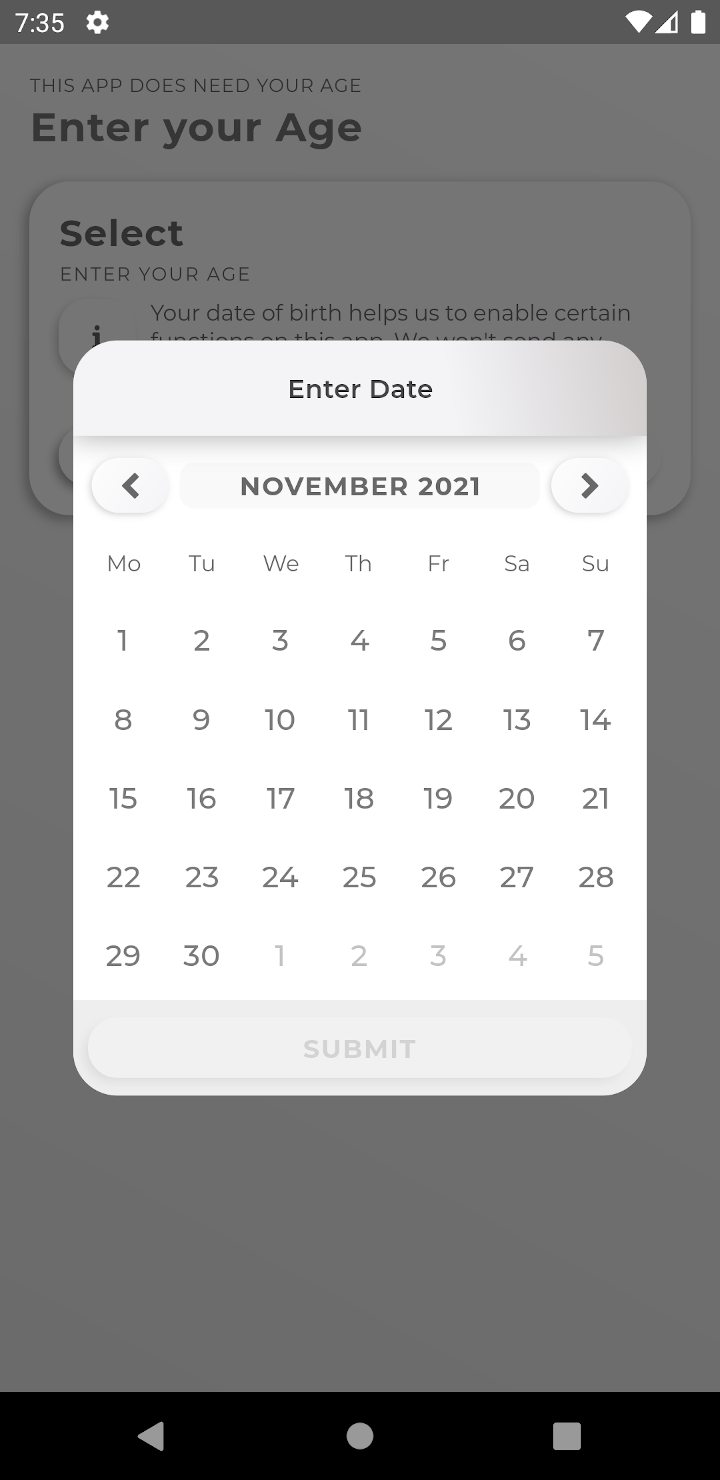
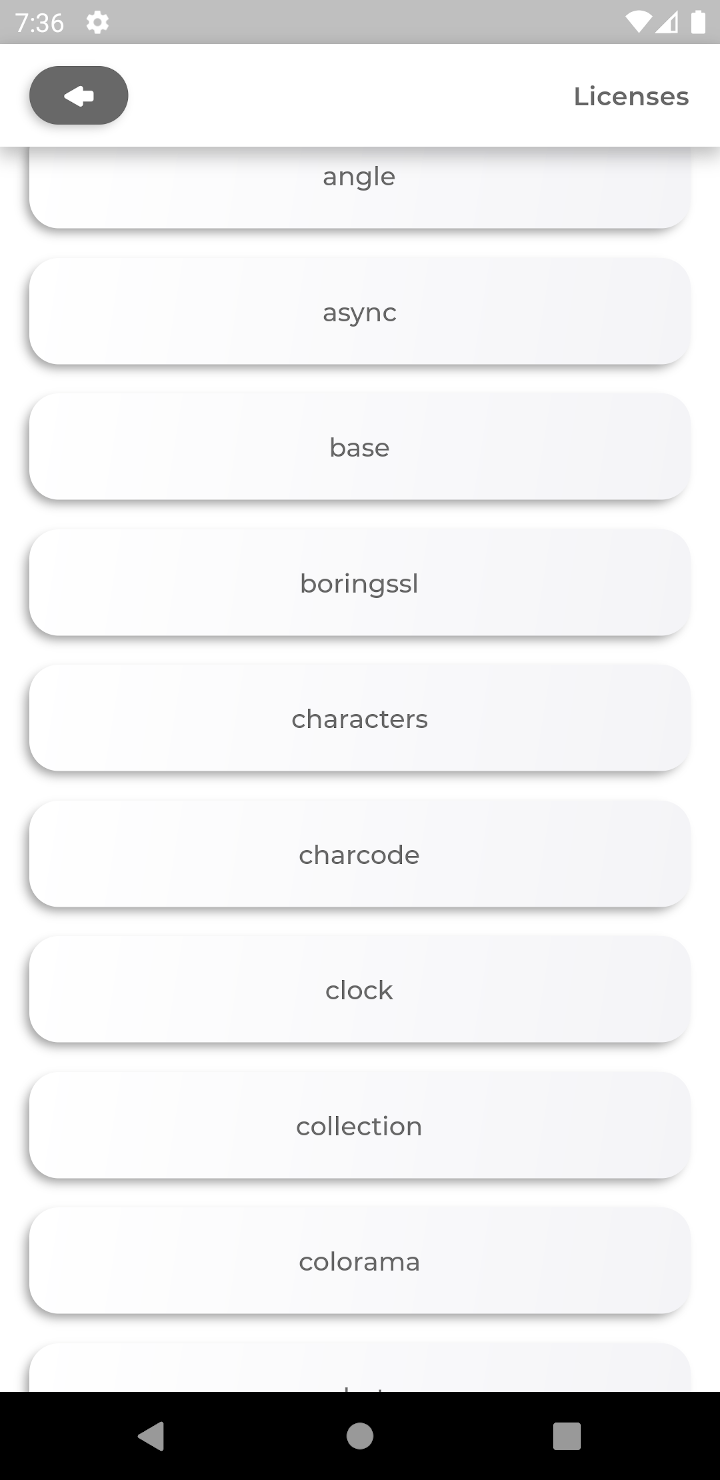
| Date Picker | Licence Screen |
|---|---|
 |
 |
Leitmotif's widgets are currently localized in English and German.
To use Leitmotif's default localizations in your Flutter app make sure to utilize the LeitmotifLocalizationsDelegate on yourMaterialApp.
Some widgets also require the GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate and GlobalCupertinoLocalizations.delegate.
return MaterialApp(
title: 'Leitmotif',
localizationsDelegates: const [
LeitmotifLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale(LeitmotifLocalizationsEn.languageCode, ''),
Locale(LeitmotifLocalizationsDe.languageCode, ''),
],
home: ExampleHomeScreen(),
);Leitmotif does utilize its own icons (LitIcons). They are stored inside a ttf file and are implemented as Dart IconData objects.
To get a better understanding for implementing Leitmotif's widgets we recommend
to take a look at the example app provided in the example folder. Feel free to
experiment with the UI.
Due to leitmotif being derived from the lit_ui_kit project, releases prior to v.1.4.0 are only available on lit_ui_kit. Get a list of all releases of lit_ui_kit on pub.dev or on its repository.
Leitmotif uses the following Dart dependencies in order to implement certain features and functionality:
- package_info - License (Used to detect the platform and version details)
- intl - License (Used to access the device's locale)
- flutter_localizations - License (Used to implement default localizations)
- dartdoc - License (Used to create the documentation)
Leitmotif is made possible thanks to the Flutter Project. It utilizes the serif font Merriweather, the sans serif font Montserrat and the monospace font CourierPrime.
All the fonts in the assets/fonts folder are licensed under the SIL OPEN FONT LICENSE.
All the icons in the assets/icons folder are distributed under the CC-BY license.
All the images and screenshots in the assets/images folder are distributed under the CC-BY license.
Everything else in this repository including the source code is distributed under the
BSD 3-Clause license as specified in the LICENSE file.

