- Compatible only with Litmus version 3.0.0 or later.
- Please visit our documentation site to get a detailed guide.
-
In the
./packages/appproject add the plugin.yarn add backstage-plugin-litmus -
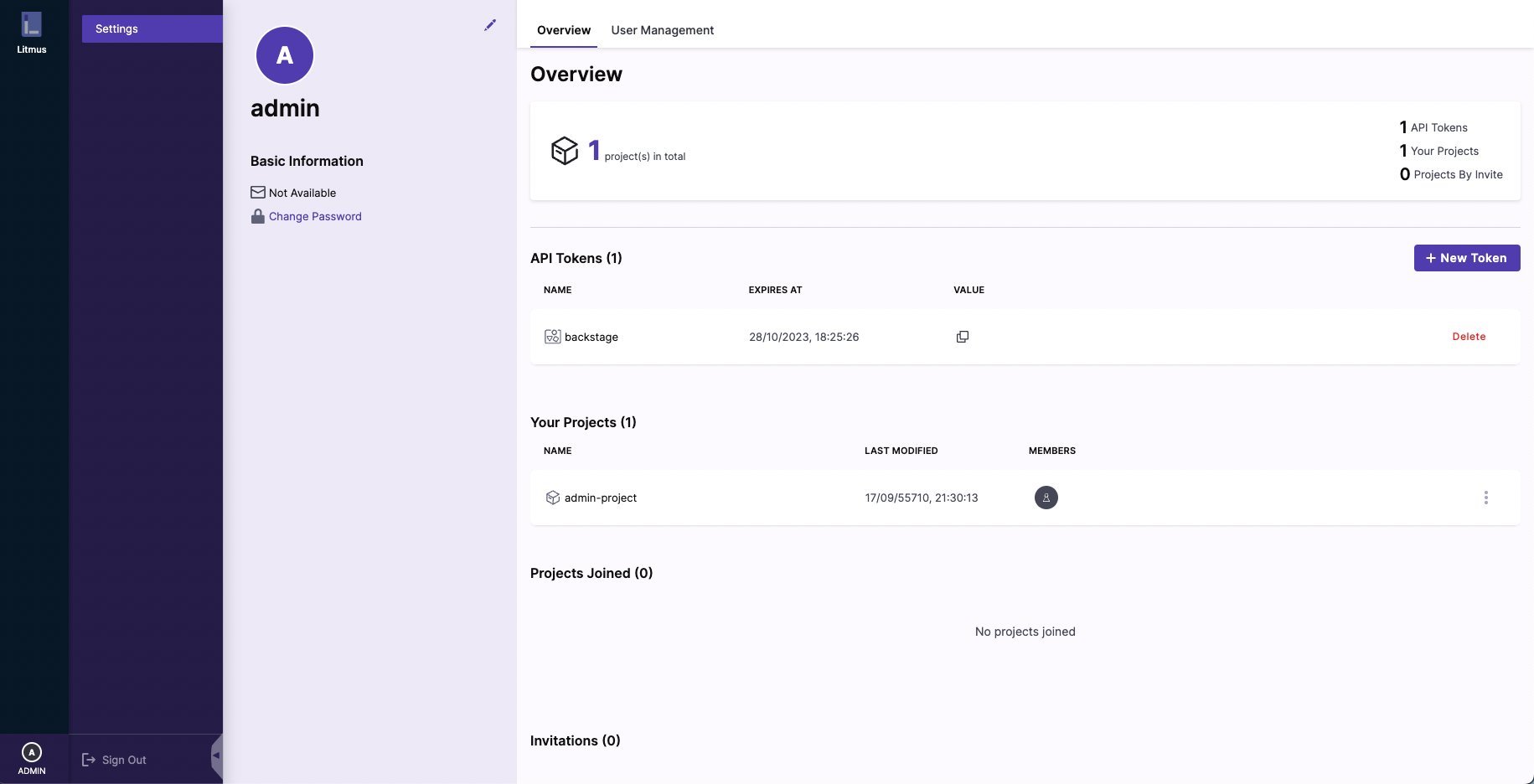
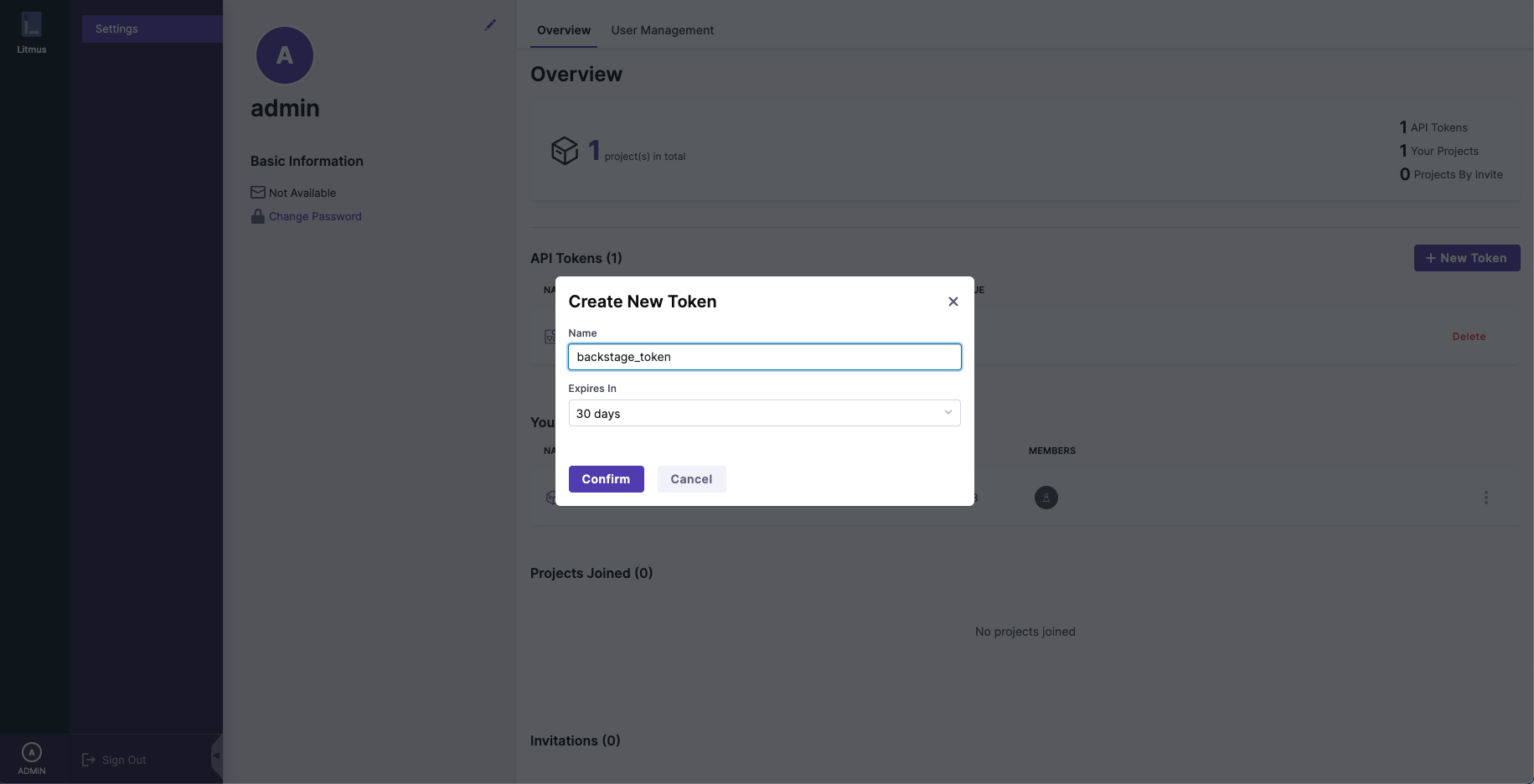
Get Litmus API Token through the Litmus UI
-
In the
app-config.yamlfile root directory, add litmus proxy and info like belowproxy: '/litmus': target: 'your-own-litmus-ui-url' changeOrigin: true headers: Authorization: 'Bearer ${LITMUS_AUTH_TOKEN}' litmus: baseUrl: 'your-own-litmus-ui-url' apiToken: ${LITMUS_AUTH_TOKEN}
-
Add your auth key to the environmental variables
export LITMUS_AUTH_TOKEN="your-own-token"
-
Adding annotations and values to your component file.
apiVersion: backstage.io/v1alpha1 kind: Component metadata: name: component-name description: 'description' annotations: litmuschaos.io/project-id: 'your-own-project-id'
-
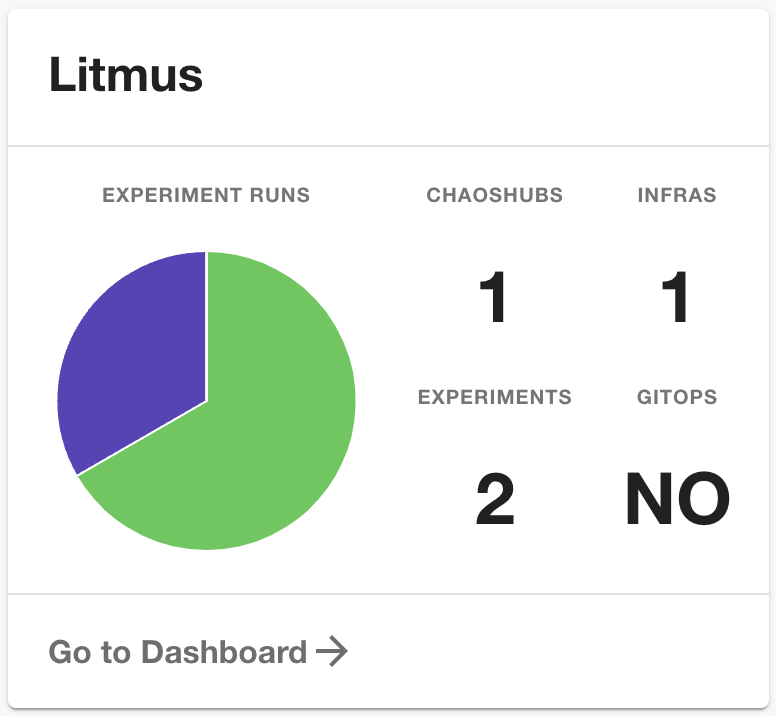
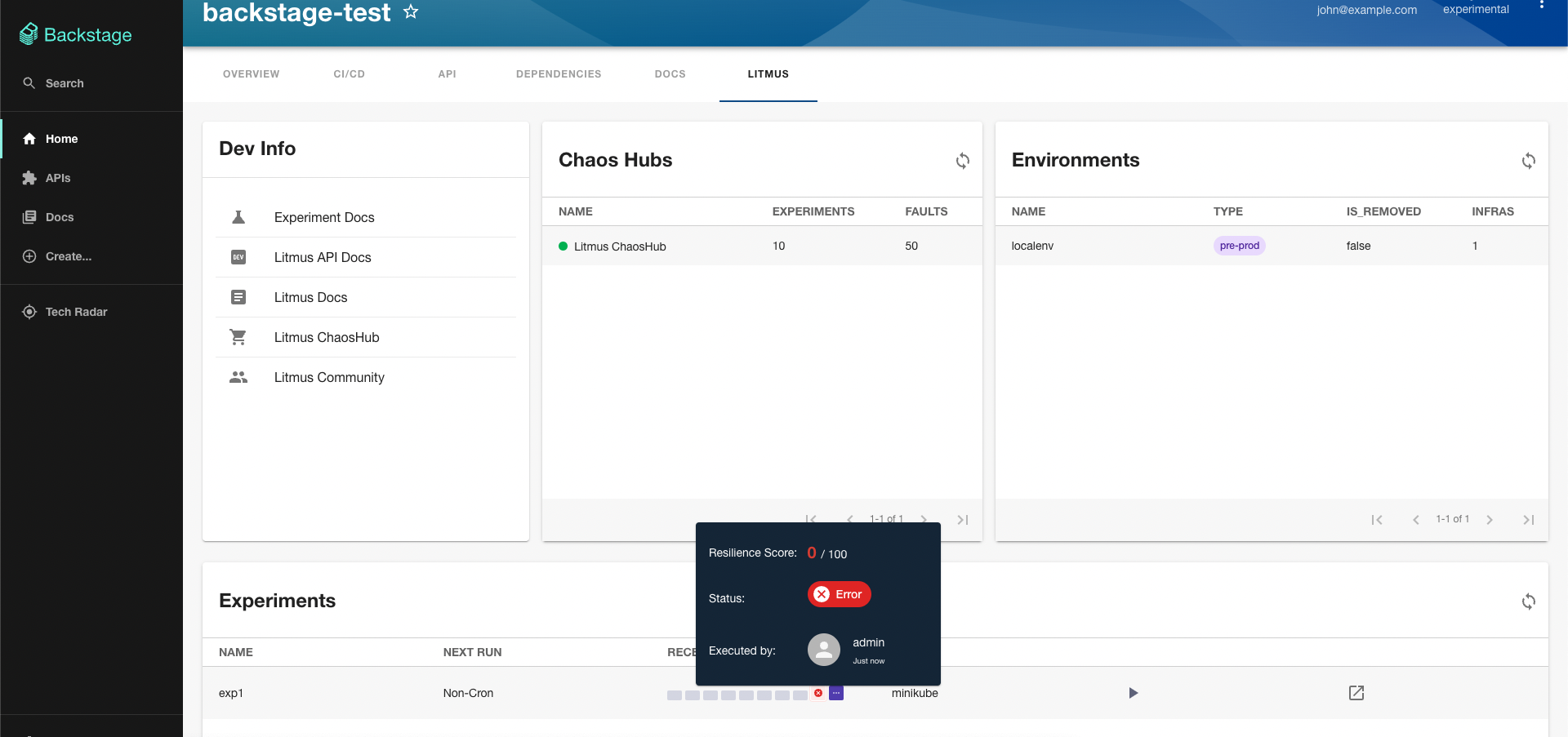
Enabling frontend
// packages/app/src/components/catalog/EntityPage.tsx import { isLitmusAvailable, EntityLitmusCard, EntityLitmusContent, } from 'backstage-plugin-litmus'; // ... const overviewContent = ( <Grid container spacing={6} alignItems="stretch"> // ... <EntitySwitch> <EntitySwitch.Case if={isLitmusAvailable}> <Grid item md={4} xs={12}> <EntityLitmusCard /> </Grid> </EntitySwitch.Case> </EntitySwitch> // ... </Grid> ); // ... const serviceEntityPage = ( <EntityLayout> // ... <EntityLayout.Route path="/litmus" title="Litmus"> <EntityLitmusContent /> </EntityLayout.Route> // ... </EntityLayout> );
This plugin is based on proposal documentation