To learn how to set up a project like this one, check out the Apply multi-layout to an Angular app post.
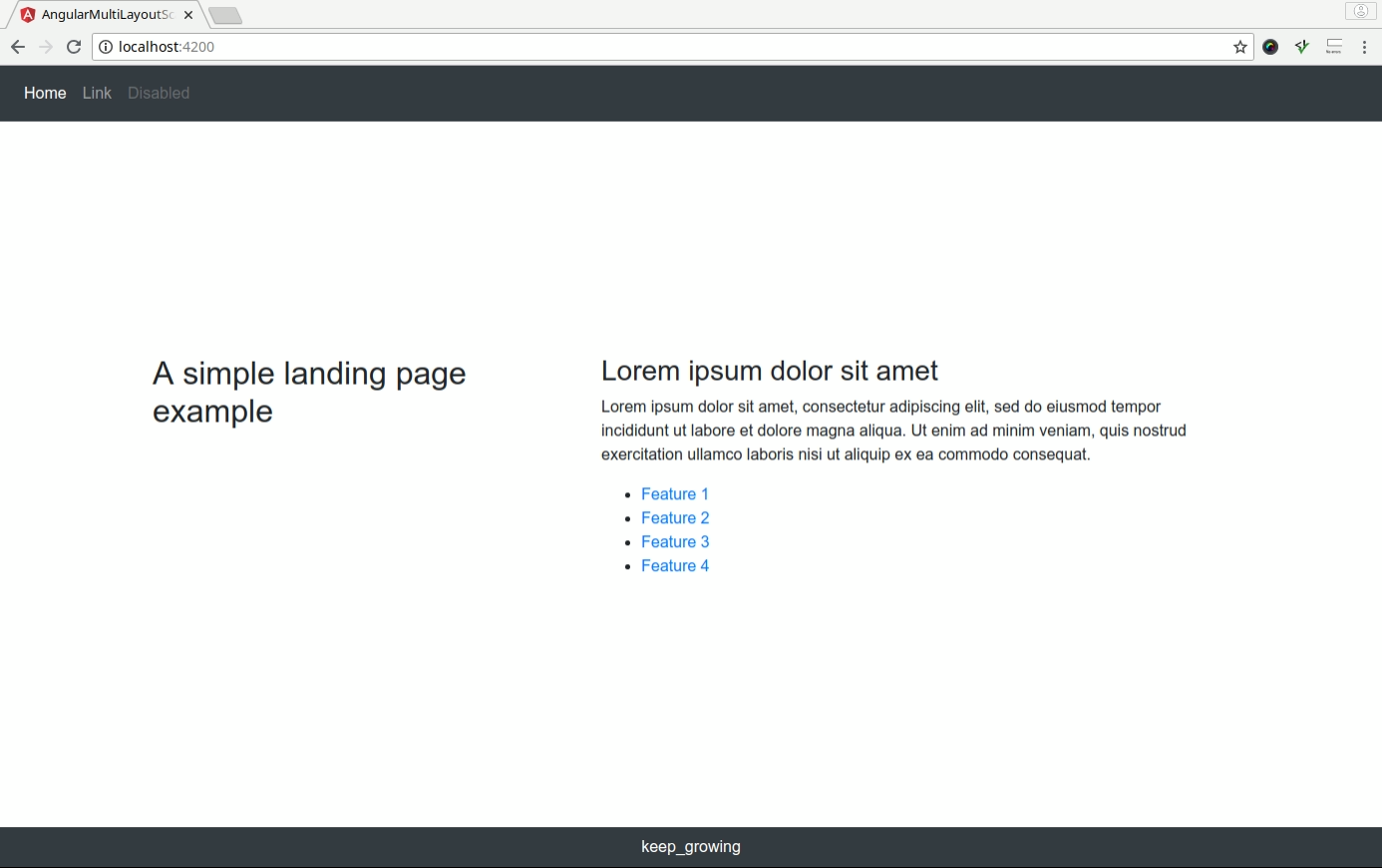
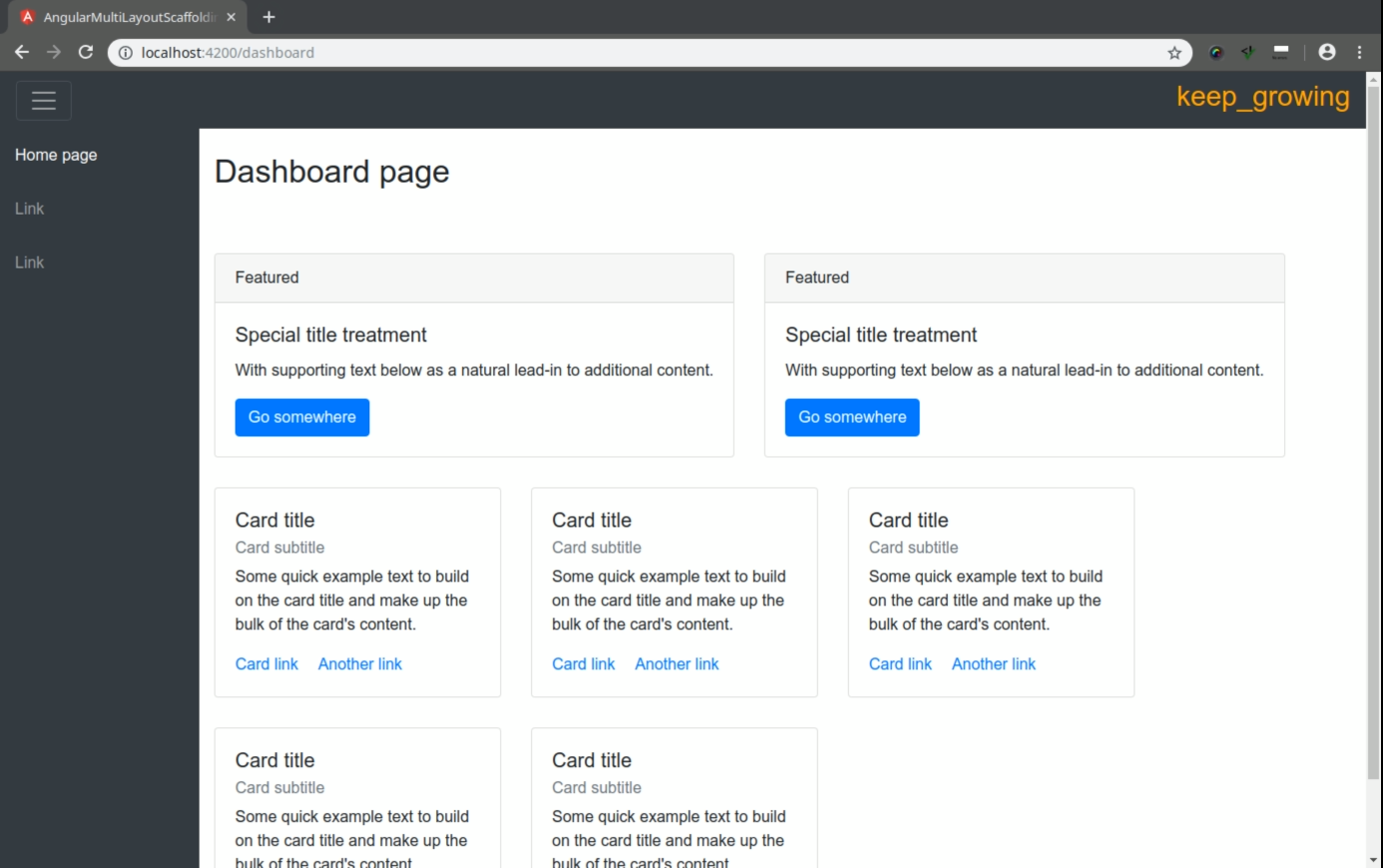
This application serves two separate layouts - one provided on a landing page view, the other used on a dashboard view. There is a horizontal navigation and a footer on the landing page and a vertical navigation on a dashboard.
All views are complemented with Bootstrap classes.
To clone the repository, run in the command line:
$ git clone https://github.com/little-pinecone/angular-multi-layout-scaffolding.gitRun ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
- Angular 6 updated to Angular 10
- Bootstrap 4
This project is licensed under the Unlicense - see the license details.