- Test your knowledge of
Reactandjavascript - Test some basic
cssandhtmlconcepts - See how you write and organise your code
If you have any questions at any time please contact us at alex@eventhub.com.au
- Clone this repository and create a new version in your own github account
- In the repo directory run
npm start
- Navigate to http://localhost:3000/ in your browser
- Edit the file according to the instructions below
- Commit your changes
- Email alex@eventhub.com.au with a url to your repo
- We will contact you when we have received the email and accessed your repository
- If your repository is private you will need to grant access to https://github.com/alexi21
In the App.js file you will find a function getContacts, this function mocks an API call and returns a Promise of an Array.
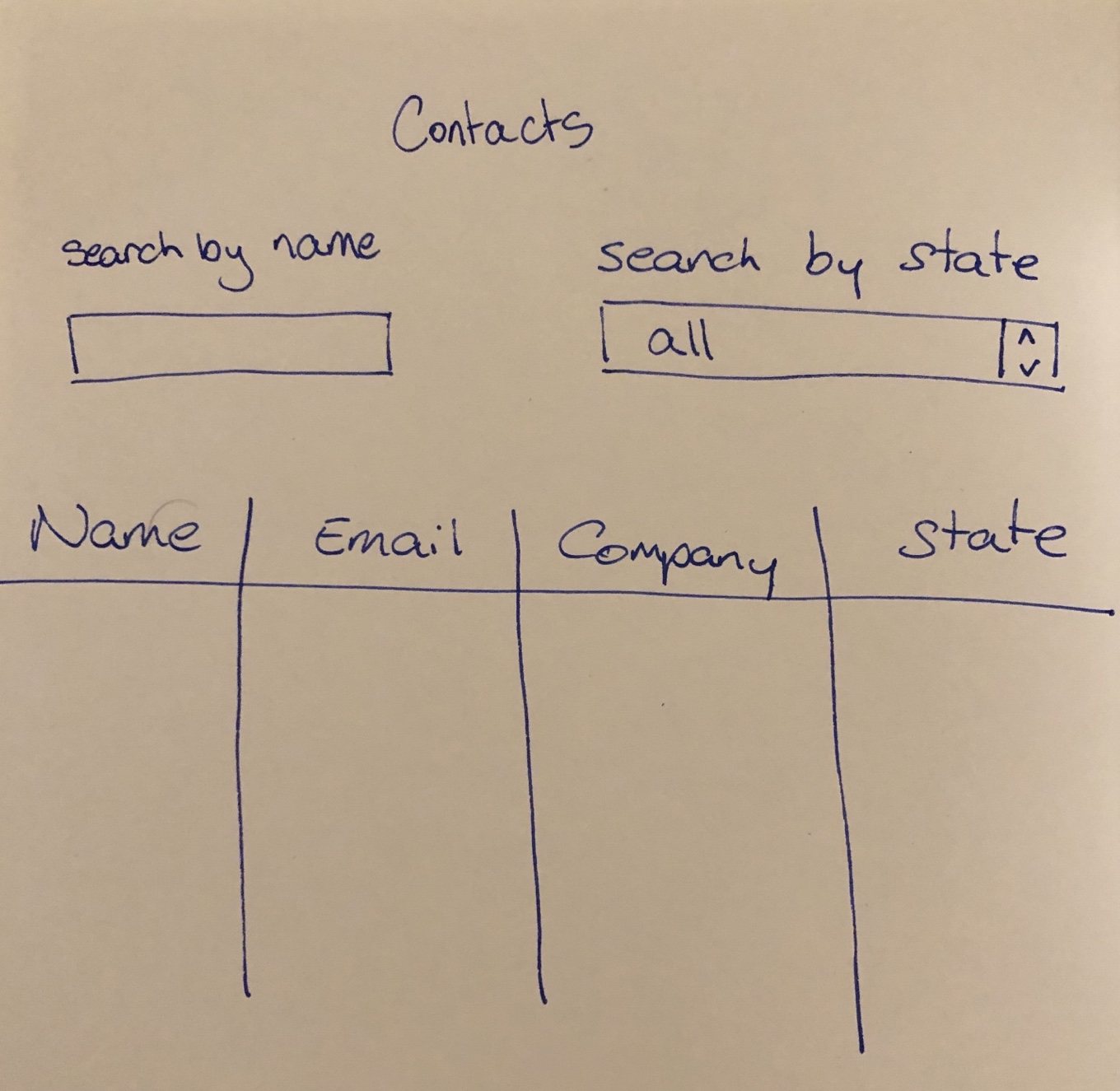
Your task is to create a simple table of contacts, with two filters.
- name filter takes a string and matches against the full name (first and last name) of the contact
- leaving all contacts that have the string somewhere in either their first or last names, in the table
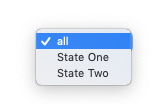
- state filter should have a selectable list of all states in the contacts list
- when a state is selected should leave only those contacts from that state in the table
- the first and initial option in the selectable list should be
allwhich does not filter the table
-
You should NOT use any additional npm packages.
-
You SHOULD use ES6 syntax if you can.
-
Layout and other styling should be done LAST, and only if you have time.