
API request builder - A free, fast, and beautiful alternative to Postman
Helps you create your requests faster, saving you precious time on your development - Subscribe
Built with ❤︎ by liyasthomas and contributors
Read: Story behind Postwoman, Postwoman v1.0
Donate: PayPal, Open Collective, Patreon
❤️ Lightweight: Crafted with minimalistic UI design. Simple design is the best design.
- Faster, lighter, cleaner, minimal & responsive
⚡️ Fast: Send requests and get/copy responses in real-time! Fast software is the best software.
Methods:
GET- Retrieve information about the REST API resourceHEAD- Retrieve response headers identical to those of a GET request, but without the response body.POST- Create a REST API resourcePUT- Update a REST API resourceDELETE- Delete a REST API resource or related componentOPTIONS- Describe the communication options for the target resourcePATCH- Apply partial modifications to a REST API resource
History entries are synced with local session storage
🌈 Make it yours: Customizable combinations for background, foreground and accent colors: because customization === freedom. Customize now ✨.
Customizations:
- Choose theme: Kinda Dark (default), Clearly White, Just Black and System theme
- Choose accent color: Green (default), Yellow, Pink, Red, Purple, Orange, Cyan and Blue
- Toggle multi-colored frames
Customized themes are also synced with local session storage
🔥 PWA: Install as a PWA (100/100 Lighthouse score) on your device.
Features:
- Instant loading with Service Workers
- Offline support
- Low RAM/memory and CPU usage
- Add to Home Screen (button in footer)
- Desktop PWA support (button in footer)
- (full features)
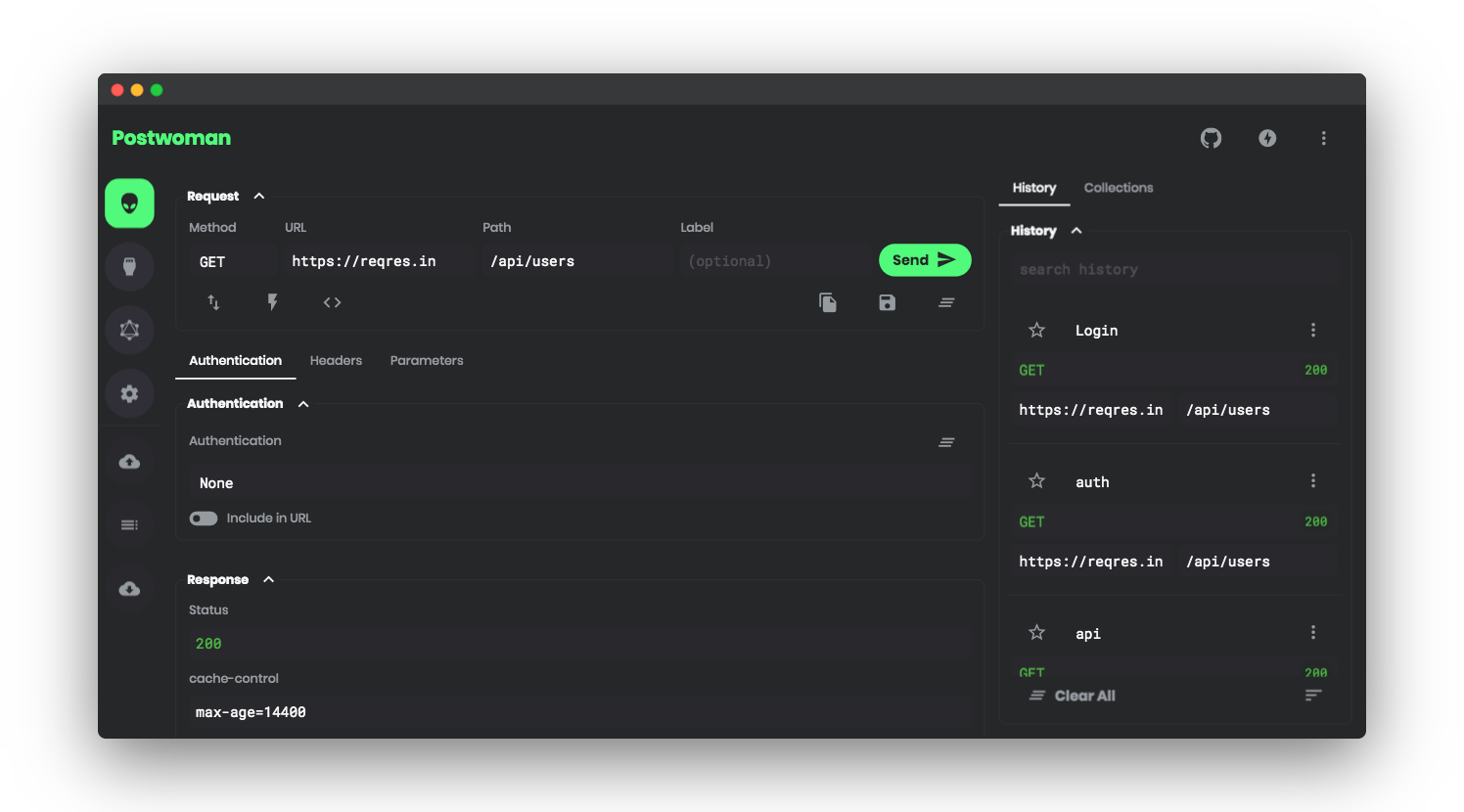
🚀 Request: Retrieve data from a URL without having to do a full page refresh.
- Choose
method - Enter
URL - Enter
Path
Features:
- Copy/share public "Share URL"
- Generate request code for JavaScript XHR, Fetch and cURL
- Copy generated request code to clipboard
- Import cURL
- Label requests
🔌 WebSocket: Establish full-duplex communication channels over a single TCP connection.
- Send and receive data
📡 Server Sent Events: Receive a stream of updates from a server over a HTTP connection without resorting to polling.
- Receive data
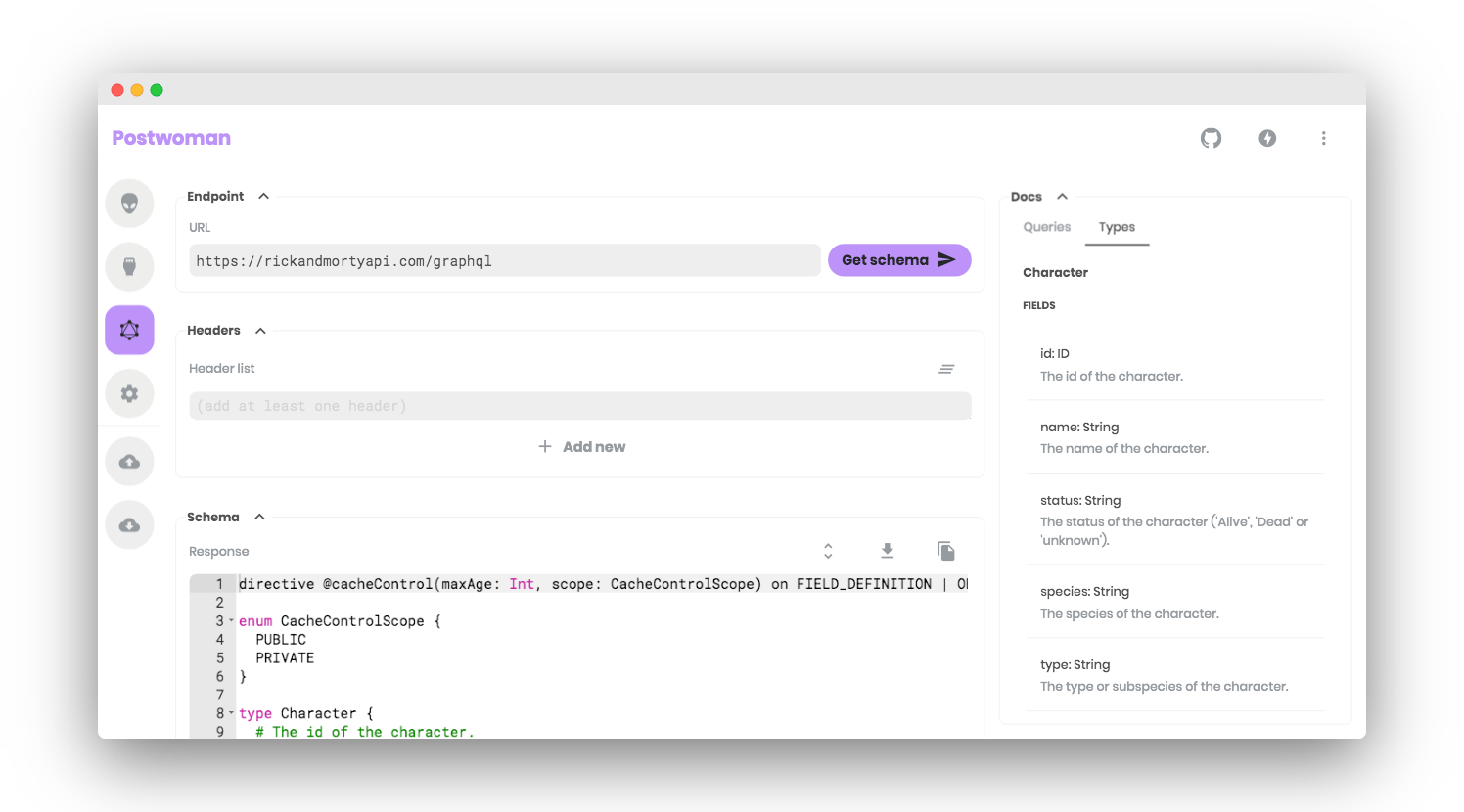
🌍 GraphQL: GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
- Set endpoint and get schemas
- Multi-column docs
🔐 Authentication: Allows to identify the end user.
Types:
- None
- Basic authentication using username and password
- Token based authentication
📢 Headers: Describes the format the body of your request is being sent as.
- Add or remove Header list
📫 Parameters: Use request parameters to set varying parts in simulated requests.
📃 Request Body: Used to send and receive data via the REST API.
Options:
- Set Content Type
- Add or remove Parameter list
- Toggle between key-value and RAW input Parameter list
👋 Responses: Contains the status line, headers and the message/response body.
- Copy response to clipboard
- Download response to a local file
- View preview for HTML responses
HTML responses have "Preview HTML" feature
⏰ History: Request entries are synced with local session storage to reuse with a single click.
Fields:
- Label
- Timestamp
- Method
- Status code
- URL
- Path
History entries can be sorted by any fields
Histories can be deleted one-by-one or all together
📁 Collections: Keep your API requests organized with collections and folders. Reuse them with a single click.
Options:
- Create infinite collections, folders and requests
- Edit, delete, move, export, import and replace
Export, import and replace collections with JSON files
Collections are synced with local session storage
🌐 Proxy: Enable Proxy Mode from Settings to access blocked APIs.
Features:
- Hide your IP address
- Fixes CORS (Cross Origin Resource Sharing) issues
- Access APIs served in non-HTTPS (
http://) - Use custom Proxy URL
Official Postwoman Proxy is hosted by ApolloTV - Privacy policy
📜 Pre-Request Scripts: Snippets of code associated with a request that are executed before the request is sent.
Use-cases:
- Including the timestamp in the request headers
- Sending a random alphanumeric string in the URL parameters
Requests with Pre-Request Scripts are indicated in History entries
⌨️ Keyboard Shortcuts: Optimized for efficiency.
Shortcuts:
- Send Request Ctrl + G
- Save to Collections Ctrl + S
- Copy Request Link Ctrl + K
- Reset Request Ctrl + L
🌎 i18n: Internationalization β.
- Add a new locale in
lang/Ex:lang/es-ES.js - Mention
code,name,isoandfileinnuxt.config.jsEx:i18n: { locales: [{ code: 'es', name: 'Español', iso: 'es-ES', file: 'es-ES.js' }] }
All contributions are welcome to i18n branch only!
To find out more, please check out Postwoman Wiki.
- Specify your request method
- Type in your API URL
- Add API path
- Send request
- Get response!
You're done!
- Chromium - Thanks for being so fast!
- HTML - For the web framework
- CSS - For styling components
- JavaScript - For magic!
- Vue - To add to the JavaScript magic!
- Nuxt - To add to the Vue magic!
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Start the development server with
npm run dev. - Open development site by going to http://localhost:3000 in your browser.
- Clone this repo with git.
- Run
docker-compose up - Open development site by going to http://localhost:3000 in your browser.
#pull
docker pull liyasthomas/postwoman
#run
docker run -p 3000:3000 liyasthomas/postwoman:latest
#build
docker build -t postwoman:latest- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Build the release files with
npm run build. - Find the built project in
./dist.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
We use Travis CI for continuous integration. Check out our Travis CI Status.
This project is developed by Liyas Thomas using the Semantic Versioning specification. For the versions available, see the releases on this repository.
See the CHANGELOG file for details.
- Liyas Thomas - Author
- Caneco - Designer
Liyas Thomas 💻 🎨 |
John Harker 💻 🎨 |
Nicholas La Roux 💻 |
Thomas Yuba 💻 |
Nick Palenchar 💻 |
Terran Blake 💻 |
Andrew Bastin 💻 |
Vladislav 💻 |
izerozlu 💻 |
Jacob Anavisca 💻 |
Nityananda Gohain 💻 |
Hossein Nedaee 💻 |
James George 💻 |
See the list of contributors who participated in this project.
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
This project is licensed under the MIT License - see the LICENSE file for details.
- Hat tip to anyone whose code was used
- Inspirations:
Default
[](https://postwoman.io)
Success
[](https://postwoman.io)
Critical
[](https://postwoman.io)
Custom
[](https://postwoman.io)
Customize
[](https://postwoman.io)