This project is fork from LLK/scratch-gui, it's goal is to complete a program that can build upload code to hardware. Especially for arduino and microbit. At present, this core function has been realized. But still need to improve the detail function for ordinary users.
This is a fast changing and incomplete program. It's for professional developer.
-
Before build scratch-gui. You should clone these link. Run
npm installandnpm linkin these floders. (If you are in China. You may need to use net proxy to finish the following)git clone https://github.com/ScratchHW/saveSvgAsPng git clone https://github.com/ScratchHW/scratch-audio git clone https://github.com/ScratchHW/scratch-blocks git clone https://github.com/ScratchHW/scratch-l10n git clone https://github.com/ScratchHW/scratch-render git clone https://github.com/ScratchHW/scratch-vm cd saveSvgAsPng npm install npm link cd .. cd scratch-audio npm install npm link cd .. ...
-
Clone and run install in scratch-gui, then link those project.
git clone https://github.com/ScratchHW/scratch-gui cd scratch-gui npm install npm link save-svg-as-png scratch-audio scratch-blocks scratch-l10n scratch-render scratch-vm -
Clone scratch-link then install and run
git clone https://github.com/ScratchHW/scratch-link cd scratch-link npm install
-
First start scratch-link, to provide hardware function link to scratch gui.
cd scratch-link npm run start -
Start scratch-gui
cd scratch-gui npm run start-open -
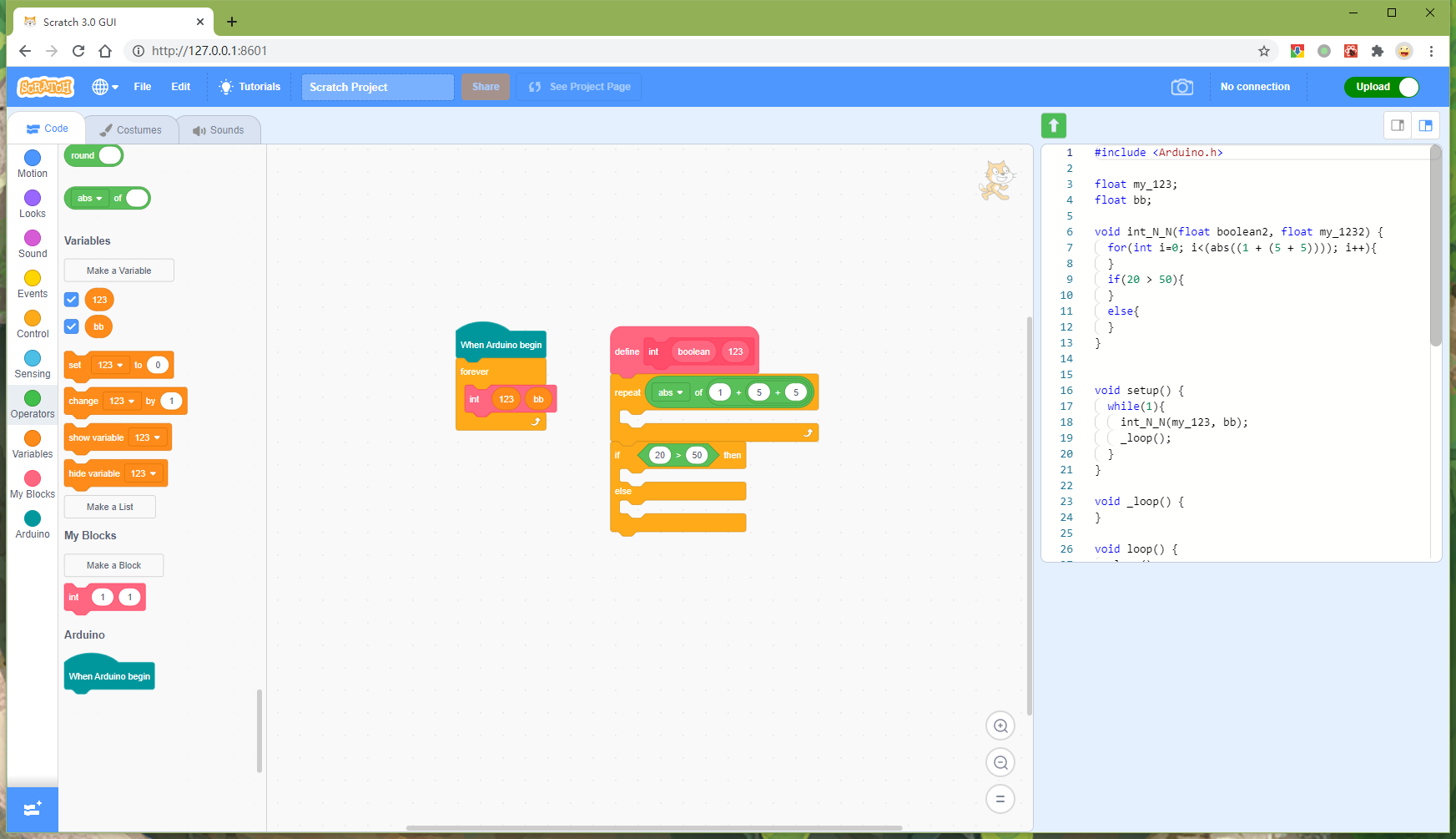
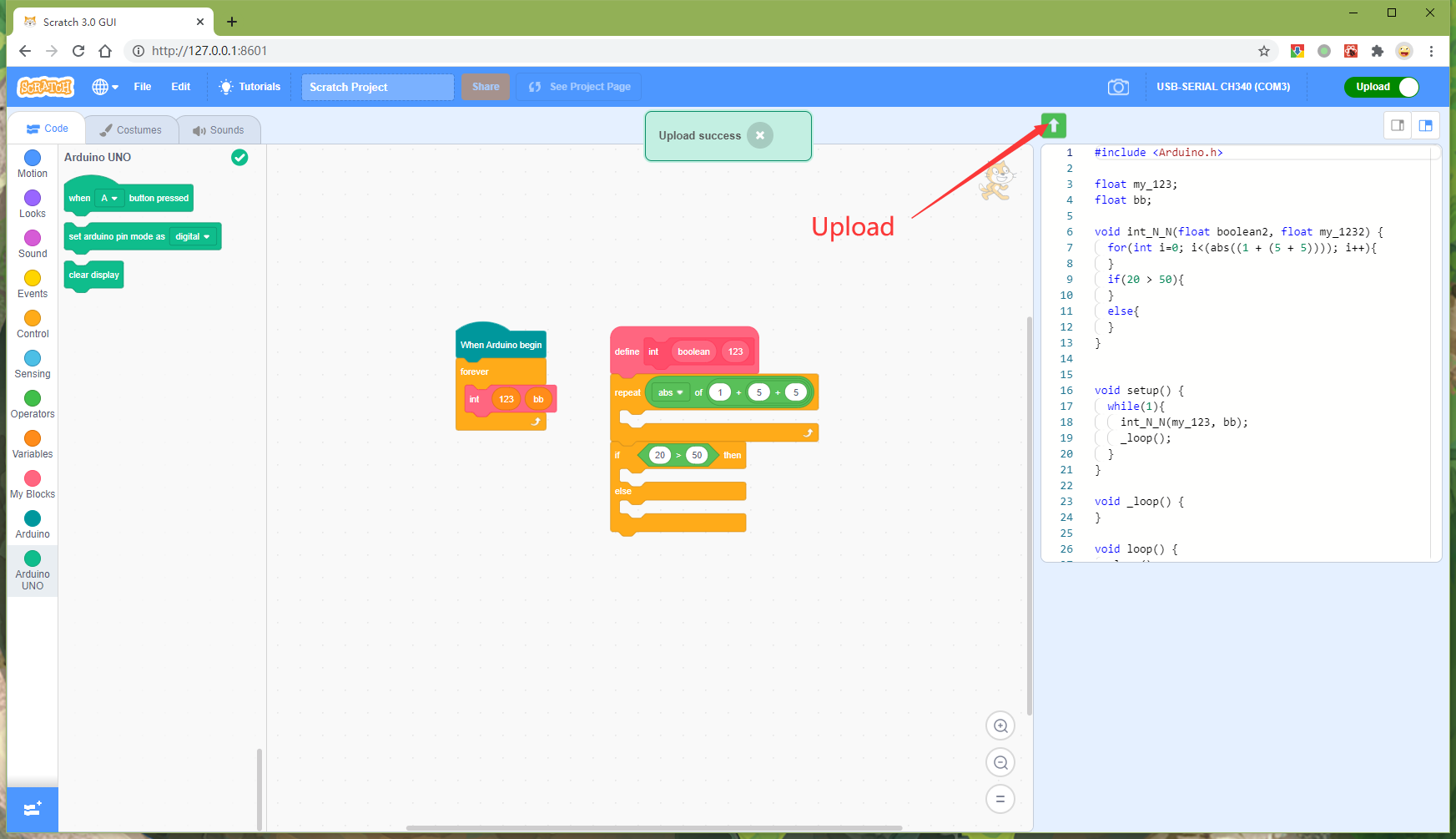
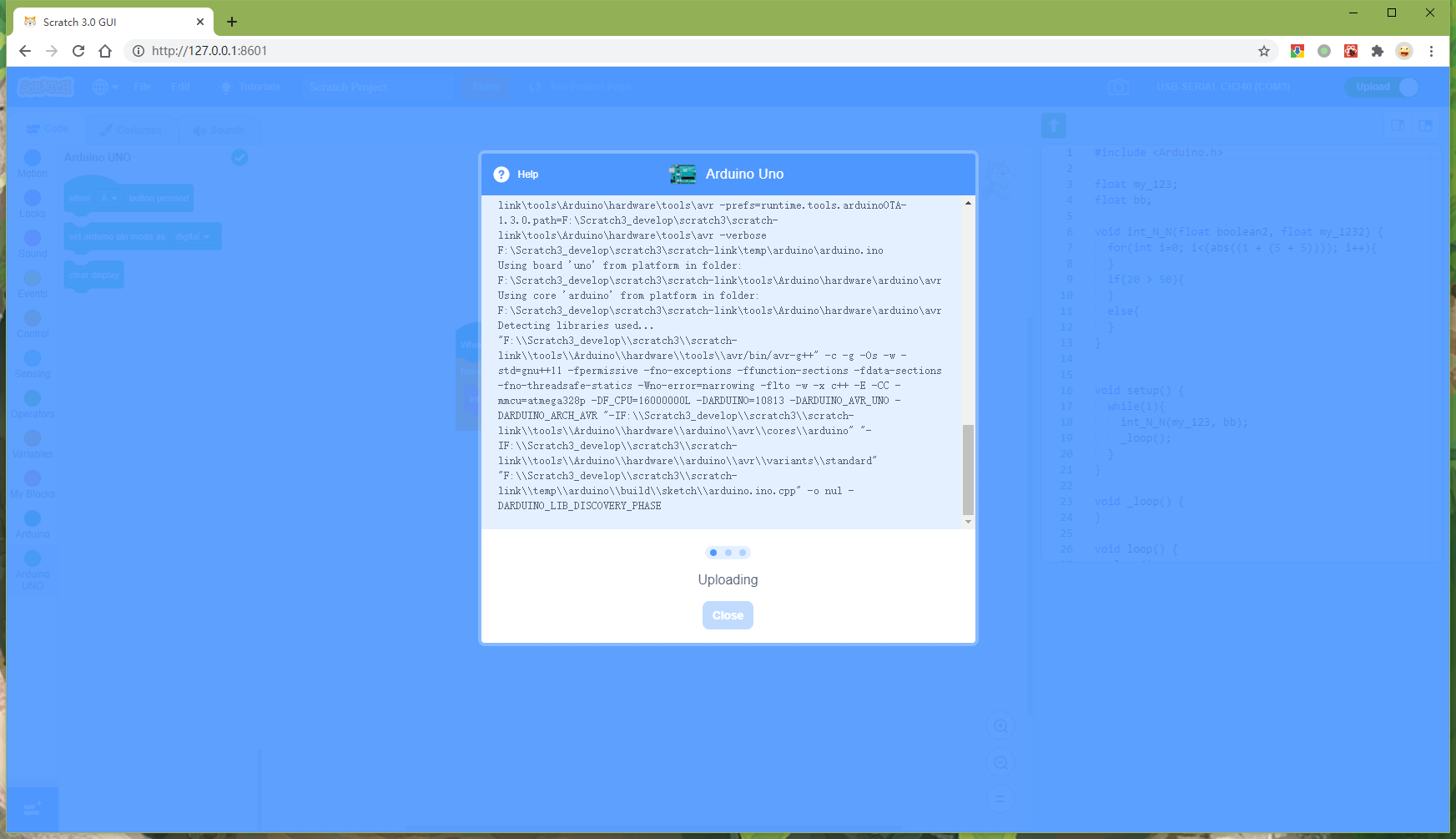
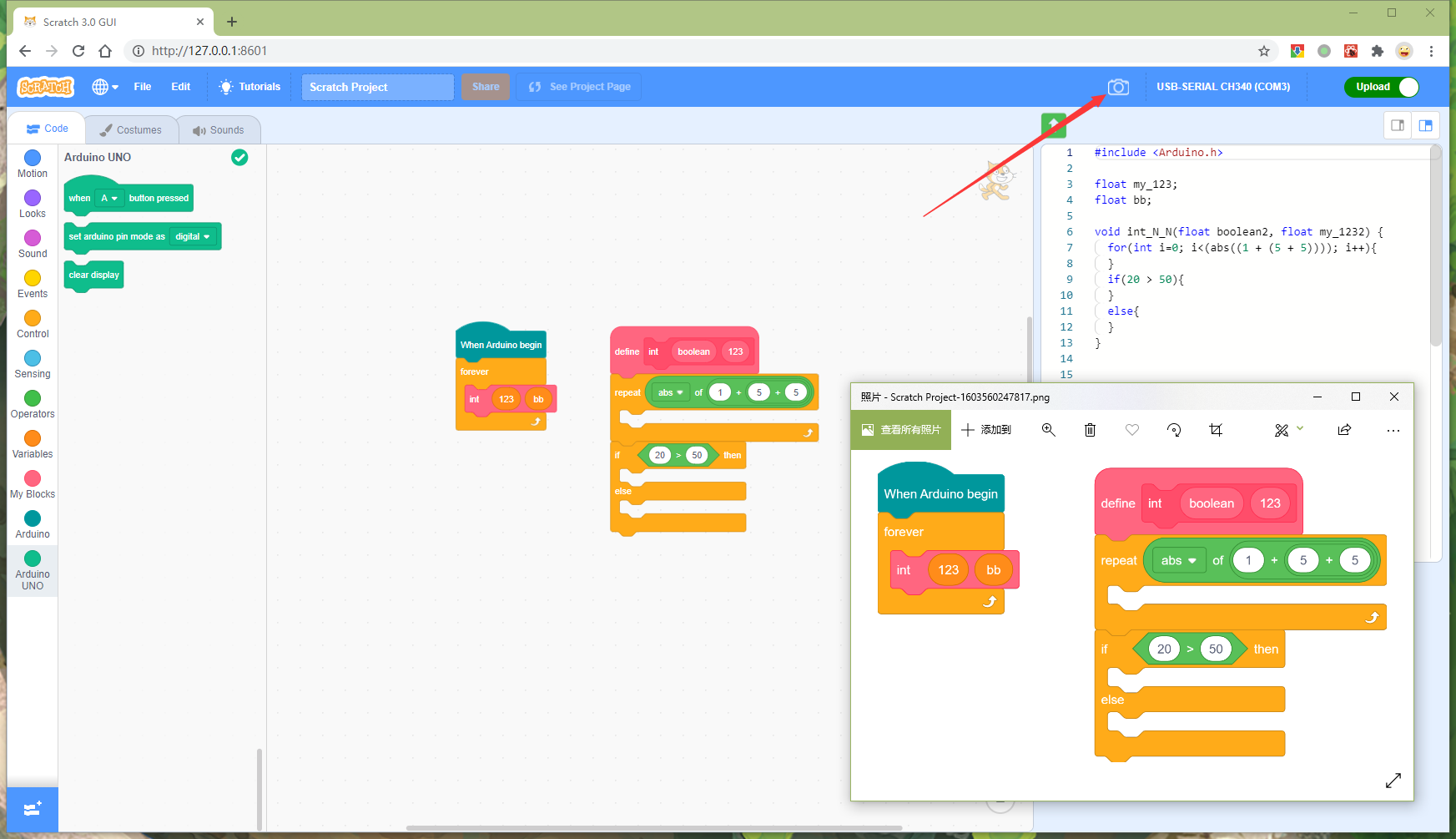
After webpack build finish, you should see a browser page pop up. Have fun.
...
China QQ group number: 933484739
Email: arthurzheng150@gmail.com
You can submit the Bug log in Issues of this project.