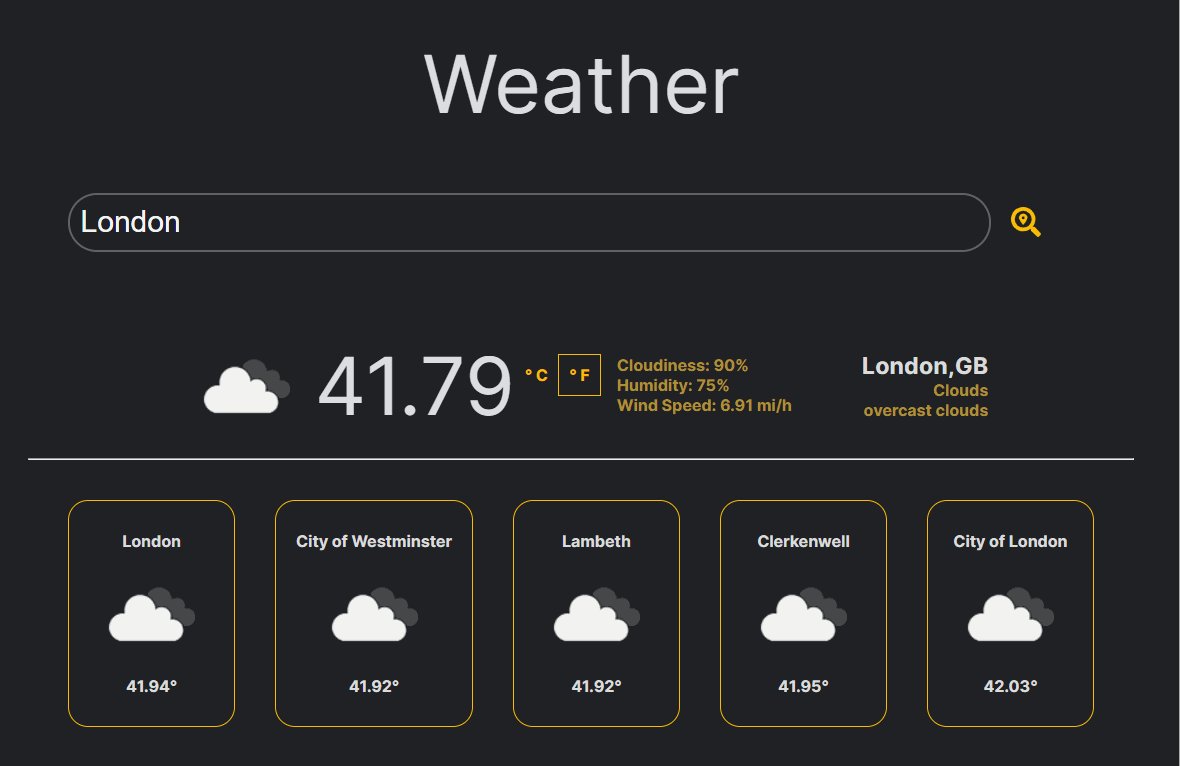
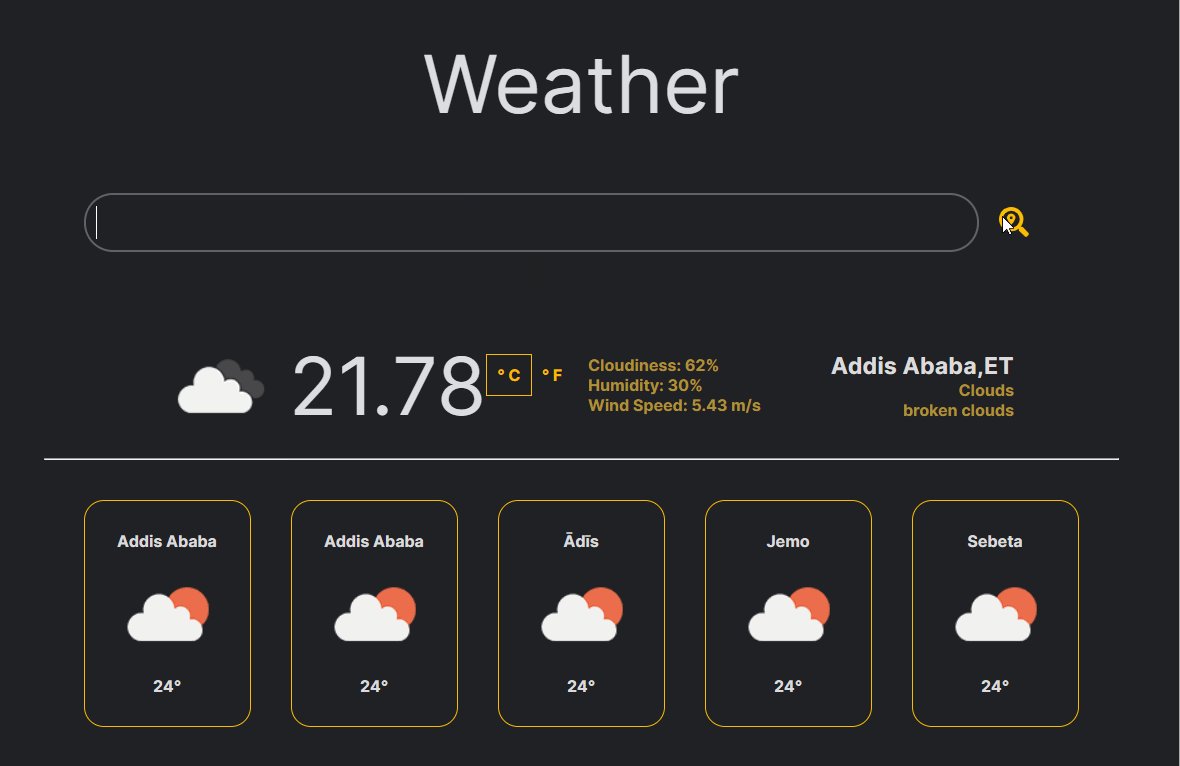
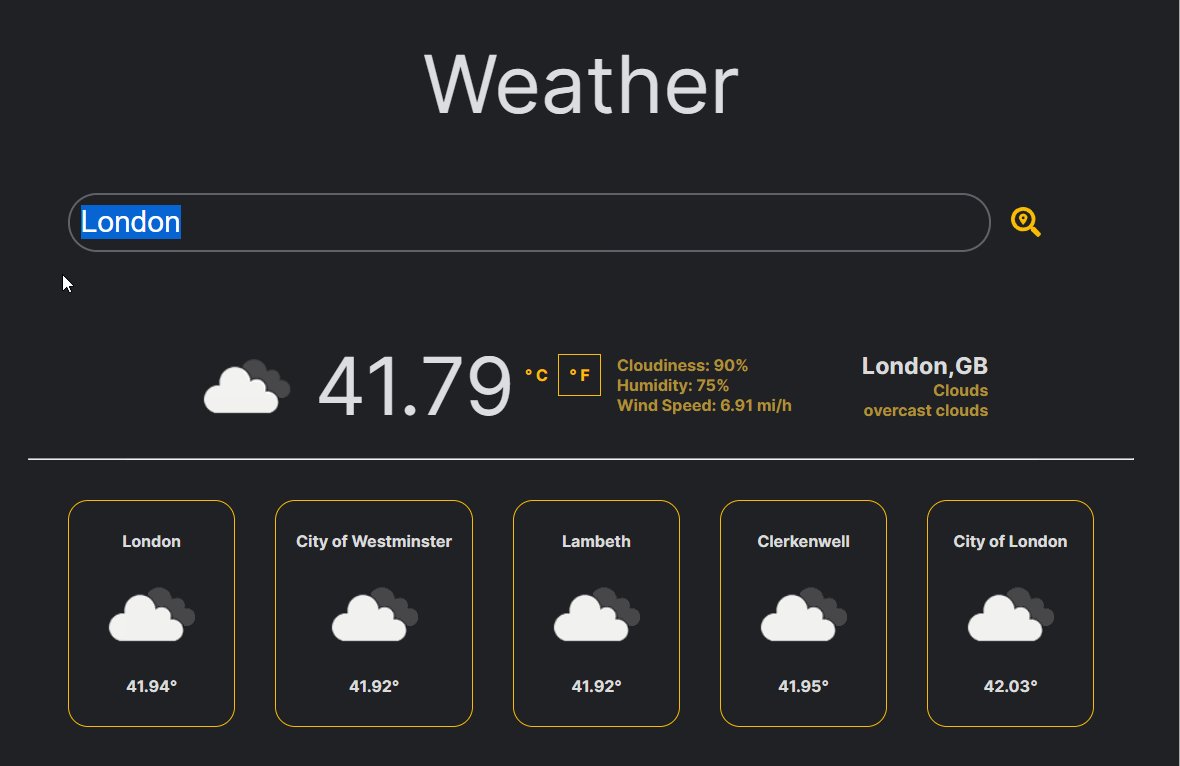
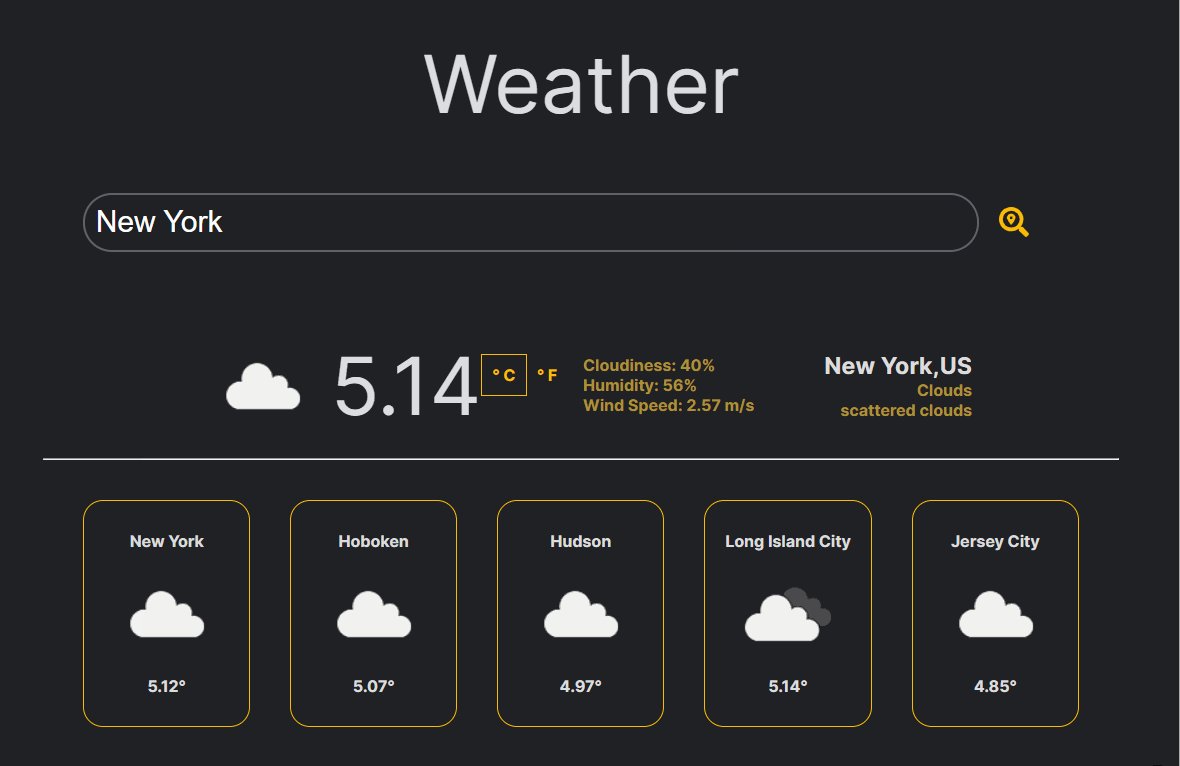
A weather application made using React and the Open Weather Map API
This project was bootstrapped with Create React App.
These instructions will get you a copy of the project up and running on your local machine.
- Clone the repository.
- Install the required packages.
- Head to OpenWeatherMap and get an API key.
- Assing the value of the API key to the auth variable in
./react-weather-app/src/App.js. - Run the project.
function App() {
...
const auth = REACT_APP_API_KEY; //Replace API key here
...In the project directory, you can run:
Install the required packages.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
- Liul Alemayehu - Initial work