Use Razor to build templates from Files / EmbeddedResources / Strings / Database or your custom source outside of ASP.NET MVC. No redundant dependenies and workarounds in pair with excellent performance and .NET Standard 2.0 and .NET Core 3.0 support.
- Quickstart
- Template sources
- Includes (aka Partial)
- Encoding
- Additional metadata references
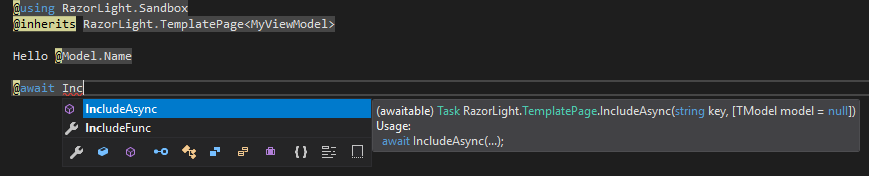
- Enable Intellisense support
- FAQ
Install the nuget package using following command:
Install-Package RazorLight -Version 2.0.0-beta2
The simplest scenario is to create a template from string. Each template must have a templateKey that is associated with it, so you can render the same template next time without recompilation.
var engine = new RazorLightEngineBuilder()
.UseMemoryCachingProvider()
.Build();
string template = "Hello, @Model.Name. Welcome to RazorLight repository";
ViewModel model = new ViewModel() { Name = "John Doe" };
string result = await engine.CompileRenderAsync("templateKey", template, model);To render a compiled template:
var cacheResult = engine.TemplateCache.RetrieveTemplate("templateKey");
if(cacheResult.Success)
{
string result = await engine.RenderTemplateAsync(cacheResult.Template.TemplatePageFactory(), model);
}RazorLight can resolve templates from any source, but there are a built-in providers that resolve template source from filesystem and embedded resources.
When resolving a template from filesystem, templateKey - is a relative path to the root folder, that you pass to RazorLightEngineBuilder.
var engine = new RazorLightEngineBuilder()
.UseFileSystemProject("C:/RootFolder/With/YourTemplates")
.UseMemoryCachingProvider()
.Build();
string result = await engine.CompileRenderAsync("Subfolder/View.cshtml", new { Name = "John Doe" });For embedded resource, key - is a namespace and key of the embedded resource relative to root Type. Then root type namespace and templateKey will be combined into YourAssembly.NamespaceOfRootType.Templates.View.cshtml
var engine = new RazorLightEngineBuilder()
.UseEmbeddedResourcesProject(typeof(Program))
.UseDefaultCachingProvider()
.Build();If you store your templates in database - it is recommended to create custom RazorLightProject that is responsible for gettings templates source from it. The class will be used to get template source and ViewImports. RazorLight will use it to resolve Layouts, when you specify it inside the template.
var project = new EntityFrameworkRazorProject(new AppDbContext());
var engine = new RazorLightEngineBuilder()
.UseProject(project)
.UseDefaultCachingProvider()
.Build();
// For key as a GUID
string result = await engine.CompileRenderAsync("6cc277d5-253e-48e0-8a9a-8fe3cae17e5b", new { Name = "John Doe" });
// Or integer
int templateKey = 322;
string result = await engine.CompileRenderAsync(templateKey.ToString(), new { Name = "John Doe" });You can find a full sample here
Include feature is useful when you have reusable parts of your templates you want to share between different views. Includes are an effective way of breaking up large templates into smaller components. They can reduce duplication of template content and allow elements to be reused.
@model MyProject.TestViewModel
<div>
Hello @Model.Title
</div>
@{ await IncludeAsync("SomeView.cshtml", Model); }First argument takes a key of the template to resolve, second argument is a model of the view (can be null)
By the default RazorLight encodes Model values as HTML, but sometimes you want to output them as is. You can disable encoding for specific value using @Raw() function
/* With encoding (default) */
string template = "Render @Model.Tag";
string result = await engine.CompileRenderAsync("templateKey", template, new { Tag = "<html>&" });
Console.WriteLine(result); // Output: <html>&
/* Without encoding */
string template = "Render @Raw(Model.Tag)";
string result = await engine.CompileRenderAsync("templateKey", template, new { Tag = "<html>&" });
Console.WriteLine(result); // Output: <html>&In order to disable encoding for the entire document - just set "DisableEncoding" variable to true
@model TestViewModel
@{
DisableEncoding = true;
}
<html>
Hello @Model.Tag
</html>When RazorLight compiles your template - it loads all the assemblies from your entry assembly and creates MetadataReference from it. This is a default strategy and it works in 99% of the time. But sometimes compilation crashes with an exception message like "Can not find assembly My.Super.Assembly2000". In order to solve this problem you can pass additional metadata references to RazorLight.
var metadataReference = MetadataReference.CreateFromFile("path-to-your-assembly")
var engine = new RazorLightEngineBuilder()
.UseDefaultCachingProvider()
.AddMetadataReferences(metadataReference)
.Build();Visual Studio tooling knows nothing about RazorLight and assumes, that the view you are using - is a typical ASP.NET MVC template. In order to enable Intellisense for RazorLight templates, you should give Visual Studio a little hint about the base template class, that all your templates inherit implicitly
@using RazorLight
@inherits TemplatePage<MyModel>
<html>
Your awesome template goes here, @Model.Name
</html>Set PreserveCompilationContext to true in your *.csproj file's PropertyGroup tag.
<PropertyGroup>
...
<PreserveCompilationContext>true</PreserveCompilationContext>
</PropertyGroup>Serverless solutions are not supported yet