让H5制作像搭积木一样简单!
Welcome to H5-Dooring 👋
H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react和typescript为主, 后台采用nodejs开发, 正在探索h5-lowcode解决方案。
H5-Dooring is a powerful, open source, free H5 visual page configuration solution dedicated to providing a simple, convenient, professional and reliable, unlimited set of H5 landing page best practices. The technology stack is mainly react, developed in the background using nodejs.
🏠 Homepage
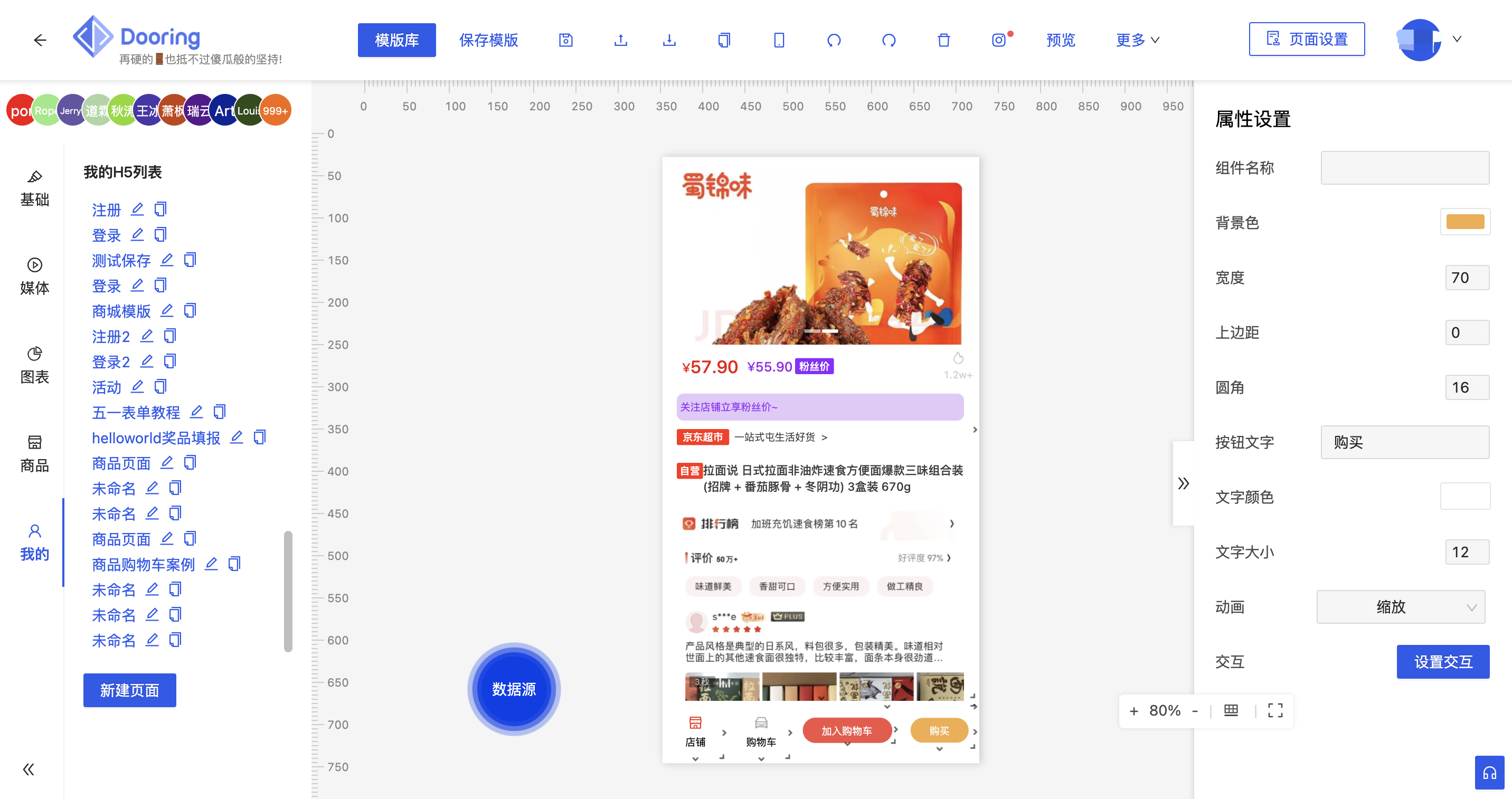
✨ Demo
📦 doc(文档) H5-Dooring Document
视频教程 | Video tutorial
相关产品:
Author
👤 徐小夕
- Website: http://h5.dooring.cn
- Github: @MrXujiang
声明
未获得授权的情况下,禁止对该仓库代码进行反编译、分发等行为,否则将承担相应的法律后果。
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
欢迎提供问题和功能需求, 如果大家有好的点子和优化建议, 也欢迎提pr参与我们的共建.
Show your support
Give a ⭐️ if this project helped you! 如果觉得项目还不错, 就点个star吧~
Features
-
编辑器
- 参考线
- 基础组件
- 可视化组件
- 媒体组件
- 商品组件
- 拖拽器
- 配置面板
- 表单设计器
- (多)页面管理(复制,编辑, 删除, 新建)
- 组件动画
- 组件交互
- 数据源管理
- 快速预览
- 真机预览
- 撤销、重做
- 微信分享
- 快捷键
- 模版库
- 桌面端软件Dooring-electron, 支持离线使用
-
增强功能
- 上传 json,一键转换为 H5
- 图片库
- 出码能力(下载源码, 下载dist包)
-
后端 API
- 创建、保存、更新作品
- 用户管理, 权限管理
- 一键智能分析
- 数据看版
- 表单数据收集
- 表单数据展示
- 表单数据分析, 一键导出excel, 表单多条件搜索
- 在线预览
- 二维码预览
- 模版管理
- 出码接口
技术栈 | The technology stack
- React 前端主流框架(react,vue,angular)之一,更适合开发灵活度高且复杂的应用
- dva 主流的react应用状态管理工具,基于redux
- less css预编译语言,轻松编写结构化分明的css
- umi 基于react的前端集成解决方案
- antd 地球人都知道的react组件库
- axios 强大的前端请求库
- react-dnd 基于react的拖拽组件解决方案,具有优秀的设计哲学
- qrcode.react 基于react的二维码生成插件
- zarm 基于react的移动端ui库,轻松实现美观的H5应用
- koa 基于nodejs的上一代开发框架,轻松实现基于nodejs的后端开发
- @koa/router 基于koa2的服务端路由中间件
- ramda 优秀的函数式js工具库
后端部分 | The back-end section
后端部分由于涉及的知识点比较多, 不是本文考虑的重点, 所以这里大致提几个点, 大家可以用完全不同的技术来实现后台服务, 比如说PHP, Java, Python或者Egg. 笔者这里采用的是koa.
具体代码可以参考笔者的另一篇全栈开发文章
模式基本一致.
wiki(参考文档)
- H5可视化编辑器(H5 Dooring)介绍
- Form Editor(动态表单设计器)
- 基于f2实现移动端可视化编辑器(dooring升级版)
- 实现H5可视化编辑器的实时预览和真机扫码预览功能
- 基于H5 Dooring场景下的图片 文件上传方案指南
Install(安装)
- 下载代码 | Download the code
git clone https://github.com/MrXujiang/h5-Dooring.git- 进入项目目录 | Go to the project catalog
cd ./h5-Dooring- 安装依赖包 | Install the dependency package
yarn install
or
cnpm installUsage
本地启动应用 | Launch the app locally
yarn start
or
cnpm run startHow to run the downloaded code ?
- 可以将压缩包解压直接放到服务器根目录, 访问根目录地址即可
vscode安装Live Server插件, 将下载的压缩包解压成文件夹, 用vscode打开, 点击Live Server即可, 注意要删除启动路径的index.html, 改成/
如发现本地启动后组件拖拽遇到奇怪的报错, 是应为第三方组件在开发环境的bug, 可以采用一下方式解决:
If you find that the local start-up component drag encountered strange errors, is a bug that should be a third-party component in the development environment, can be resolved in a way:
yarn dev
or
cnpm run dev前提是先安装http-server模块.
Partner project
- powerNice - 一款轻量级文档管理编辑器
- rc-drag - 基于react的轻量级拖拽缩放组件
- Luckysheet - 强大的在线excel编辑器
- Blink - 一款自定义的生成故障艺术动画的组件库
- frontend-developer-roadmap | 一个能提高开发者工作效率的前端js库汇总
- lucky-canvas 抽奖插件 | 一个支持H5, 微信小程序, React的抽奖插件
- 基于antd开箱即用的后台管理模版ant-simple-pro
更新日志 | Update the log
- 添加在线编程模块(在执行代码前先启动node服务 npm run server)
- 添加客服机器人模块chatbot-antd
- 添加数据可视化模块
- 添加表单定制模块
持续升级 | Continuous upgrades
正在升级3.0版本,敬请期待...
赞助 | Sponsored
开源不易, 有了您的赞助, 我们会做的更好~
技术反馈和交流群 | Technical feedback and communication
微信:beautifulFront