这是一个使用react构建的渐进式学习项目,项目地址:react-easyerp 此项目目前含有两个不同的版本,以供您的学习参考
基础版本的技术栈为 React+react-router(v4)+redux+react-redux+antd
hooks版本在基础版本之上,使用react最新的hooks功能,进行了升级,便于初学hooks的同学参考学习 使用到的hooks有 useState/useEffect/useCallback/useRef/useMemo/useContext/useReducer
- 首页
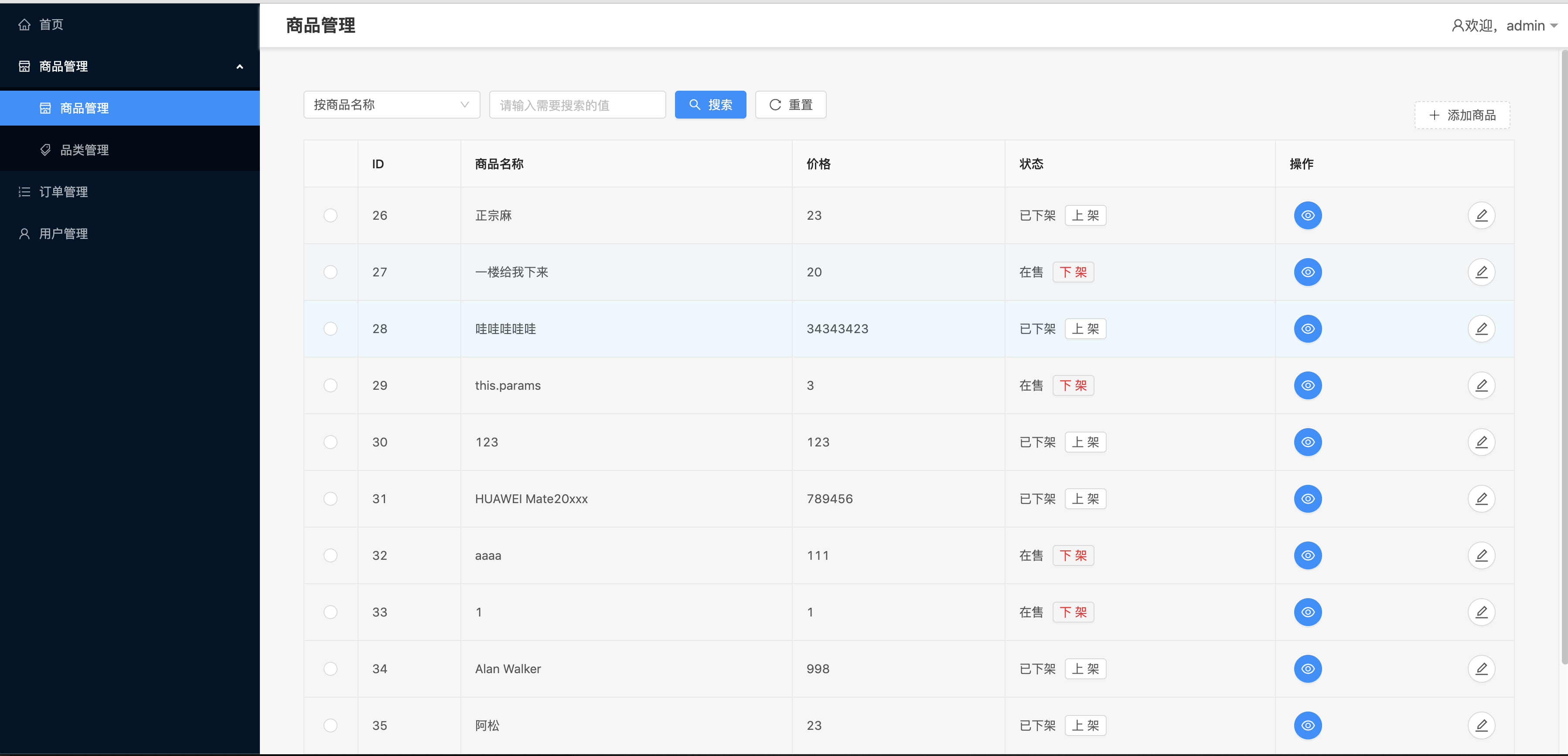
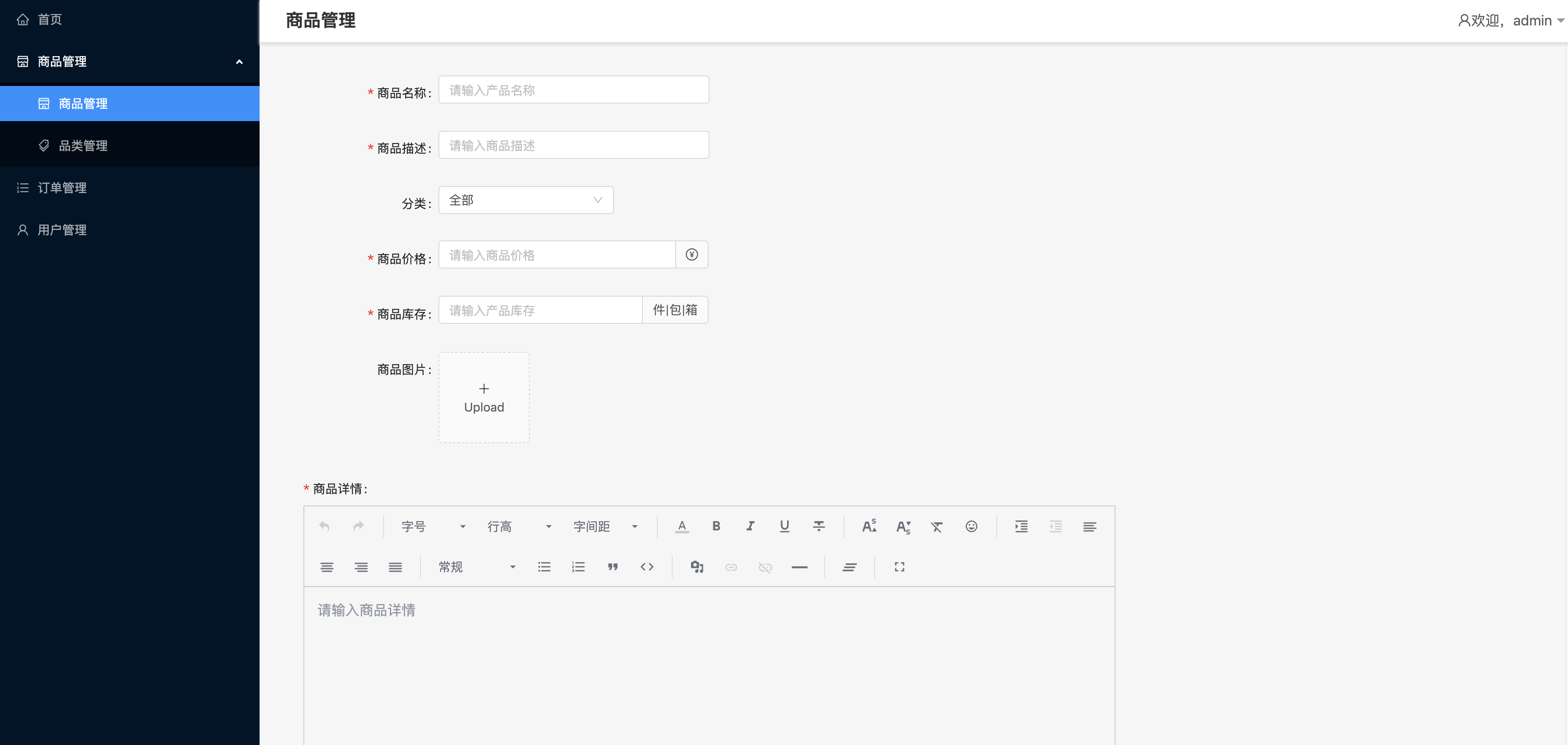
- 商品管理
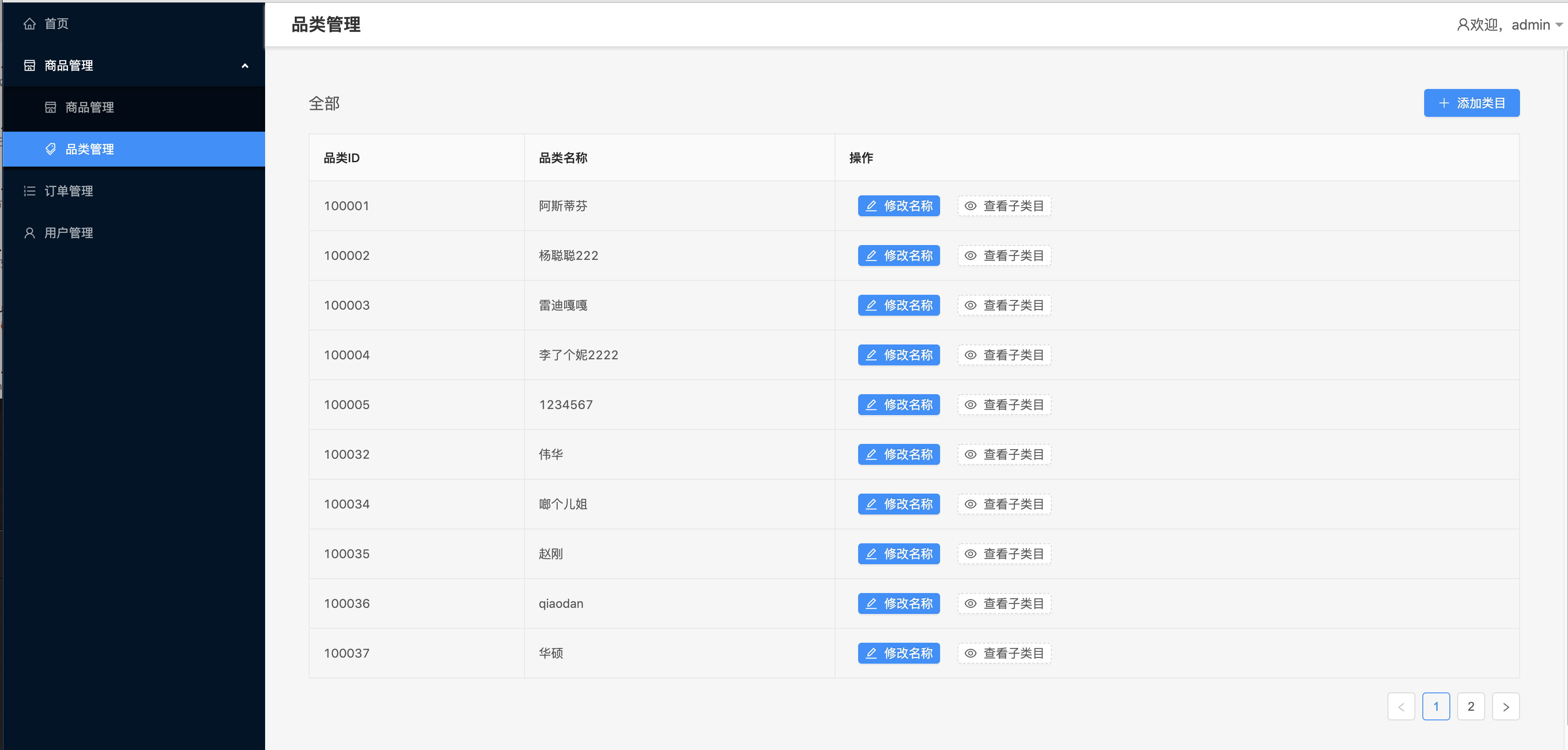
- 品类管理
- 用户管理
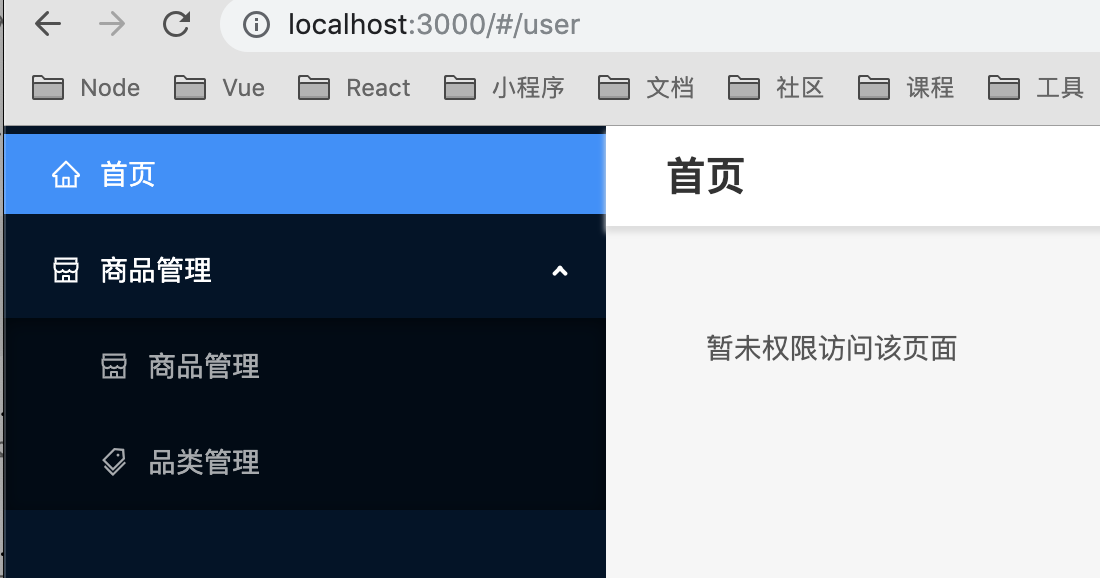
- 鉴权组件
- 头部组件
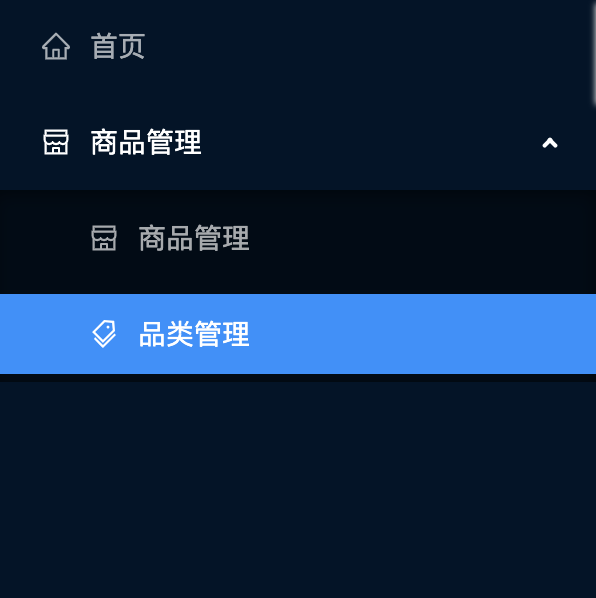
- 动态菜单
- 动态路由