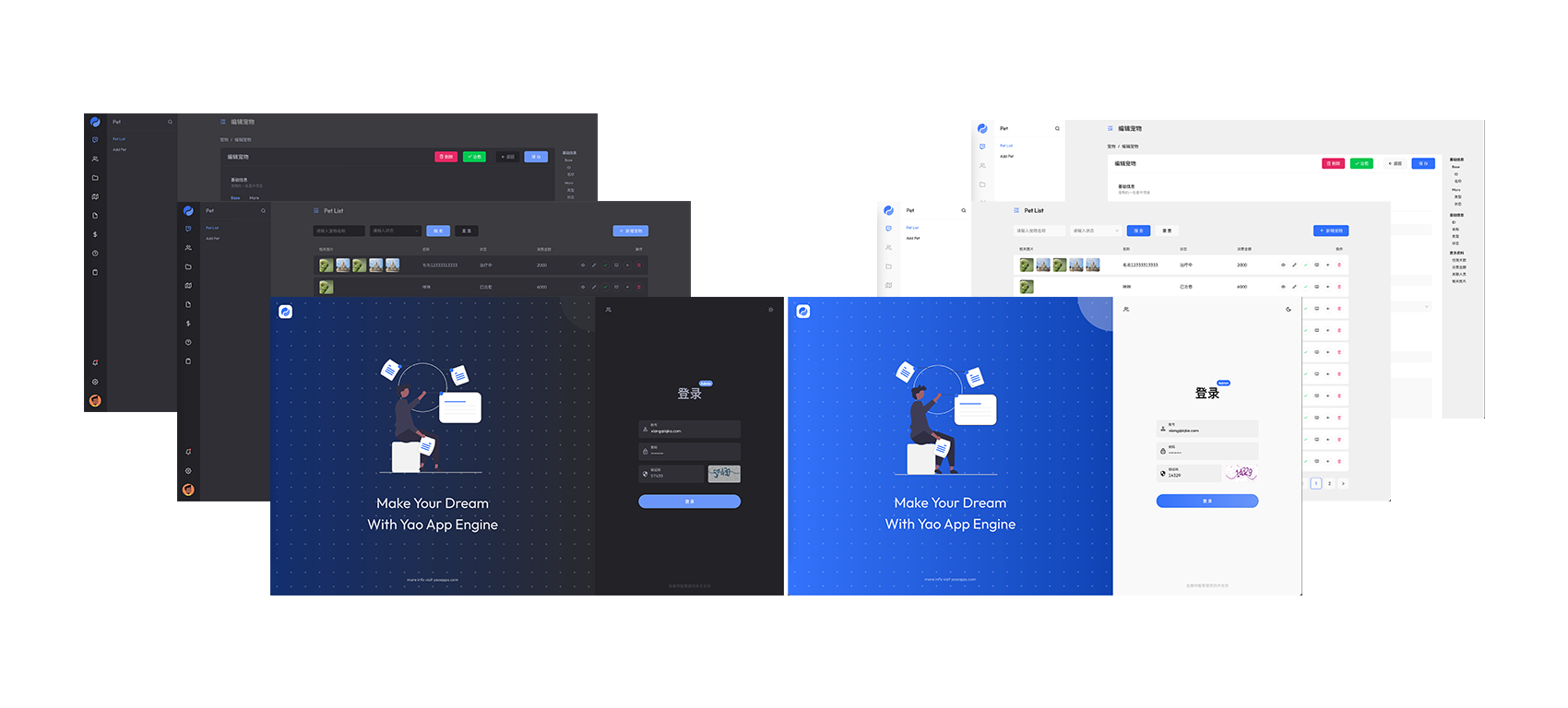
A official lowcode resolution based yao app engine.
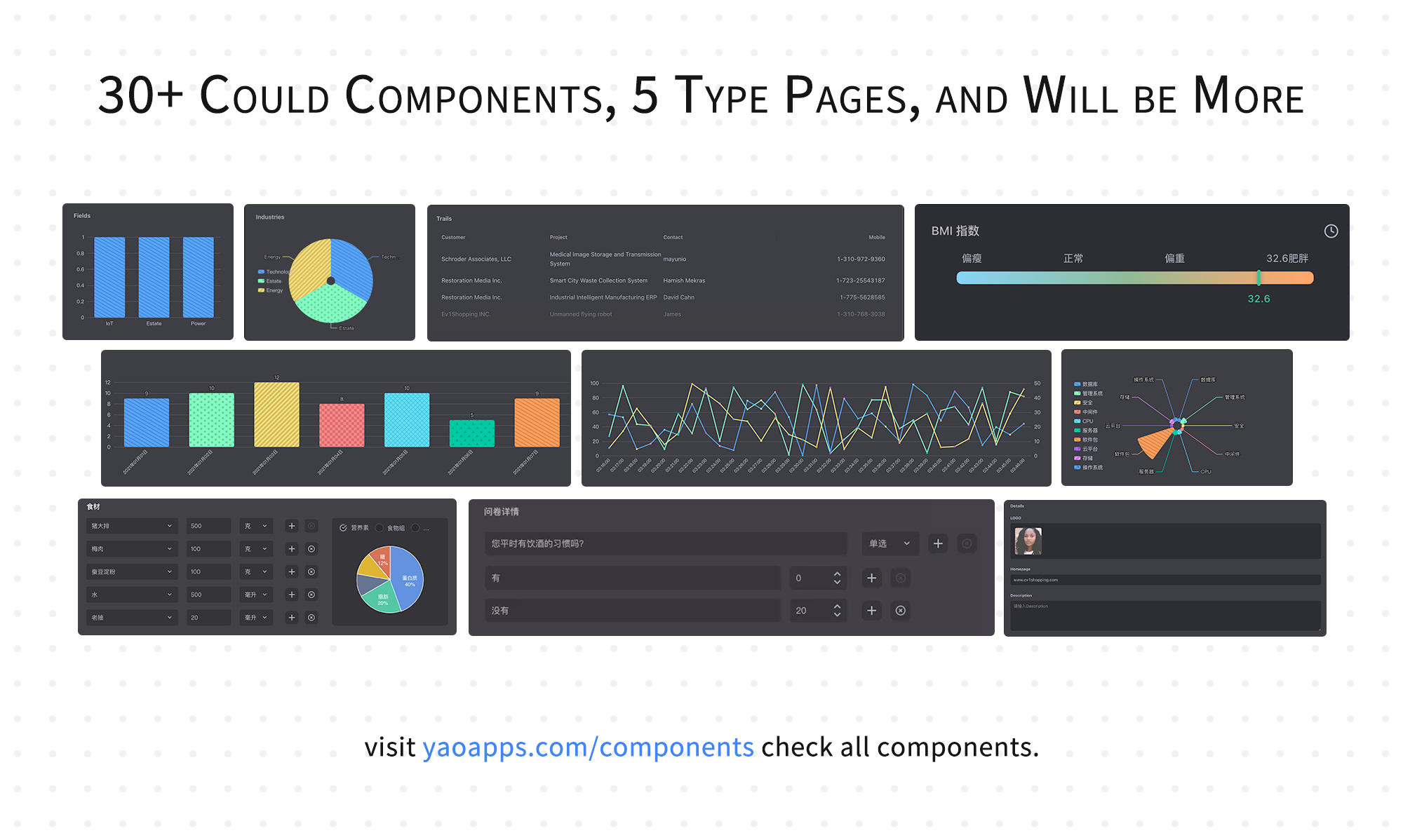
As it`s name, XGen is a official lowcode resolution based yao app engine. It provides multiple lowcode components, just like Table, Form, Chart, Dashboard, List, and kinds of embedded lowcode components for extend above base components.
You just need writing json to use those components, enjoy it!
https://github.com/YaoApp/xgen/tree/main/packages/xgen/components
List of components:
-
base
- Table
- Form
- List
- Chart
- Dashboard
- Modal
-
view
- A
- Checkbox
- Color
- Image
- Switch
- Tag
- Text
- Tooltip
-
edit
- Cascader
- CheckboxGroup
- ColorPicker
- DatePicker
- Input
- InputNumber
- List
- Mentions
- Password
- RadioGroup
- RangePicker
- RichText
- Select
- TextArea
- TimePicker
- Tree
- Upload
-
chart
- Bar
- Funnel
- Line
- LineBar
- Number
- NumberChart
- Pie
-
group
- Block
-
optional
- Table
- Batch
- Import
- Table
Before you run dev, you must generate theme css files to public by pnpm run build:theme.
- Build scaffolding based on umi 4
- Use Turborepo + Parcel
- template conversion rule design
- EIC Architecture Design
- Migration and rebuilding of style files
- Support Light Theme
- Multilingual support
- Design error capture based on EventListner
- Table rebuilding
- Form rebuilding
- Design of extension components based on React/Vue/Lit Element
- JSON field prompt vscode json.$schema
- Component packaging tool xtool
- Support custom components, import packaged components from based on Dynamic import
- Cloud components, support importing components from yao workshop
- Infra, a visual work platform, supports one-click deployment of YaoApp
- Component as proto (CAP), components are prototypes, CAP prototyping platform, prototyping tools designed from the code level (thinking some inspiration for reverse workflow), product planning uses the component system provided by developers to make prototypes, and the production is completed After that, the designer adjusts the component parameters, adds CSS for processing, and delivers the code to the developer.