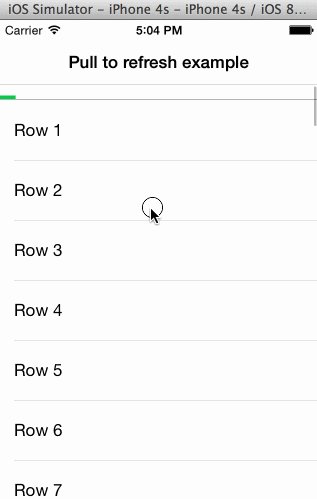
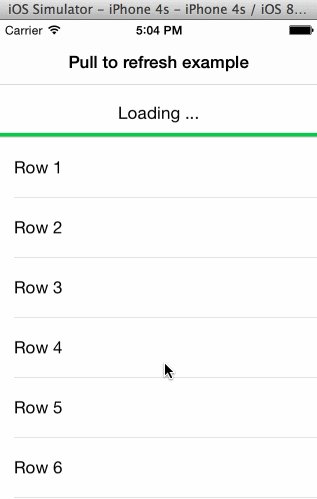
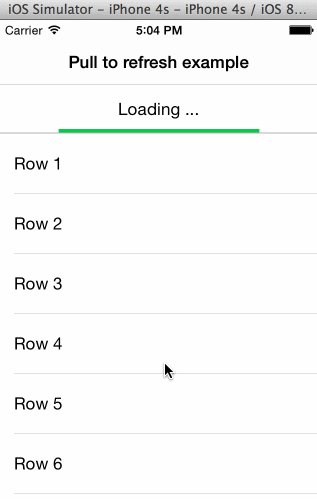
Refresher is pull to refresh library written in Swift. It provides easy to use UIScrollView methods to add pull to refresh to your view. Refresher also supports custom animations.
##Usage
###Basic usage
tableView.addPullToRefreshWithAction {
NSOperationQueue().addOperationWithBlock {
sleep(2)
NSOperationQueue.mainQueue().addOperationWithBlock {
self.tableView.stopPullToRefresh()
}
}
}###Custom animations
Refresher supports custom animations on PullToRefreshView. You need to create object that conforms to PullToRefreshViewAnimator protocol.
Then, just pass your custom animator in addPullToRefrshWithAction:
tableView.addPullToRefreshWithAction({
NSOperationQueue().addOperationWithBlock {
sleep(2)
NSOperationQueue.mainQueue().addOperationWithBlock {
self.tableView.stopPullToRefresh()
}
}
}, withAnimator: CustomAnimator())Required methods that your custom object need to implement are:
func startAnimation()- Called when user release finger from phone and when loading actually starts. Here you need to start your animations.func stopAnimation()- Called when loading is over. Stop your animations here.func changeProgress(progress: CGFloat)- Called when user is pulling view. If you want to implement some progress like behaviour on pull this method is called.func layoutLayers(superview: UIView)- Called when layoutSubviews method is called. Here you want to implement layout changes and add your layers or views to view.
##Requirements
- Xcode 6
- iOS 8.0
##Installation
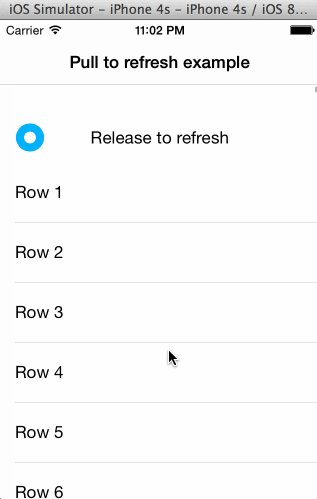
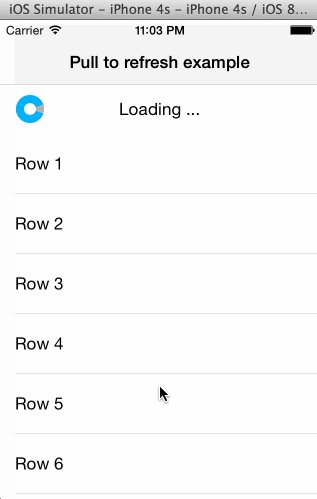
##Examples
##Credits
Refresher is created by Josip Ćavar and inspired by SVPullToRefresh. If you have suggestions or bug reports, feel free to send pull request or create new issue.