TodoMVC built with Vue 3 Composition Api and Vuex
The well-known TodoMVC built with Vue 3 Composition Api and Vuex in a structured and testable way.
Concepts and tools covered
Usage
After installing the dependencies the following NPM scripts become available:
start: starts the application in development mode on http://localhost:9000build: bundles the application for production into thedistfoldertest: runs unit and E2E teststest:unit: runs unit tests with Mocha and Chai in thesrcfolder suffixed with*.spec.jstest:e2e: runs E2E tests with Cypress in thetests/e2efolder suffixed with*.spec.jsformat: formats the code with Prettier within thesrcfolderlint: lint files with ESLint based on Airbnb's styleguide and the Prettier config
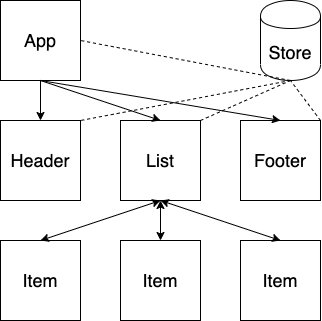
Component architecture
Application is compatible with Vue devtools
Series
This implementation is part of a series where the same application was implemented with the same architecture.