添加依赖:
dev_dependencies:
...
//add this
flutter_localizations:
sdk: flutter
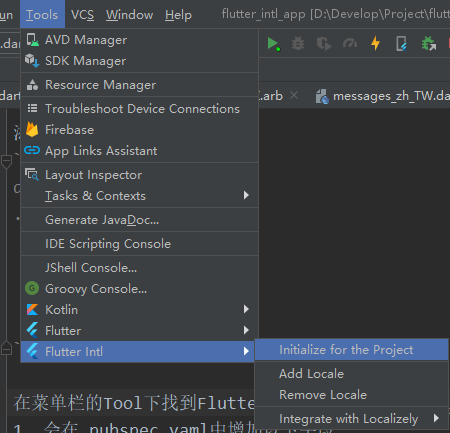
在菜单栏的Tool下找到Flutter Intl 并选择Initalize for the project, 配置结束后效果如下:
- 会在 pubspec.yaml中增加以下字段
flutter_intl:
enabled: true
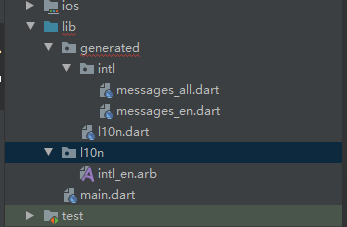
- 会在lib目录下增加 generated 和 l10n两个包
- generated包下的intl包默认存在一个messages_all.dart和messages_en.dart文件,messages开头的文件会在添加语言后自动生成
- l10n包下存在一个intl_en.arb文件
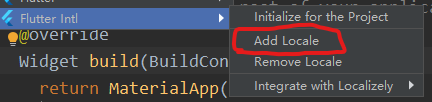
例如:zh_CN , 会在l10n包下生成Intl_zh_CN.arb文件 , 可在其中填入对应的文案.
- 设置国际化语言
return MaterialApp(
...
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate
],
supportedLocales: S.delegate.supportedLocales,
localeListResolutionCallback: (locales, supportedLocales) {
print(locales);
return;
},
...
);
- 使用
在需要配置国际化的地方调用S.of(context).key即可.
没有context 时可以使用S.current.key
具体使用方式请参考本项目的代码
注意 :
- 支持语言的顺序为字符串排序 (如zh_A会在zh_B之前) , 并非添加语言的顺序.
- 假设系统语言为
zh_TW, 项目并不支持,会优先寻找zh的其他语言 , 以supportedLocales顺序从上向下寻找. - 旧版本i18n插件生成的为
i18n文件夹 , 而flutter intl生成的为l10n, 首字母不同 , 需要注意. - 此方式无需依赖
intl包 , 但不提供intl相关功能. 需要额外功能才需要依赖intl. - 如不想弃用旧版intl的AS插件,但AS版本又不支持,可使用该插件生成的dart代码替代
i18n中的代码,但可能需要修改类名.
- 成功初始化之后,复制原有的arb文件到
l10n文件夹下, 并修改名字 ,例如:intl_en.arb , intl_zh_CN.arb - 将之前使用导入i18n.dart的地方替换成l10n.dart,一般只修改导入的头文件即可。
- flutter i18n中的带变量的写法为
${param},而flutter intl插件为{param},要注意去掉$.