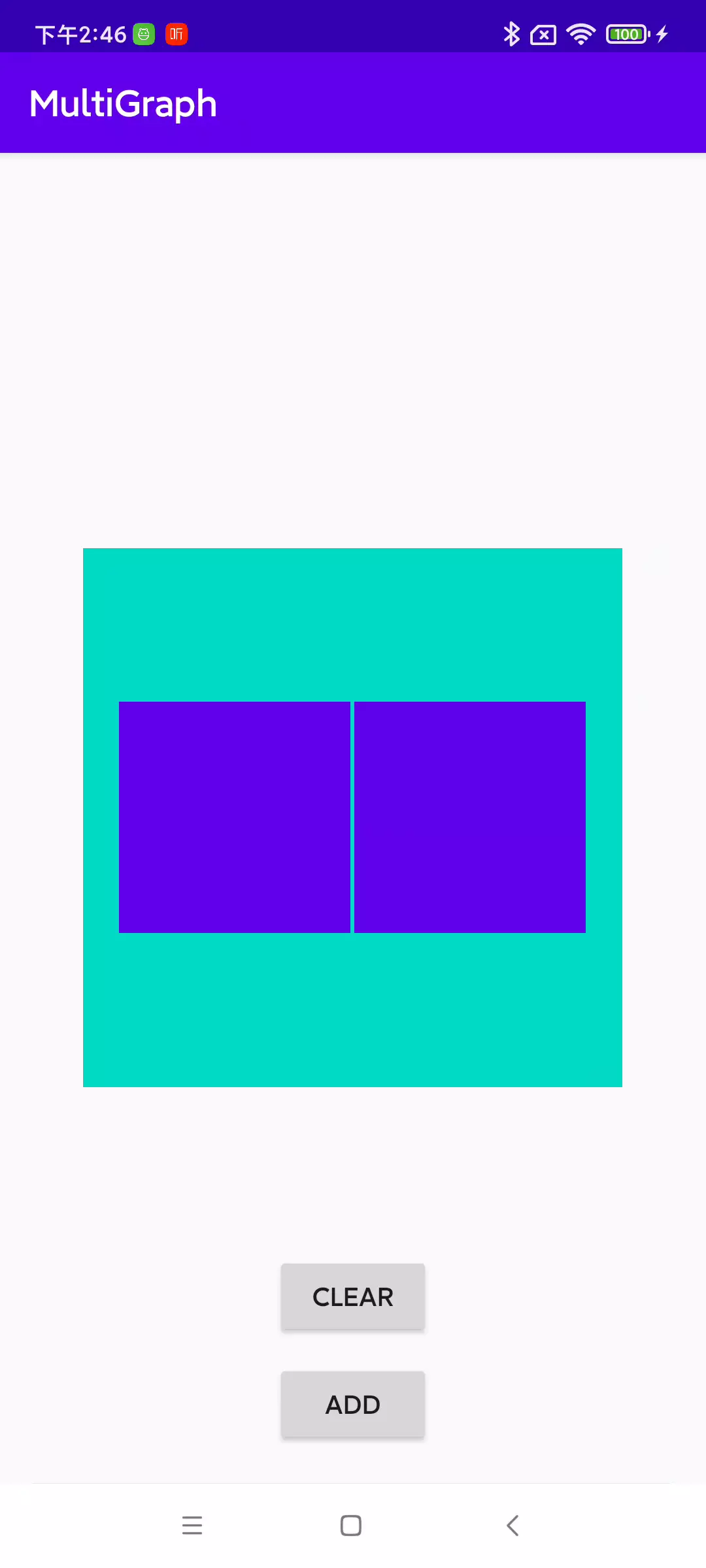
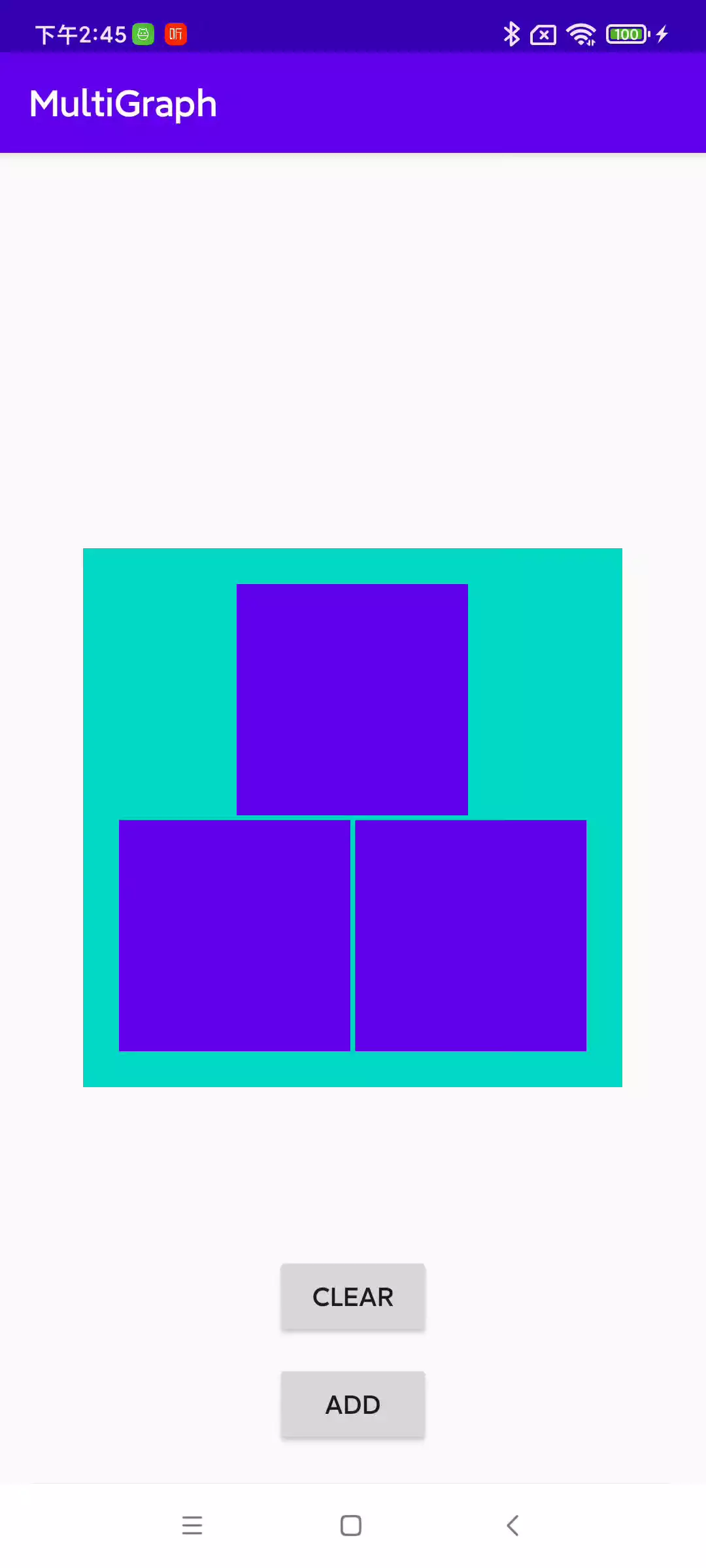
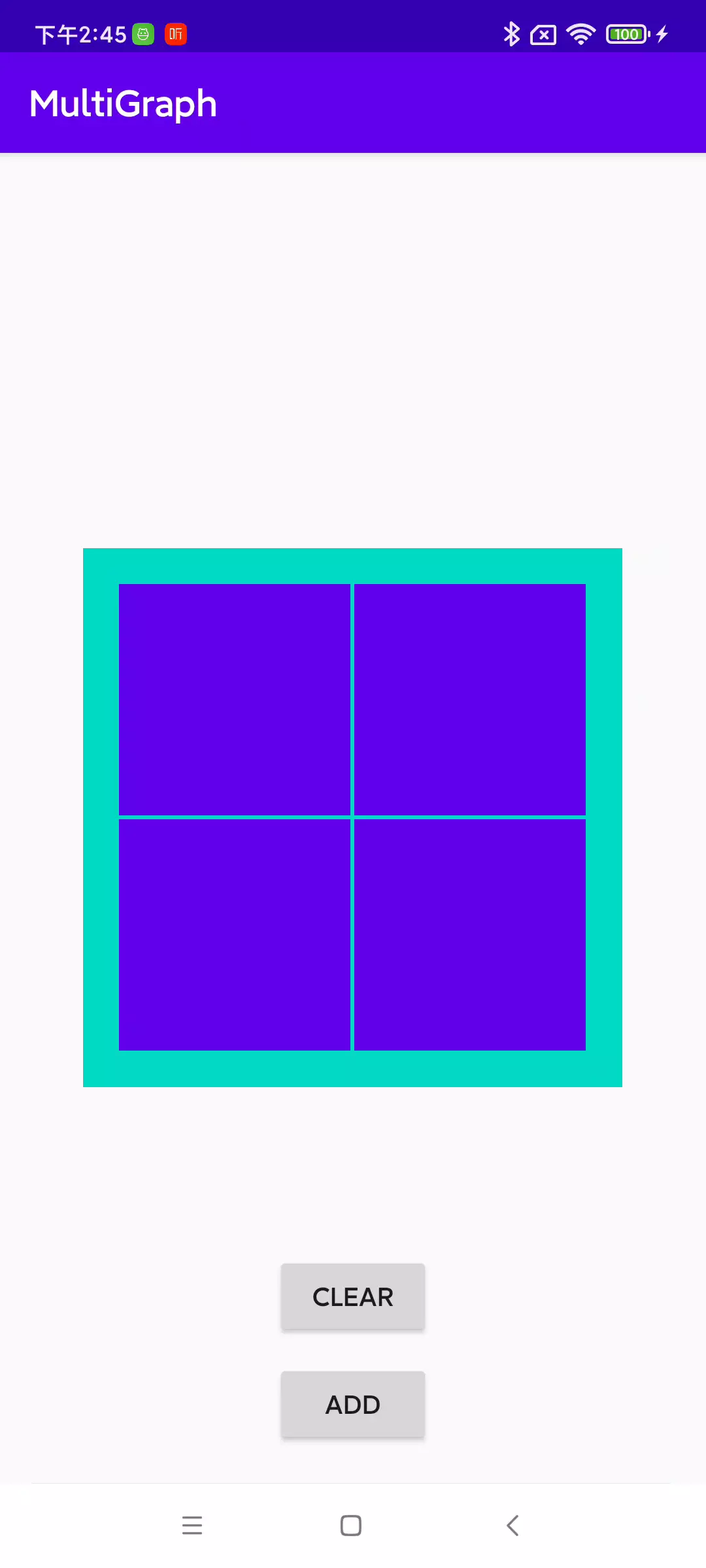
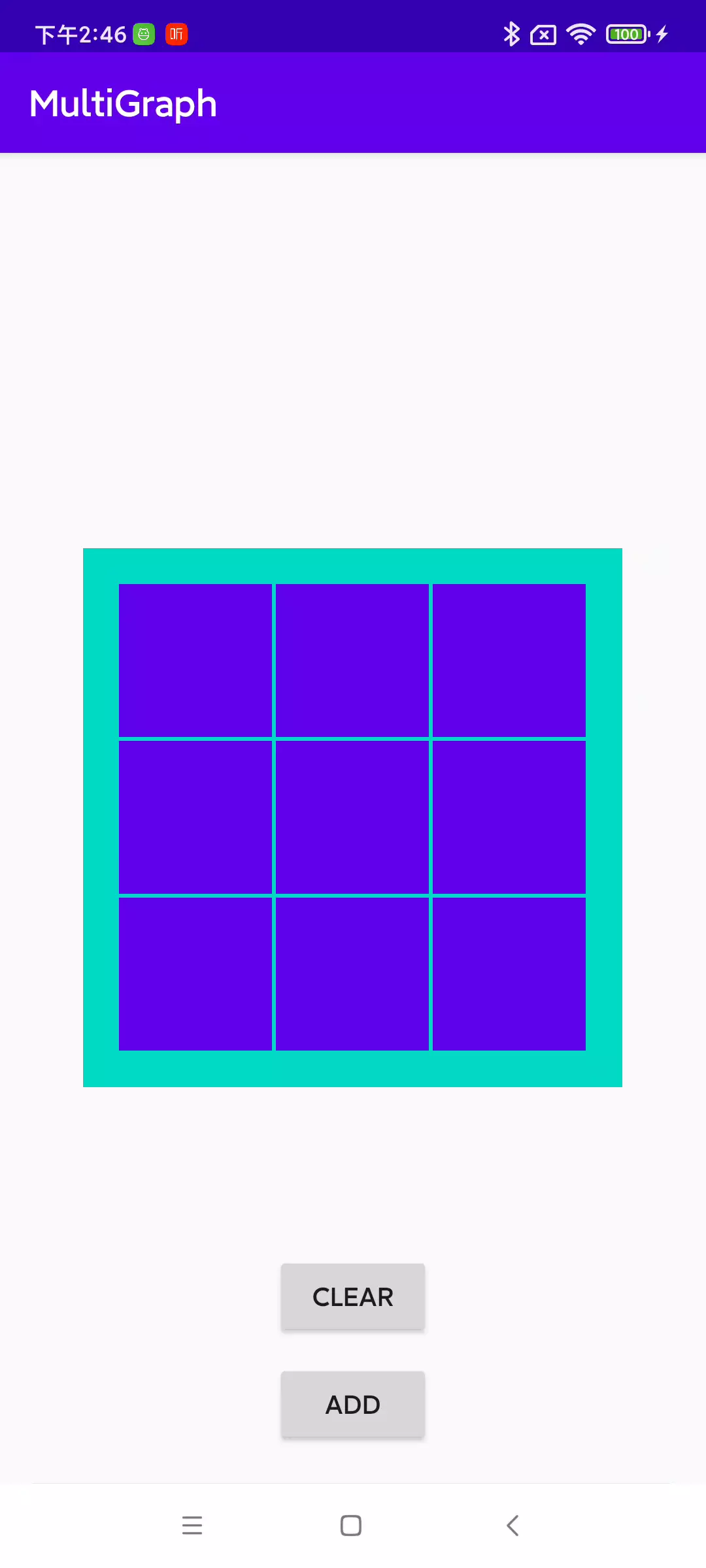
九图,适用于类似微信群头像的需求,以及社区九图展示。
在使用MultiGraph之前,请先设置全局图片加载的方式。
MultiGraph.defaultMultiGraphLoader = object :MultiGraphLoader{
override fun load(view: ImageView, data: Any) {
}
}
<com.iwdael.multigraph.MultiGraph
android:layout_width="300dp"
android:layout_height="300dp"
android:padding="20dp"
app:gapSize="2dp"
app:mode="AVATAR" />
内容点击监听
MultiGraph.setOnGraphClickListener
将本仓库引入你的项目:
合并以下代码到项目根目录下的build.gradle文件的repositories尾。
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
合并以下代码到需要使用的application Module的dependencies尾。
dependencies {
...
compile 'com.iwdael:multigraph:$version'
}