UI Recorder is a zero cost UI test case recorder like Selenium IDE.
UI Recorder is more powerful than Selenium IDE!
UI Recorder is easy to use.
- Official Site: http://uirecorder.com/
- Language Switch: English, 简体中文, 繁體中文
- Change log: CHANGE
- Video Tutorial:PC中文教程
- Support all user operation: key event, mouse event, alert, file upload, drag, svg, shadow dom
- Support mobile native APP recorde, powered by macaca: https://macacajs.com/
- No interference when recording: the same as self test
- Record test file saved in local
- Support kinds of expect: val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage
- Support mock: Faker.js
- Support common test case: one case call another
- Support parallel test
- Support i18n: en, zh-cn, zh-tw
- Support screenshots after each step
- Support HTML report & JUnit report
- Support systems: windows, mac, linux
- Support mutli runtime test, such as: devtest, pretest
- Test file base on NodeJs: jWebDriver
-
Install NodeJs
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share} -
Install chrome
-
Install UI Recorder
npm install uirecorder mocha -g
-
Init config
Create new folder
uirecorder initnpm install -
Start record test case
edit hosts file
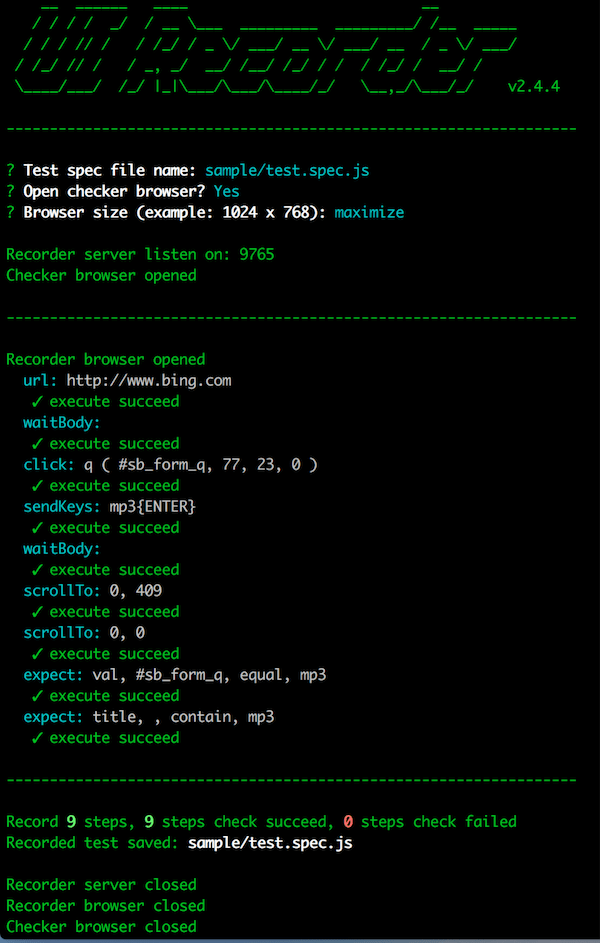
uirecorder start sample/test.spec.js -
Start WebDriver Server
-
Run test case
Run all case:
source run.sh( Linux|Mac ) orrun.bat( Windows )Run single case:
source run.sh sample/test.spec.js( Linux|Mac ) orrun.bat sample/test.spec.js( Windows ) -
Get reports & screenshots
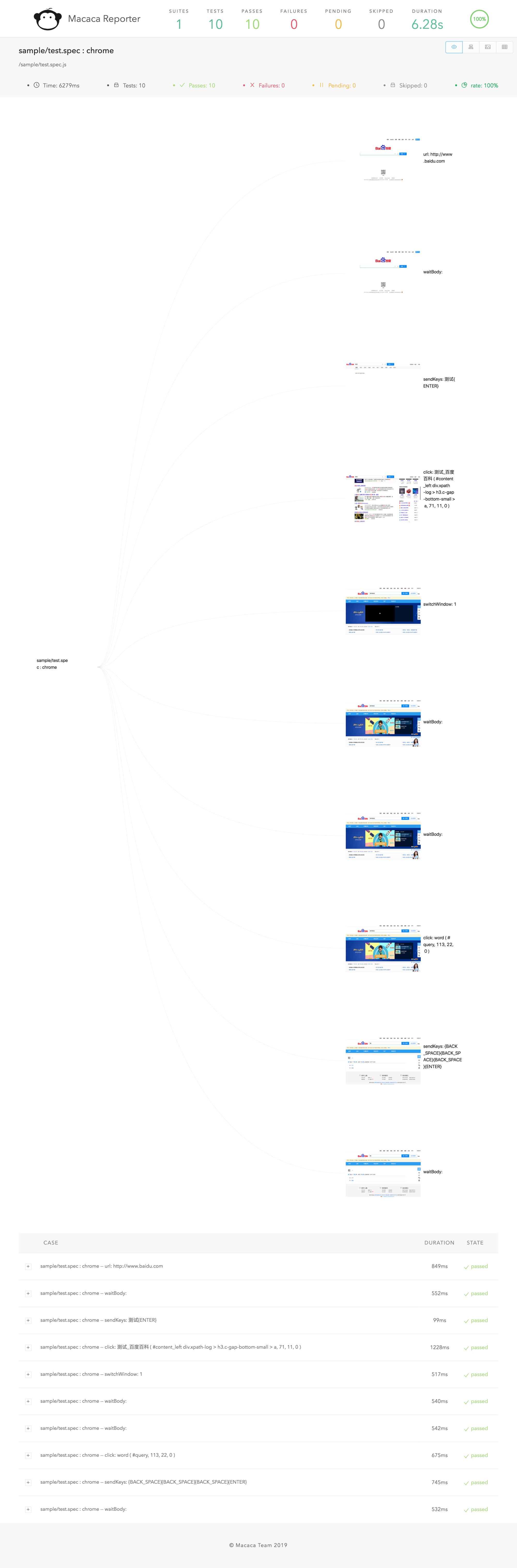
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
-
Install & start macaca server:
Install macaca: http://macacajs.com/
Connect your mobile or open emulator
macaca server --port 4444 -
Init config
Create new folder
uirecorder init --mobilenpm install -
Start record test case
uirecorder start --mobile sample/test.spec.js -
Run test case
Run all case:
source run.sh( Linux|Mac ) orrun.bat( Windows )Run single case:
source run.sh sample/test.spec.js( Linux|Mac ) orrun.bat sample/test.spec.js( Windows ) -
Get reports & screenshots
./reports/index.html
./reports/index.xml (JUnit)
./reports/index.json
./screenshots/
-
How to install selenium standalone server?
npm run installdrivernpm run server -
Selenium Grid: https://github.com/SeleniumHQ/selenium/wiki/Grid2
-
F2etest: https://github.com/alibaba/f2etest
export webdriver=127.0.0.1:4444orset webdriver=127.0.0.1:4444(Windows)
Tip: port is not required, For example: export webdriver=127.0.0.1
-
Add commands
source ./install.sh source ./run.sh -
Add reports
JUnit:
reports/index.xmlHTML:
reports/index.html
export runtime=dev( Linux|Mac ) orset runtime=dev( Window )uirecorder init(saved toconfig-dev.json,hosts-dev)uirecorder start(read fromconfig-dev.json,hosts-dev)source run.shorrun.bat(read fromconfig-dev.json,hosts-dev)
- Because some attribute values are random or unstable, we can't record a stable CSS selector
- We can filter the attributes with a blacklist. You can type
uirecorder initand then input the blacklist from the command line
Tip: blacklist is a regex, you can use it like this: /attr_\d+/
-
Record
commons/login.mod.js -
Record
sample/test.spec.js- please input
login.mod.jsin recorder start page or jump test case in page - After
login.mod.jsloaded, then recorder other steps
- please input
-
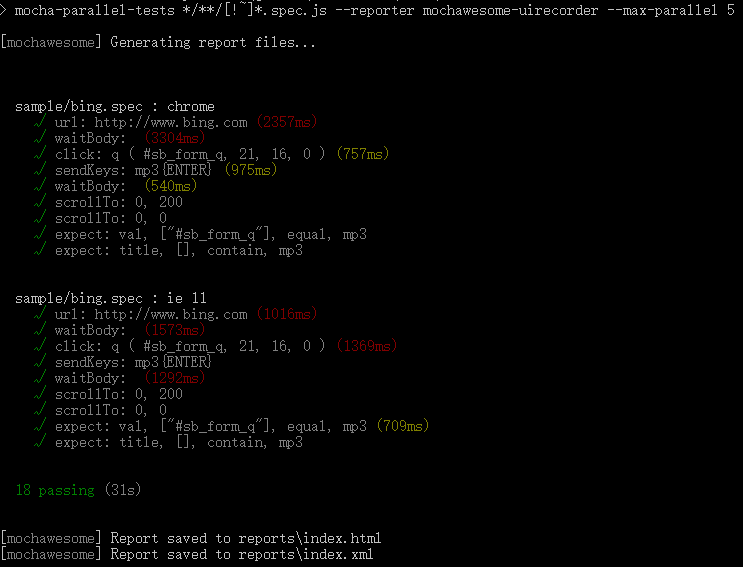
source run.sh( Linux|Mac ) orrun.bat( Windows )
- UI Recorder only support native file compont, no support for Flash
- direct click
<input type="file">or click<button role="upload">Upload file</button>, the placeholder button must mark asuploadwithroleordata-role - File must save to
uploadfiles/directory
edit config.json
{
"recorder": {
...
},
"webdriver": {
...
},
"vars": {
"productId": "123456",
"productName": "mp3"
}
}
- start with url:
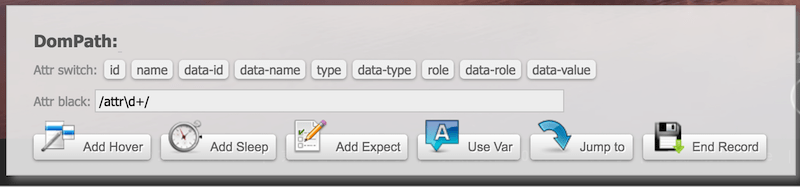
http://xxx.com/product?id={{productId}} - add new var with tool panel
- update var with tool panel
- jump url with tool panel:
http://xxx.com/product?id={{productId}} - insert vars with tool panel
- expect to var string:
{{productName}}oraaa{{productName}}bbb
- Press down
CtrlorCommandbutton - Click 'Add Hover' Button
- Click the dom you want to hover
- Release
Ctrlbutton - Click
Add ExpectButton - Click the dom you want to expect
uirecorder init- Input css selector when init
Hide before expect uirecorder start- UIRecorder will hide matched doms before expect, then you can expect the dom behind the mask div
Some steps is not very important, but occasionally displayed, this steps will expect to success always.
- Press 'Alt' button
- Click the target DOM
You can found doc here: https://github.com/marak/Faker.js/
- don't change url in location bar
- don't change focus by TAB key
- don't use dblclick, WebDriver no support
- don't select text by mouse, WebDriver no support
- don't focus to background window manualy
- don't click useless DOM, only record key steps
- please dont't use random id or name
- please name a id for DOM area
- add label for form
- please listen click event instead of mousedown
export devices=xxx1,xxx2(windows:set devices=xxx1,xxx2)source run.sh( Linux|Mac ) orrun.bat( Windows )
uirecorder start --raw- After test saved, then you can get 2 files:
sample/test.spec.js,sample/test.spec.json
- Mac system: localhost must place in hosts
HTMLHint is released under the MIT license:
The MIT License
Copyright (c) 2016 - 2017 alibaba.com
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- jWebDriver: https://github.com/yaniswang/jWebDriver
- colors: https://github.com/Marak/colors.js
- commander: https://github.com/tj/commander.js
- inquirer: https://github.com/sboudrias/Inquirer.js
- async: https://github.com/caolan/async
- chai: https://github.com/chaijs/chai
- Faker.js: https://github.com/marak/Faker.js/
- mocha-parallel-tests: https://github.com/yandex/mocha-parallel-tests
- Mochawesome: https://github.com/adamgruber/mochawesome