Migrated into a monorepo: https://github.com/saleor/react-storefront
Extensible, checkout and payment integrations powered by Saleor API.
Project is in active development (see backlog).
This monorepo uses PNPM as a package manager and Turborepo for building packages.
Here's the list of each app and shared package in the monorepo (click to see a README of that project)
apps/saleor-app-checkout: a Next.js Saleor app with dashboard for managing settings and theme, backend for Checkout, and the Checkout Storefront – ready to be extended/modifiedapps/checkout: an SPA React 18 checkout app, currently deprecated (kept for backward compatibility)
packages/ui-kit: UI kit for checkout and React Storefrontpackages/config:eslintconfigurations (includeseslint-config-nextandeslint-config-prettier)packages/tsconfig:tsconfig.jsons used throughout the monorepopackages/checkout-storefront: Checkout store front componentpackages/checkout-common: Common types and utils
pnpm i
To build all apps and packages, run the following command:
pnpm run build
You can also build a specific app or package by running this command:
pnpm run build --filter=checkoutIn this example, we'll only build apps/checkout
Create a tunnel for saleor-app-checkout:
cd apps/saleor-app-checkout && npx saleor app tunnel 3001Note: the process needs to be running in the background
Before you start the server, you need to change default environment variables. Create .env.local file in each app:
To run the development server for all the apps, use the following command:
pnpm run dev --filter=saleor-app-checkout...
When in dev, a special development server is also running for checkout-storefront on port 3002. Check out localhost:3002?checkout= and add the your token to the url.
You can also run only a specific app by running this command:
cd apps/checkout && pnpm devTo generate GraphQL code based on latest schema from Saleor instance defined in SALEOR_API_URL env variable run this command:
pnpm run generate
You need to run this command after each change in *.graphql files
Change environment variables inside .env file:
-
SALEOR_API_URL— GraphQL endpoint of your SaleorExample:
https://my-env.eu.saleor.cloud/graphql/To run sandbox Saleor environment in Saleor Cloud use this command:
npx saleor project create && npx saleor environment createYou can also run Saleor locally. See Saleor docs for more instructions
-
CHECKOUT_APP_URL— URL of deployed Checkout AppExample:
https://saleor-app-checkout.vercel.appSee guide below on how to deploy the Checkout App
There are more environment variables available in each app. Go to their README's to learn more
Read Vercel deployment guide in docs/vercel.md
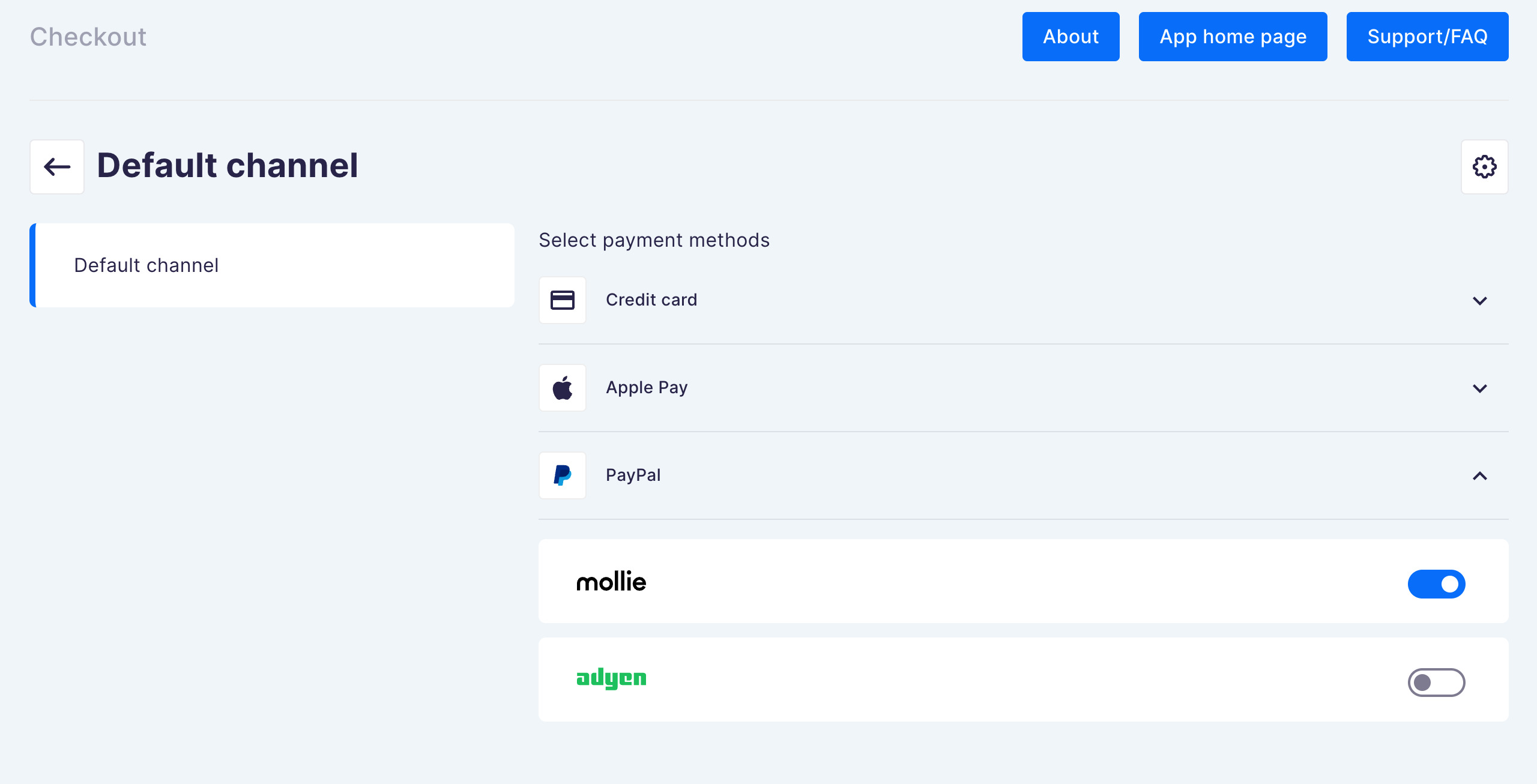
Checkout app supports two payment gateways that you can configure:
Payment gateways can be configured in the Checkout app inside Saleor dashboard. Go to Apps > Third party apps > Checkout.
You can toggle, which payment gateway handles each different payment options per channel:
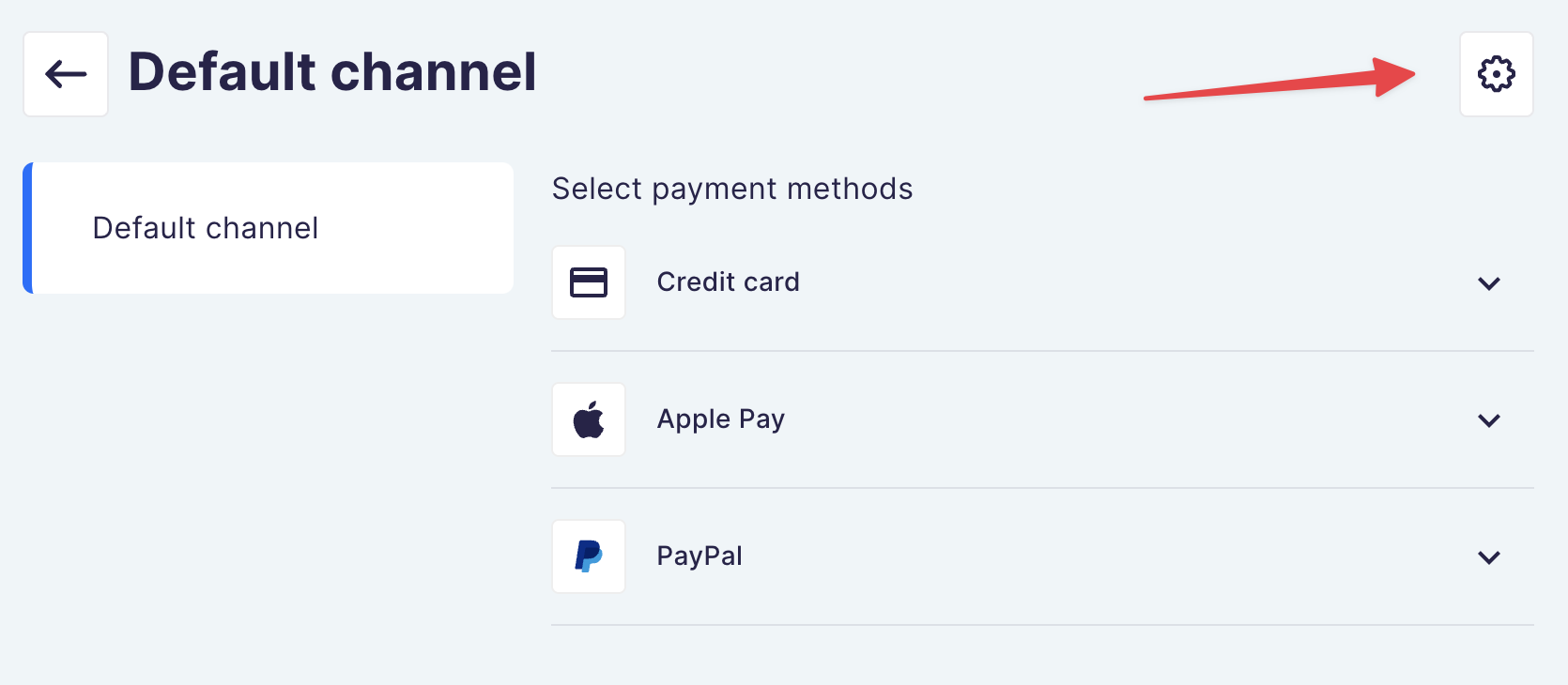
To use payment gateway, you need to provide its credentials. You can do that by clicking settings icon in channel configuration page
Read setup guide in docs/mollie.md
Read setup guide in docs/adyen.md
Read FAQ in docs/faq.md
apps/react-storefront: 3000apps/saleor-app-checkout: 3001packages/checkout-storefront: 3002apps/checkout: 3003packages/ui-kit storybook: 6006