An extendable Rating's components for React Native with gestures and an intuitive API
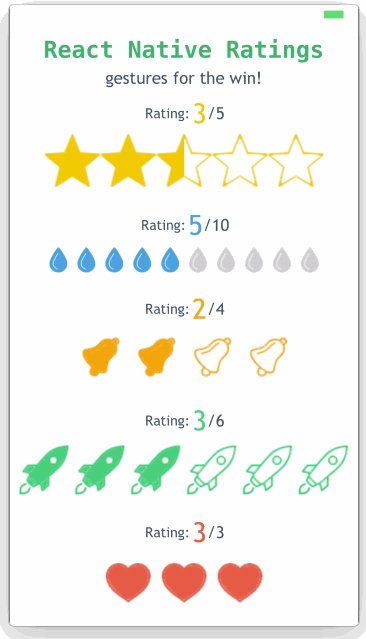
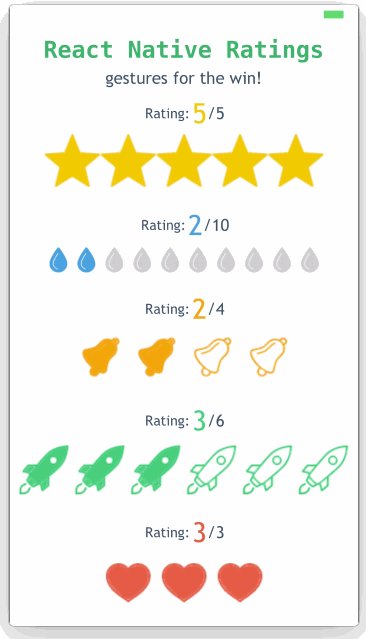
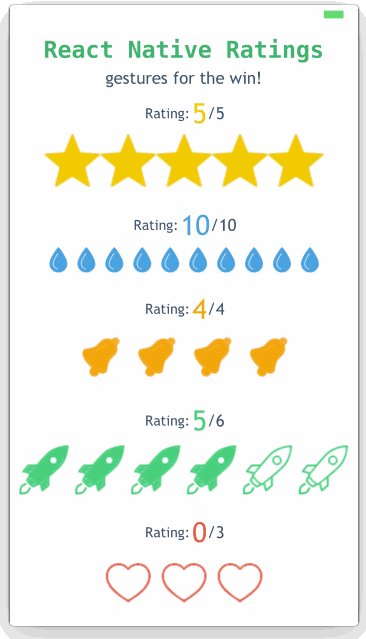
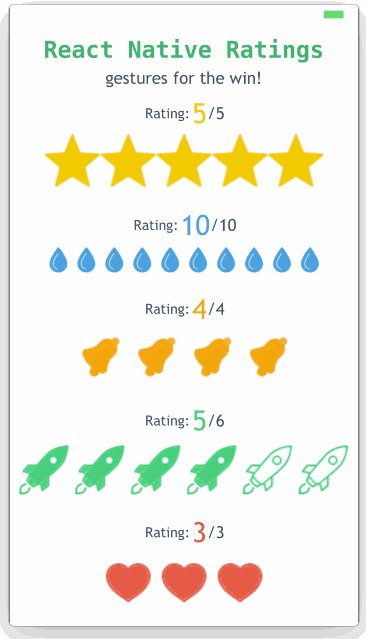
Demo - try it now
Install the package using yarn or npm:
yarn add react-native-ratings or npm i react-native-ratings
import { Rating, AirbnbRating } from 'react-native-ratings';
const WATER_IMAGE = require('./water.png')
ratingCompleted(rating) {
console.log("Rating is: " + rating)
}
<AirbnbRating />
<Rating
showRating
onFinishRating={this.ratingCompleted}
style={{ paddingVertical: 10 }}
/>
<AirbnbRating
count={11}
reviews={["Terrible", "Bad", "Meh", "OK", "Good", "Hmm...", "Very Good", "Wow", "Amazing", "Unbelievable", "Jesus"]}
defaultRating={11}
size={20}
/>
<Rating
type='heart'
ratingCount={3}
imageSize={60}
showRating
onFinishRating={this.ratingCompleted}
/>
<Rating
type='custom'
ratingImage={WATER_IMAGE}
ratingColor='#3498db'
ratingBackgroundColor='#c8c7c8'
ratingCount={10}
imageSize={30}
onFinishRating={this.ratingCompleted}
style={{ paddingVertical: 10 }}
/>| prop | default | type | description |
|---|---|---|---|
| onFinishRating | none | function | Callback method when the user finishes rating. Gives you the final rating value as a whole number (required) |
| type | star | string | Choose one of the built-in types: star, rocket, bell, heart or use type custom to render a custom image (optional) |
| ratingImage | star | string | Pass in a custom image source; use this along with type='custom' prop above (optional) |
| ratingColor | #f1c40f | string (color) | Pass in a custom fill-color for the rating icon; use this along with type='custom' prop above (optional) |
| ratingBackgroundColor | white | string (color) | Pass in a custom background-fill-color for the rating icon; use this along with type='custom' prop above (optional) |
| ratingCount | 5 | number | The number of rating images to display (optional) |
| imageSize | 50 | number | The size of each rating image (optional) |
| showRating | none | boolean | Displays the Built-in Rating UI to show the rating value in real-time (optional) |
| style | none | function | Exposes style prop to add additonal styling to the container view (optional) |
You can try it out with Exponent here.
Look at the example folder to run the expo app locally.
One of my friends showed me this Star Rating feature in Bootstrap and it looks really interesting. So I challenged myself to re-implement it in React Native.
Followed by that, for v3, I recreated the Airbnb ratings component and added it to this repo, in case others find this useful. It works out of the box and is quite functional.
Also this is my first npm module 🎊
This repo is being actively manitained. Feel free to open a new Issue with a Feature Request or submit a PR with an Enhancement.