In this repository you may find an example of how to run face detection deep learning network in browser using OpenCV. There are two branches: master with initial template which just shows frames from camera and complete with working example.
Follow this guide to create your own GitHub Page with this example.
-
Fork this repo (you need to have GitHub account)
-
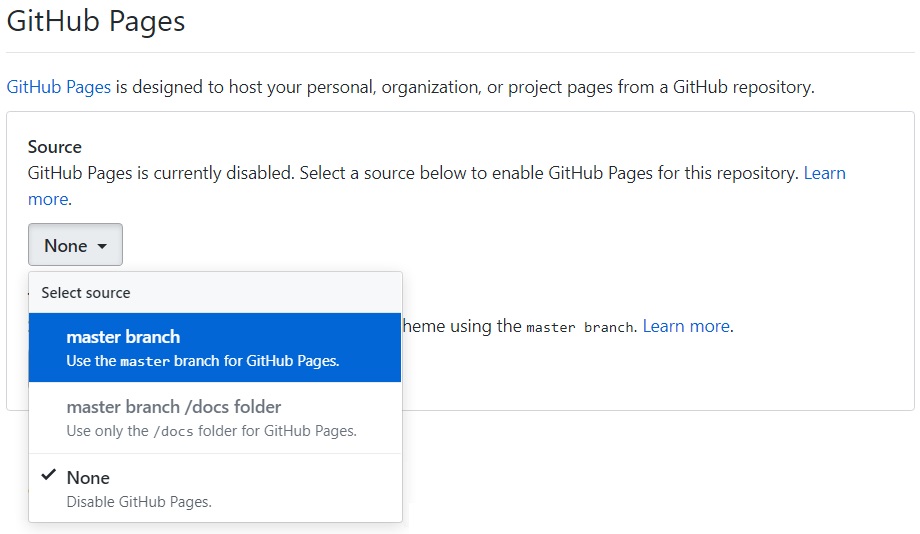
Go to "Settings" and find "GitHub Pages" section. Choose
masterbranch as GitHub Pages source. Go tohttps://<your_username>.github.io/cvpr2019/to check initial version of example. -
Go to you fork
https://github.com/<your_username>/cvpr2019. Openindex.htmlfile in edit mode: -
After frame reading,
cap.read(frame);add the following code:Convert RGBA input frame to BGR:
cv.cvtColor(frame, frameBGR, cv.COLOR_RGBA2BGR);
Create an input 4D blob. You may vary input resolution (width and height) to balance between efficiency and accuracy.
var blob = cv.blobFromImage(frameBGR, 1, {width: 192, height: 144}, [104, 117, 123, 0]);
Put input blob to the network and do forward pass:
net.setInput(blob); var out = net.forward();
Network produces output blob with shape
1x1xNx7whereNis a maximal number of detections and every detection is a vector[batchId, classId, confidence, left, top, right, bottom]. Iterate over predictions and draw ones with confidence > 50%:for (var i = 0, n = out.data32F.length; i < n; i += 7) { var confidence = out.data32F[i + 2]; if (confidence < 0.5) continue; var left = out.data32F[i + 3] * frame.cols; var top = out.data32F[i + 4] * frame.rows; var right = out.data32F[i + 5] * frame.cols; var bottom = out.data32F[i + 6] * frame.rows; cv.rectangle(frame, {x: left, y: top}, {x: right, y: bottom}, [0, 255, 0, 255]); }
Do not forget to explicitly release allocated memory:
blob.delete(); out.delete();
-
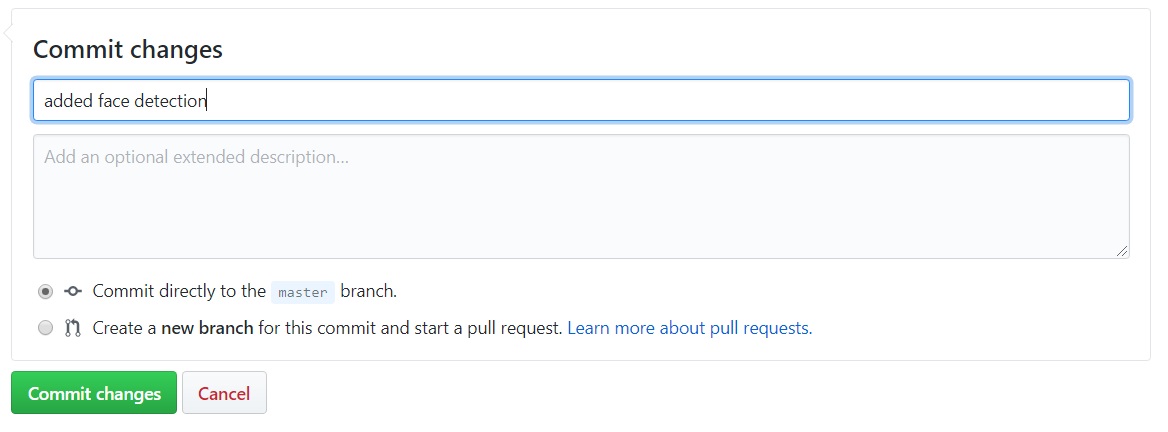
Save the changes as commit:
-
Wait several seconds to let GitHub update your Page and go again to
https://<your_username>.github.io/cvpr2019/to see detection process.