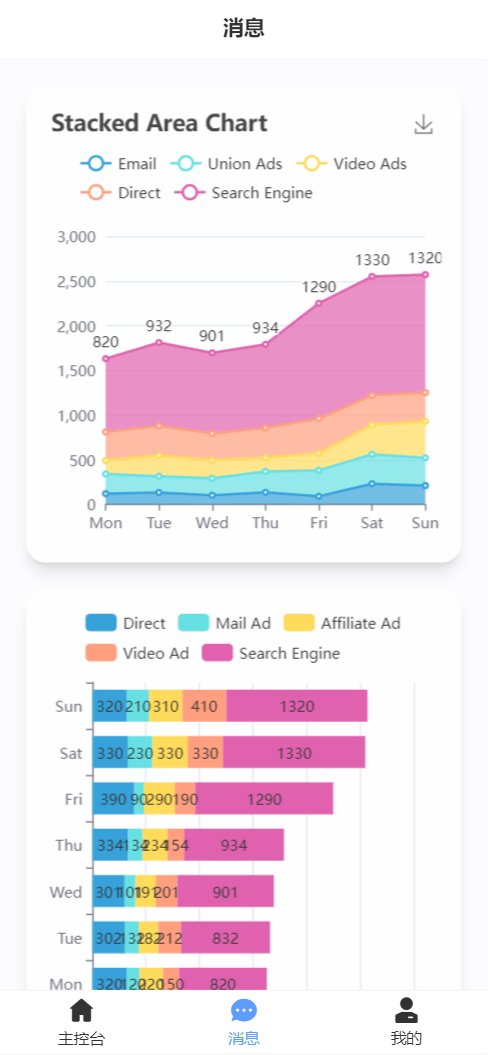
👋👋👋 Vue3 Vant4 Mobile 使用了最新的Vue3.2、Vite3、Vant4、Pinia2、Typescript、Windicss等主流技术开发,集成 Dark Mode(暗黑)模式和系统主题色,并且持久化保存,集成 Mock 数据,顺便写了个 登录/注册/找回密码 页面(包括逻辑),你只需要替换你的 API 即可,顺便写了个包含 NavBar、TabBar的 Layout,顺便集成了Axios、useEcharts、IconSvg,顺便集成了代码规范检查工具Eslint、Prettier、Stylelint。顺便全页面均可以 keep-alive,顺便......好吧没有了。现在,你可以在此之上直接开发你的业务代码!希望你能喜欢。🥳🥳🥳
账号:admin,密码:123456
账号:test,密码:123456
或者扫描以下二维码进入手机演示
- Vite - 熟悉
Vite特性 - Vue3 - 熟悉
Vue3基础语法 - Vant4 - 掌握
vant4组件基本使用 - Pinia - 熟悉
Pinia特性 - TypeScript - 熟悉
TypeScript基本语法 - Vue-Router-Next - 熟悉
Vue-Router基本使用 - Echarts5 - 熟悉
Echarts基本使用 - Xicons - 本项目推荐图标库,当然你也可以使用
IconSVg - Postcss-px-to-viewport-8-plugin - 了解手机端
px转viewport插件的作用 - Lodash-es -
JS高性能工具库 - WindiCss - 原子化
CSS,熟悉Windicss基本使用 - Mock.js - 了解
Mockjs基本语法 - Es6+ - 熟悉
ES6基本语法
本地环境需要安装 pnpm7.x、Node.js 和 Git
如果你使用的 IDE 是vscode(推荐)的话,可以安装以下工具来提高开发效率及代码格式化
- windicss IntelliSense - windicss 提示插件
- Volar - vue 开发必备
- ESLint - 脚本代码检查
- Prettier - 代码格式化
- Stylelint - css 格式化
- DotENV - .env 文件 高亮
- Error Lens - 更好的错误定位
- 获取项目代码
git clone https://github.com/xiangshu233/vue3-vant4-mobile.git- 安装依赖
cd vue3-vant4-mobile
pnpm install- 运行
pnpm dev- 打包
pnpm build- 参考 vue 规范 (Angular)
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |