In this project, I used all the knowledge acquired throughout the HTML & CSS section. I used background images, gradients, flexbox, grids, input tags, links, anchor tags, semantic HTML, transitions, media queries, the Sass preprocessor, amongst many other tools I learned during this section of the main curriculum.
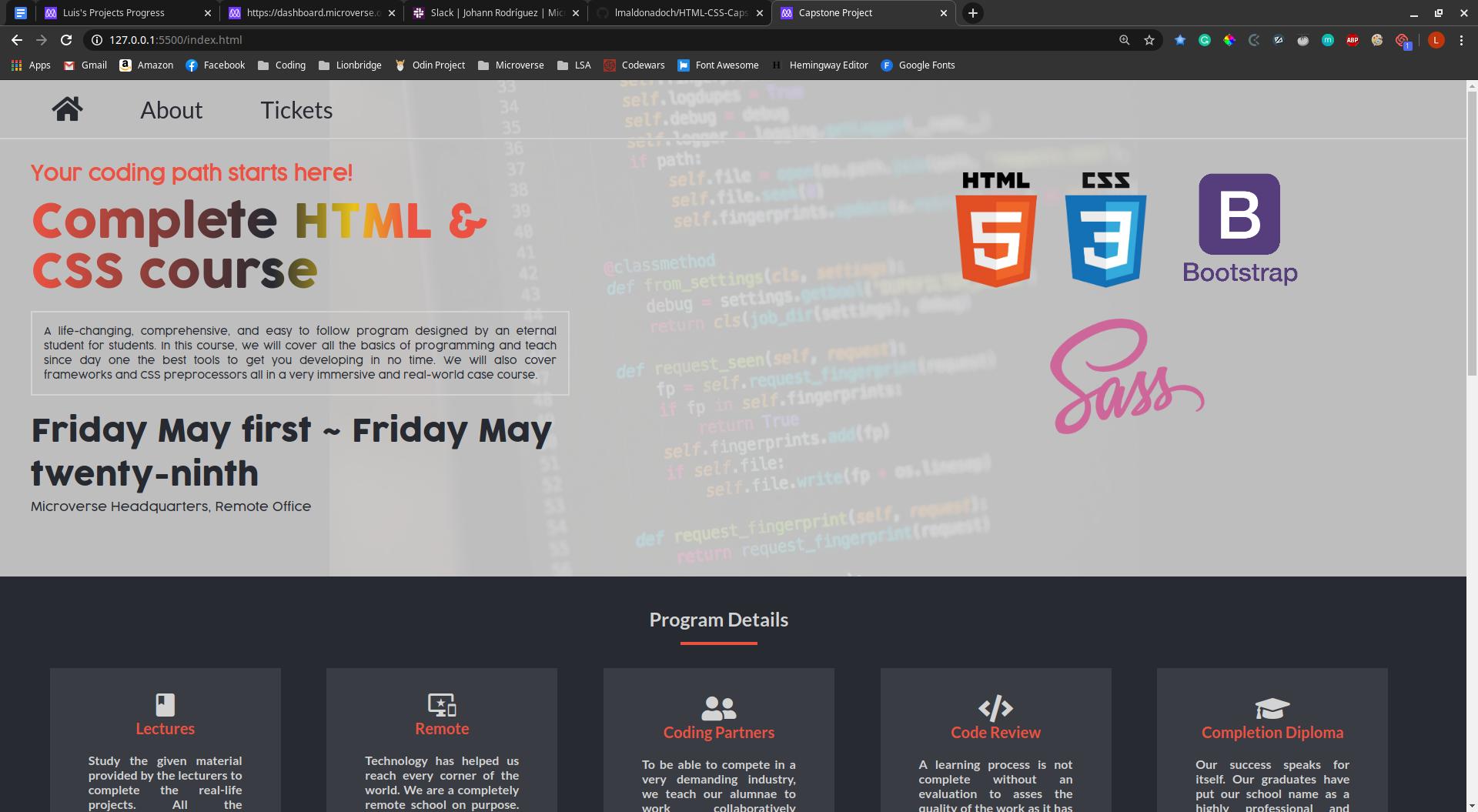
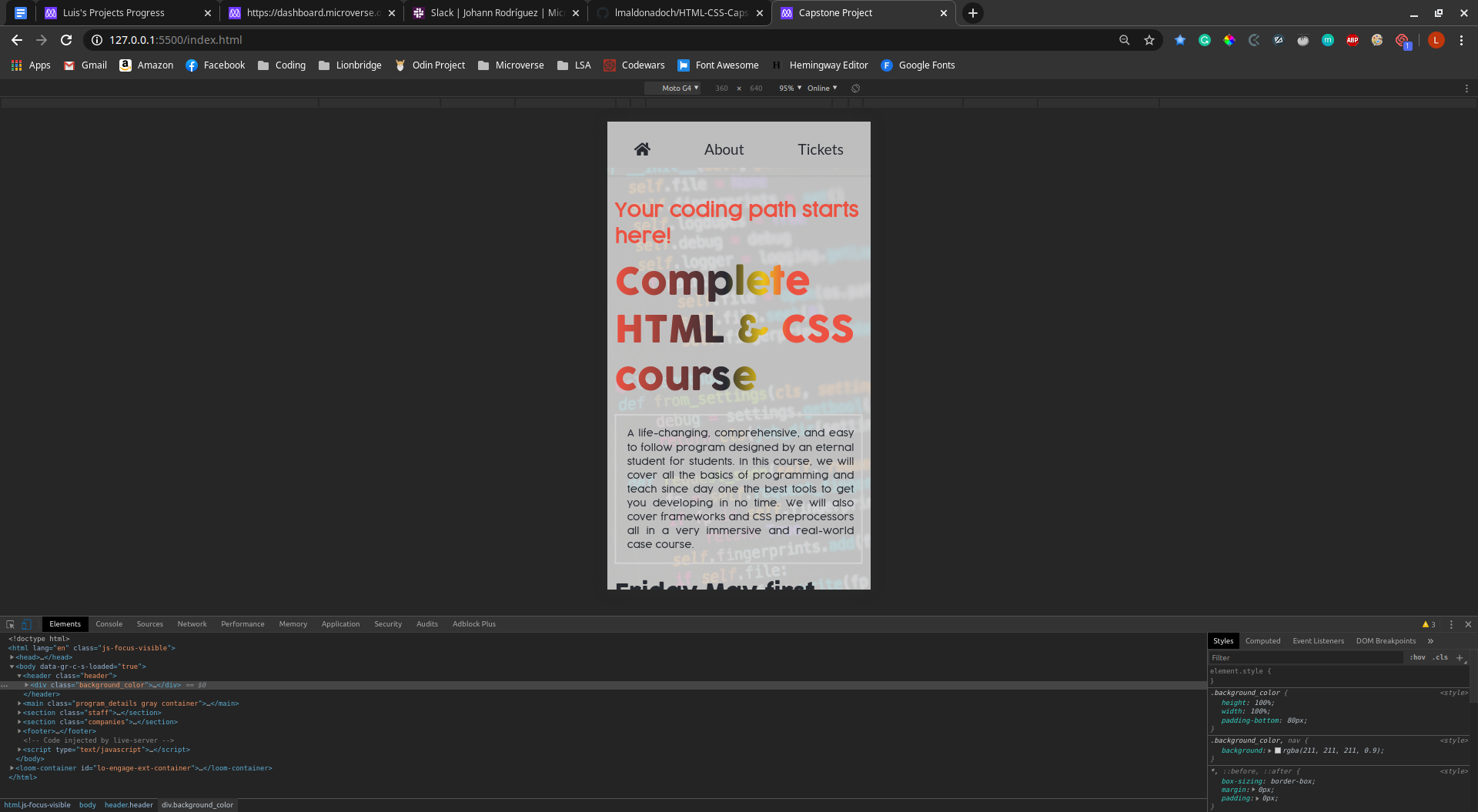
I created a unique website using all the tools learned during the HTML & CSS section. It is fully responsive, from the smallest smartphone to a large widescreen. The topic I chose for my project is about a course much like the one Microverse offers since I honestly believe is the best one out there.
- Bootstrap
- HTML
- CSS
- Google fonts
- Font Awesome
- Sass
- Cyndy's Shin design
To get a local copy of the repository please run the following commands on your terminal:
$ cd <folder>
$ git clone git@github.com:lmaldonadoch/HTML-CSS-Capstone.git
👤 Luis Angel Maldonado
- Github: @lmaldonadoch
- Twitter: @LuisAngelMCh
- LinkedIn: lmaldonadoch
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Project inspired by Microverse Program.
- The layout, colors and inspiration was taken from a design by Cindy Shin. The original design elements and guide can be fount at Behance website.
- On this website, there is mention of fictional characters, rights are property of CBS® and do not hold any relationship with the project. The use of the names and images is solely for educational purposes.