Serverless APIs for AWS to build and display Irish public transports real time data.
This is a sample serverless application that can be used for workshops or other educational purposes.
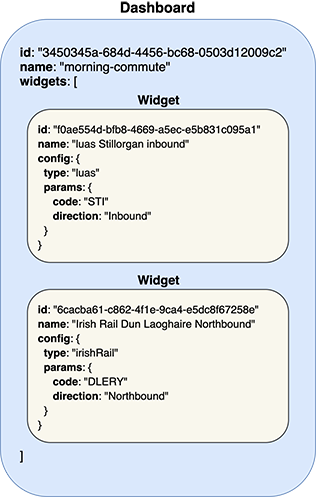
The application allows you to create dashboards. Every dashboard can contain 0 or more widgets. A widget can display real time information about a specific Dublin Bus stop, a LUAS stop or a Irish Rail station.
An example of a dashboard in terms of data structure:
The application offers APIs to create, edit and visualize dashboards and widgets.
Before starting make sure you have the AWS CLI installed and properly configured.
You will also need Node.js version 8+.
Now clone this repository in your local workspace and run the following command to install the necessary dependencies:
npm installNow you can deploy the service to your local AWS account with the following command:
npm run deployIf everything went fine you should see the URL for the deployed API endpoints.
Once you deploy the functions you will be able to access the following APIS:
- createDashboard: creates a new dashboard
- updateDashboard: updates an existing dashboard
- deleteDashboard: deletes an existing dashboard
- getDashboard: get data for a dashboard and real time information for every widget
- addWidget: adds a new widget to an existing dashboard
- updateWidget: updates an existing widget
- deleteWidget: deletes an existing widget from a dashboard
To run the examples, export your API endpoint prefix as PREFIX, for instance:
PREFIX="https://<api_gate_way_id>.execute-api.eu-west-1.amazonaws.com/prod"Make sure to replace <api_gate_way_id> with you actual deployment id.
Creates a new dashboard.
POST `/dashboard`
{
"name": "<string>"
}curl -XPOST -i -H "Content-Type: application/json" -d '{"name":"my-dashboard"}' "${PREFIX}/dashboard"Example Output:
HTTP/2 200
content-type: application/json
{
"id":"d733b0b2-f429-4bdf-82ab-c9fc3b3190d7",
"name":"my-dashboard",
"createdAt":"2019-09-29T09:06:17.698Z",
"updatedAt":"2019-09-29T09:06:17.698Z",
"widgets":[]
}
Updates an existing dashboard. It basically allows you to change a dashboard name.
POST `/dashboard/{dashboard_id}`
{
"name": "<string>"
}curl -XPOST -i -H "Content-Type: application/json" -d '{"name":"new-name"}' "${PREFIX}/dashboard/d733b0b2-f429-4bdf-82ab-c9fc3b3190d7"Example Output:
HTTP/2 200
content-type: application/json
content-length: 154
{
"createdAt":"2019-09-29T13:14:47.299Z",
"widgets":[],
"id":"d733b0b2-f429-4bdf-82ab-c9fc3b3190d7",
"name":"new-name",
"updatedAt":"2019-09-29T13:15:37.134Z"
}
Deletes an existing dashboard
DELETE `/dashboard/{dashboard_id}`
curl -XDELETE -i "${PREFIX}/dashboard/d733b0b2-f429-4bdf-82ab-c9fc3b3190d7"Example Output:
HTTP/2 200
content-type: application/json
content-length: 0
Get data for a dashboard and real time information for every widget
GET `/dashboard/{dashboard_id}`
curl -XGET -i "${PREFIX}/dashboard/d733b0b2-f429-4bdf-82ab-c9fc3b3190d7"Example Output:
HTTP/2 200
content-type: application/json
content-length: 401
{
"createdAt":"2019-09-28T14:12:03.196Z",
"widgets":
[
{
"config":{
"type":"luas",
"parameters":{
"code":"STI",
"direction":"Inbound"
}
},
"id":"6cacba61-c862-4f1e-9ca4-e5dc8f67258e",
"name":"Stillorgan LUAS inbound",
"realtimeInfo":
[
{
"direction":"Inbound",
"destination":"Broombridge",
"arrivingInMinutes":9,
"expectedArrivalTime":"2019-09-29T11:59:39.000+01:00"
}
]
}
],
"id":"d733b0b2-f429-4bdf-82ab-c9fc3b3190d7",
"name":"new-name",
"updatedAt":"2019-09-28T16:43:05.570Z"
}
Adds a new widget to an existing dashboard
POST `/dashboard/{dashboard_id}/widget`
{
"name": "<string>",
"config": {
"type": "irishRail | dublinBus | luas",
"parameters": {
"code": "<string>",
"direction": "<string> (optional - only for irishRail and luas)"
}
}
}Adds a widget to monitor the Luas Dominick stop Inbound:
curl -XPOST -i -H "Content-Type: application/json" -d '{"name": "Luas Dominick Inbound", "config": {"type": "luas", "parameters": {"code": "DOM", "direction": "Inbound"}}}' "${PREFIX}/dashboard/d733b0b2-f429-4bdf-82ab-c9fc3b3190d7/widget"Example Output:
HTTP/2 200
content-type: application/json
content-length: 151
{
"name":"Luas Dominick Inbound",
"config":{
"type":"luas",
"parameters":{
"code":"DOM",
"direction":"Inbound"
}
},
"id":"59b8a71b-d8c6-4569-9ec8-69c5ff0c7521"
}
Updates an existing widget
POST `/dashboard/{dashboard_id}/widget/{widget_id}`
{
"name": "<string>",
"config": {
"type": "irishRail | dublinBus | luas",
"parameters": {
"code": "<string>",
"direction": "<string> (optional - only for irishRail and luas)"
}
}
}Changes the previous widget direction from Outbound to Inbound:
curl -XPOST -i -H "Content-Type: application/json" -d '{"name": "Luas Dominick Inbound", "config": {"type": "luas", "parameters": {"code": "DOM", "direction": "Outbound"}}}' "${PREFIX}/dashboard/d733b0b2-f429-4bdf-82ab-c9fc3b3190d7/widget/59b8a71b-d8c6-4569-9ec8-69c5ff0c7521"Example Output:
HTTP/2 200
content-type: application/json
content-length: 151
{
"createdAt":"2019-09-29T13:14:47.299Z",
"widgets":[
{
"name":"Luas Dominick Inbound",
"config":{
"type":"luas",
"parameters":{
"code":"DOM",
"direction":"Outbound"
}
},
"id":"59b8a71b-d8c6-4569-9ec8-69c5ff0c7521"
}
],
"id":"d733b0b2-f429-4bdf-82ab-c9fc3b3190d7",
"name":"new-name",
"updatedAt":"2019-09-29T13:39:10.719Z"
}
Deletes an existing widget from a dashboard
DELETE `/dashboard/{dashboard_id}/widget/{widget_id}`
curl -XDELETE -i "${PREFIX}/dashboard/d733b0b2-f429-4bdf-82ab-c9fc3b3190d7/widget/59b8a71b-d8c6-4569-9ec8-69c5ff0c7521"Example Output:
HTTP/2 200
content-type: text/plain
content-length: 0
If you want to remove all the resources created by this project from your AWS account you can simply run:
npm run cleanupThis repository contains a number of utility scripts to get information for the supported realtime services:
- Get all Dublin Bus stops:
node utils/allBusStops.js - Get all Irish Rail stations:
node utils/allRailStations.js - Get all Luas stops:
node utils/allLuasStops.js
Everyone is very welcome to contribute to this project. You can contribute just by submitting bugs or suggesting improvements by opening an issue on GitHub or PRs.
Licensed under MIT License. © Luciano Mammino.